UI style guides are an essential part of creating a consistent and effective design for a website or app. They ensure that all aspects of the user interface, from typography to colors and icons, are standardized and follow best practices.
But beyond their practical value, UI style guides can also be a source of inspiration for designers. They showcase the thought process behind a design, providing insights into the choices and rationale behind them.
In this collection, we’ve curated some of the most visually stunning and inspiring UI styleguides. These guides are a testament to how the power of design can communicate ideas and values.
Whether you’re looking for inspiration when designing your own UI style guide or simply want to get lost in some beautiful designs, this collection has something for everyone.
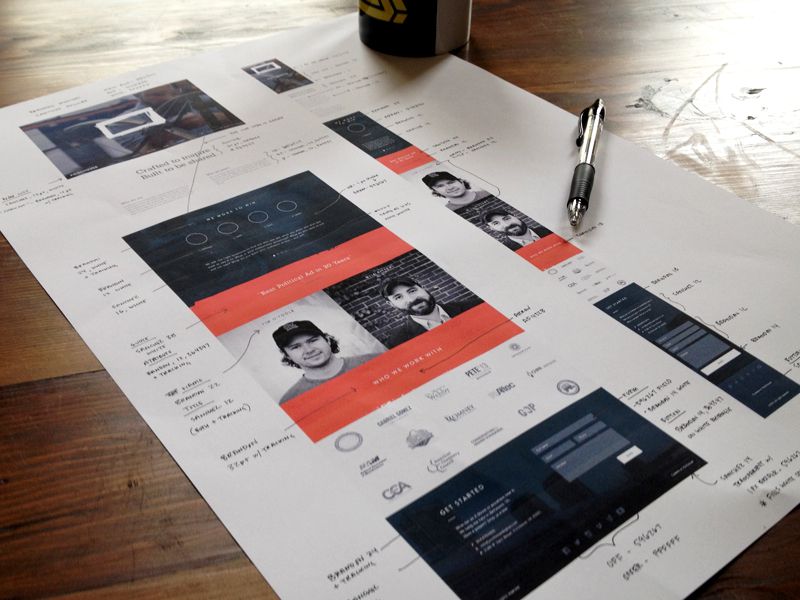
Crunch Time Style Guide by Brian Athey

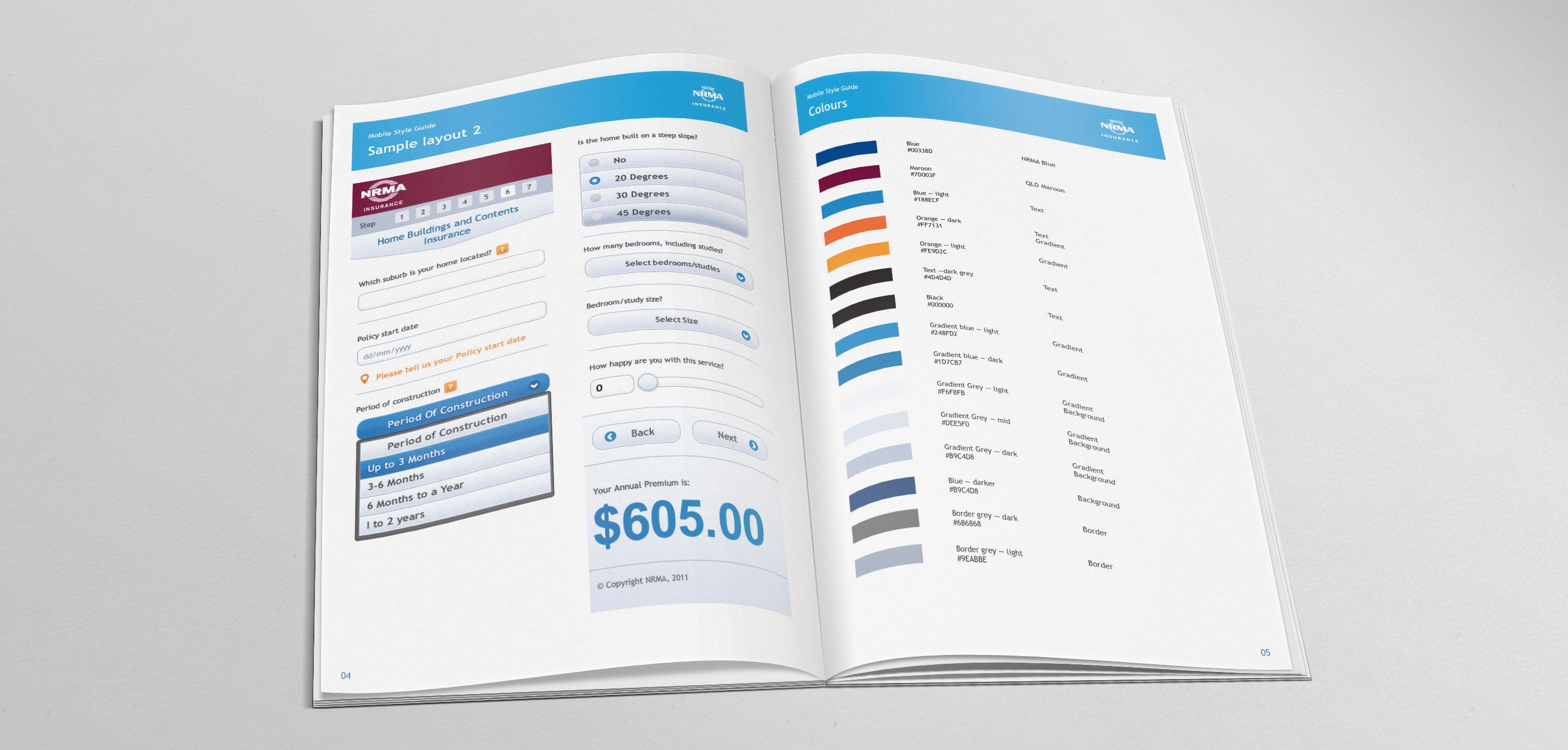
NRMA Style Guide by Nomad Agency


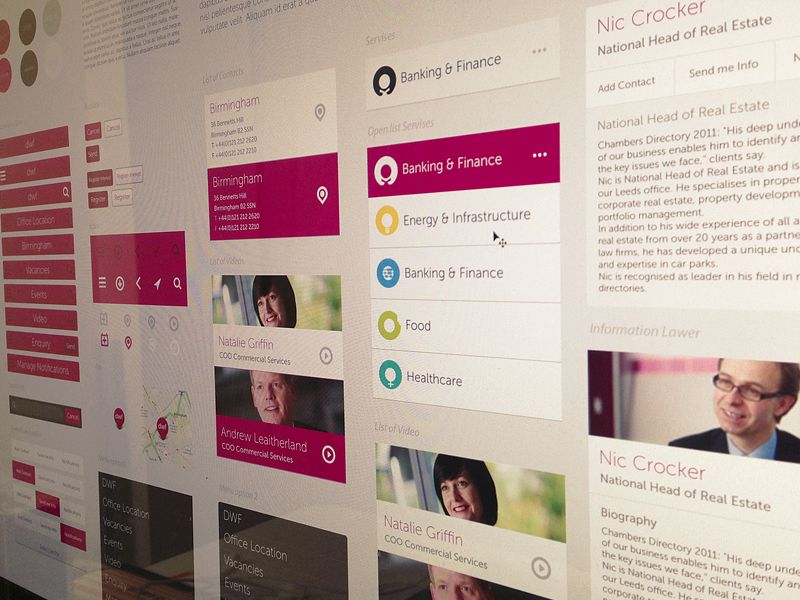
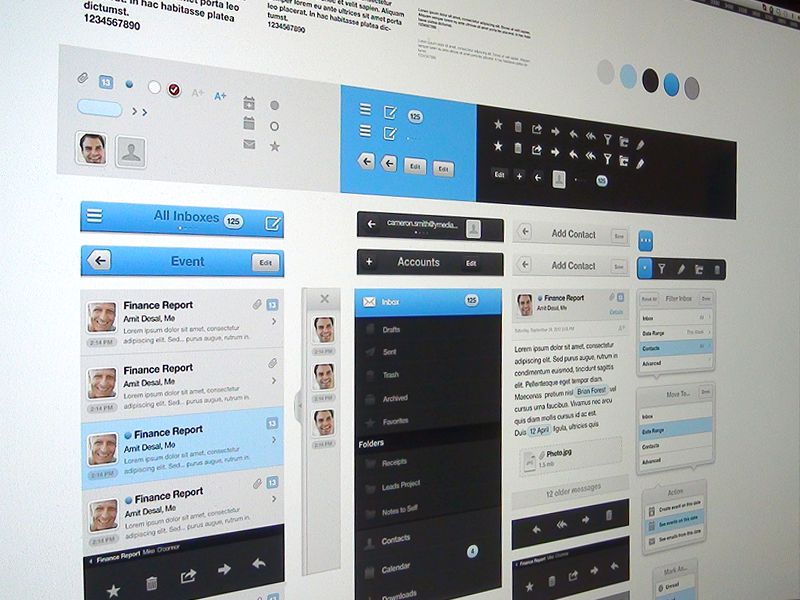
Ui Style App by Nick Zhukov

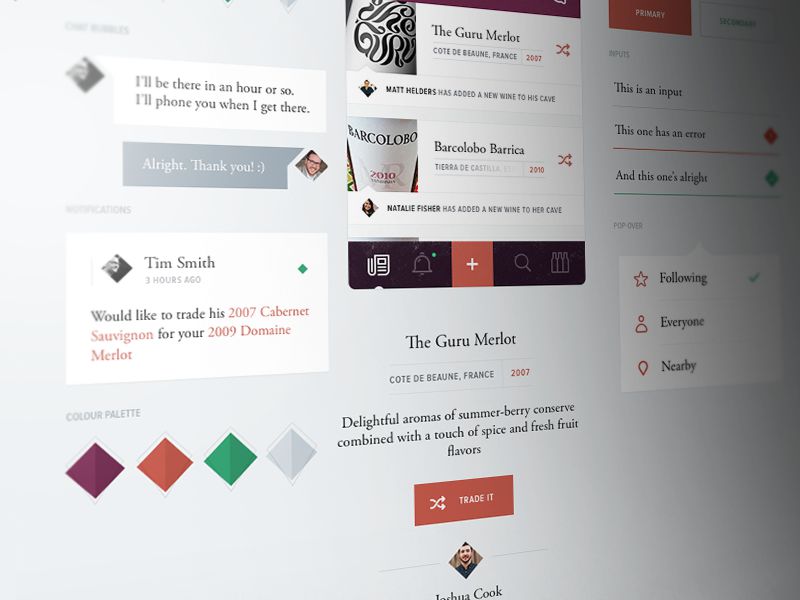
Style Tile by Facundo Gonzalez

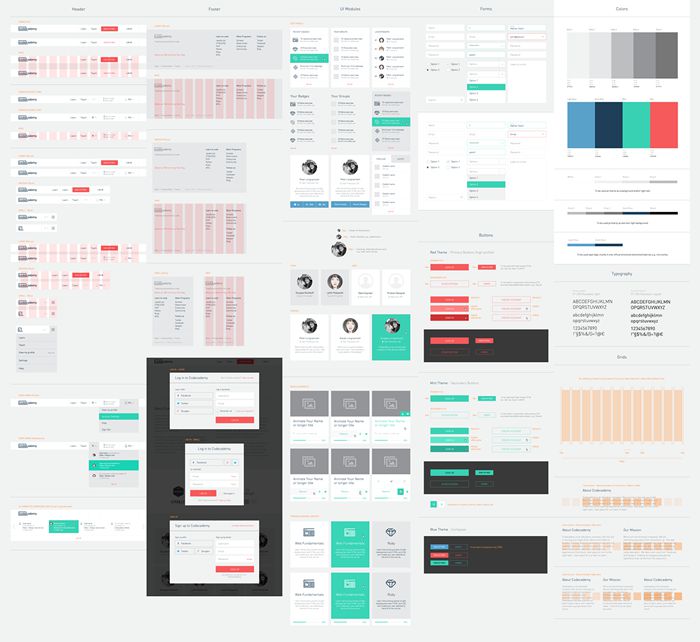
Reimagining Codecademy by Manuel Lima

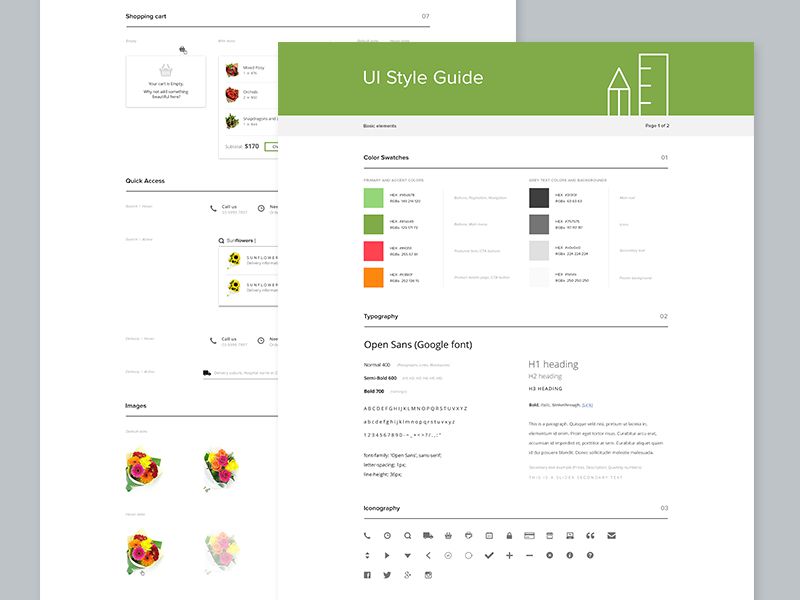
UI Style Guide by Greg Dlubacz

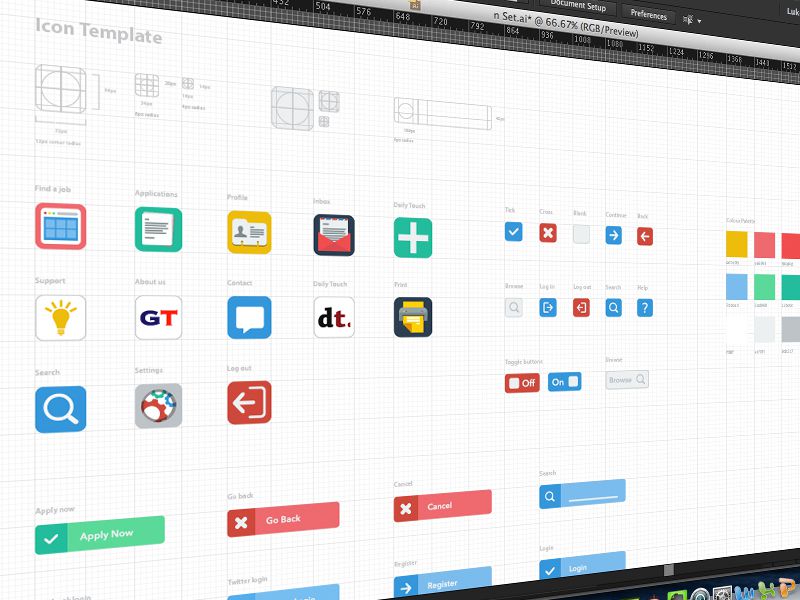
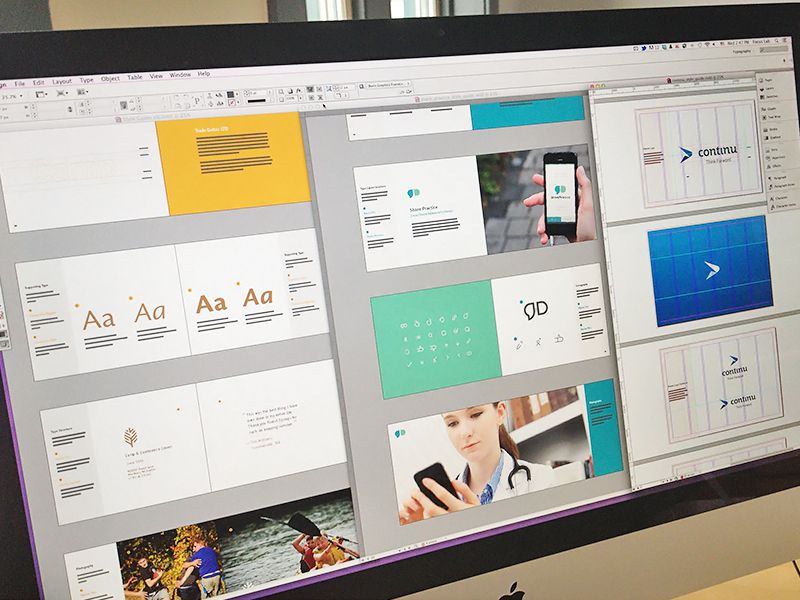
Finalising a Style Guide by Luke Taylor

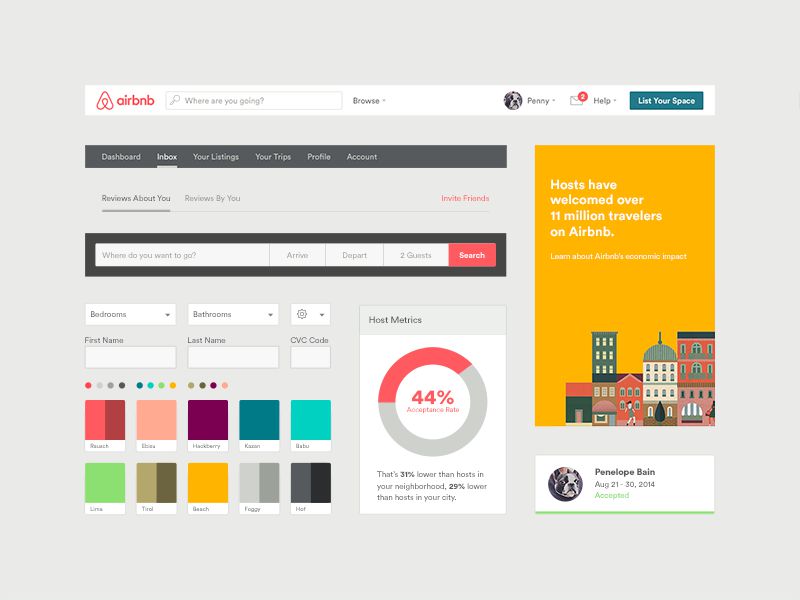
Airbnb UI Toolkit by Derek Bradley

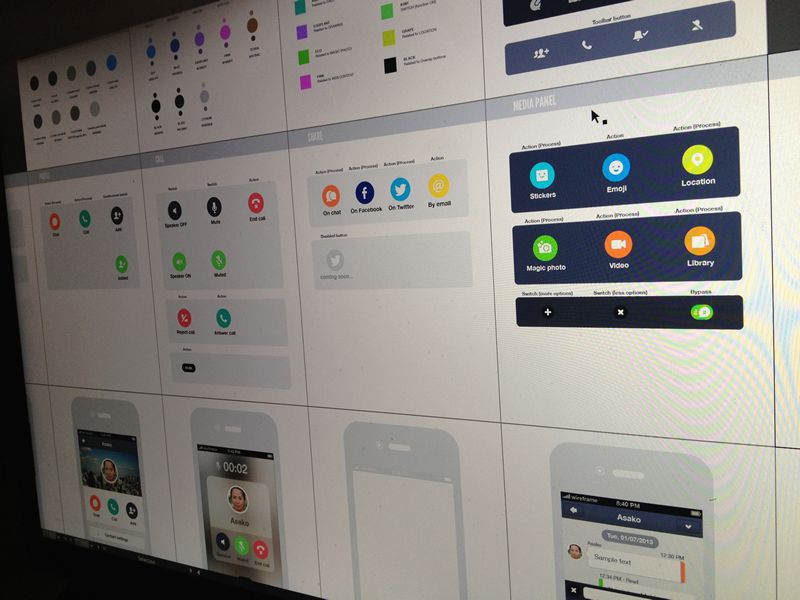
Visual Style Application by Nick Zhukov

UI Style Guide by Alex Gilev

App Style Guide by Marcelo Pérez

Style Guide Mania by Bill S Kenney

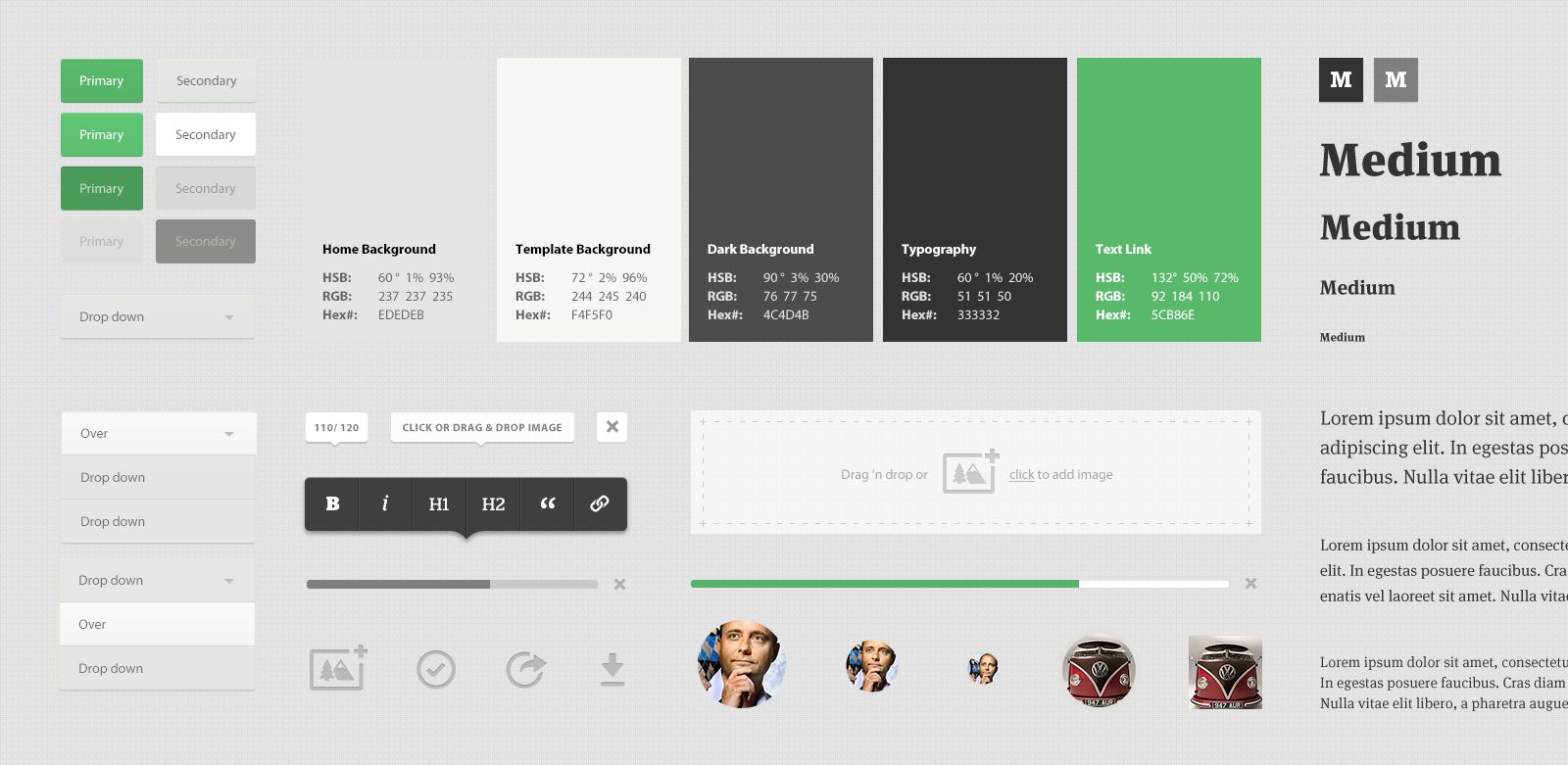
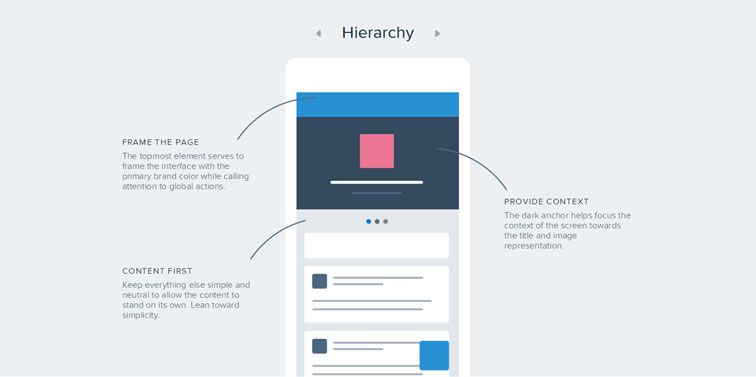
Medium.com UI Style Guide by Teehan+Lax

Product Style Guide &Visual Guidelines by Salesforce1

If you’re looking to quickly create your own UI style guide, you might like to take a look at this huge selection of Website Styleguide Resources & Tools.