Select menus are a common choice for date pickers since they’re easy to set up. However, after years of using MM/DD/YY menus, users deserve a more intuitive and user-friendly solution.
Fortunately, there are many free date picker plugins available that can enhance the user experience and make it easier to pick dates. Adding a date picker to your form is a straightforward process, and once you learn how to do it, you’ll never go back. That’s why we’ve scoured the web to find the best date picker plugins and compiled them all in one post for your convenience.
In this collection, you’ll find a variety of plugins, including vanilla JS plugins, jQuery plugins, and extensions for popular frameworks like The 40 Best Free Bootstrap 5 Templates & Themes for 2023Bootstrap. No matter your needs, we’re confident you’ll find a plugin that works for you. With these plugins, you can improve your users’ experience and make it easier for them to select dates on your website or application.
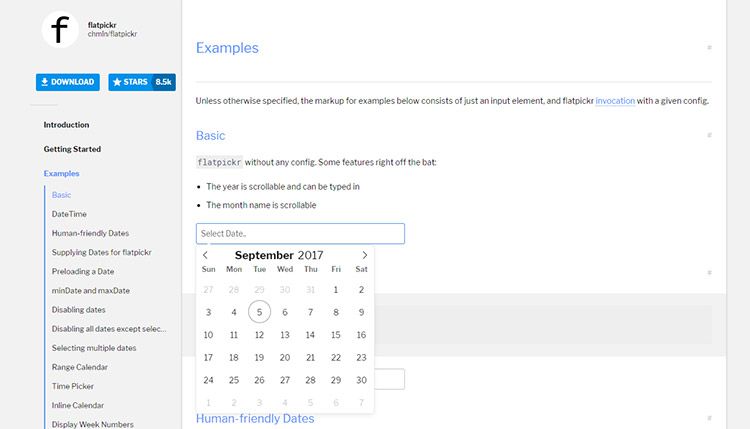
1. Flatpickr
The lightweight Flatpickr plugin is easy to use and even easier to setup. It’s designed with simplicity, so the default UI should blend into any layout. If you take a peek at the examples page, you’ll notice this date picker isn’t very complex. But that’s often what users want: a simple interface to input data and move on.
With Flatpickr, you can customize the initial date, month, and year along with restrictions on which date(s) can be picked. Plus, you can add an optional time parameter using the 12H or 24H clock. This is undoubtedly one of the better date picker plugins for its design, UX, and features.

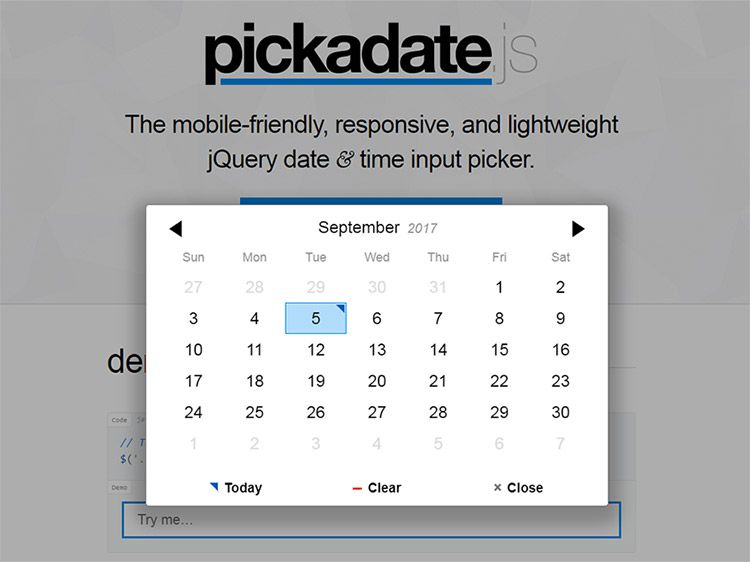
2. Pickadate.js
Another choice I really like is the Pickadate.js plugin. This is designed to be mobile-friendly and fully responsive, so it’s a great solution for all devices.
Pickadate runs on jQuery, so you need that library as a dependency. However, this file is pretty lightweight, and it doesn’t take much to get it working, so even with jQuery, you shouldn’t notice any page lags. This offers a date and a time selection menu, so it’s a fully-featured option no matter what data you’re collecting.

3. Date Range Picker
Input range pickers are extremely common with scheduling programs and visual data applications. For example, Google Analytics uses its own date range picker for visitor data over a specific website.
To recreate this effect try the Date Range Picker. It’s designed to fit into Bootstrap’s CSS stylesheet but can also be used solo. Plus, it supports multi-month pickers, single-month pickers, and pre-defined values for common date ranges(past week, past month, etc.).

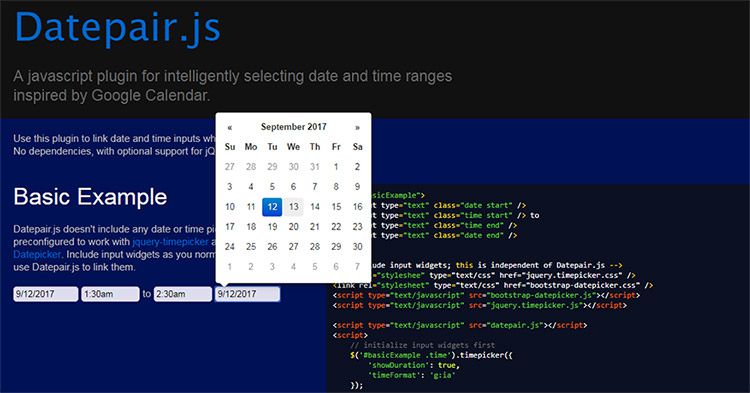
4. Datepair.js
To use something a little simpler for range selection, try Datepair.js. This relies on dual input fields for selecting the starting date & ending date of a range. It can also include time ranges based on your settings and how you configure the plugin.
Is this better than a single date picker UI? That’s up to you(or your client) to decide. But this is a simple plugin to set up, and your visitors may prefer the single field inputs.

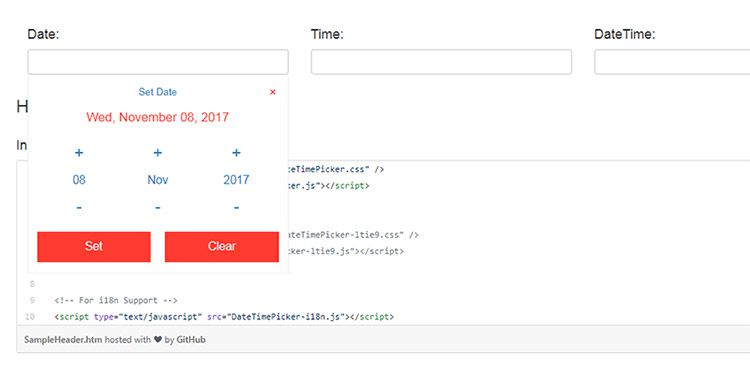
5. DateTimePicker
Here’s one of the more unique plugins with quite an abnormal interface. The DateTimePicker plugin has its own responsive dropdown menu that lets the user select their date/time using plus & minus icons.
On the one hand, this is easier to jump around and quickly change the month/year with a few taps. But it’s also not the typical calendar UI, so it may take some adjusting from users who aren’t familiar with this interface.
There are pros & cons to everything, so I say take a peek at the plugin and see what you think. This does support separate date & time inputs, but you can also combine them, making datetime selection just one click away.

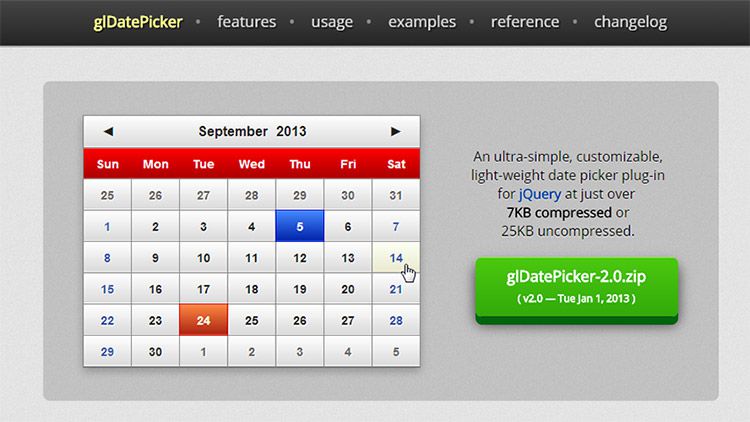
6. glDatePicker
For a detailed design and tons of optional features, check out the glDatePicker plugin. Considering how much you get, it’s fairly lightweight and measures about 7KB when minified. This runs on top of jQuery, so you must also consider that. But it’s one of the few plugins that offer gorgeous theming for calendar date selection screens.
It has a few pre-designed templates but also has CSS properties that you can restyle yourself. Not to mention all the JS functions have callbacks, so if you’re comfortable with coding, you can add your own features into the mix.

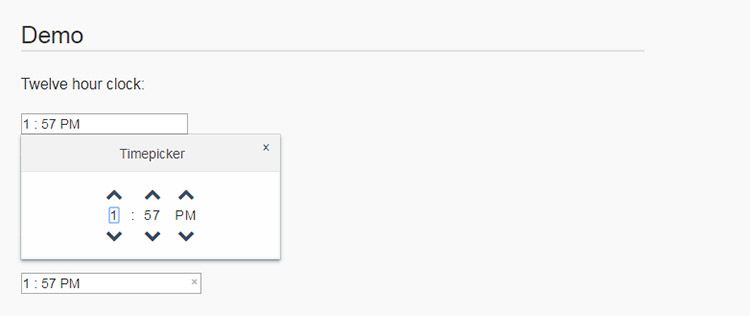
7. Wickedpicker
While this isn’t technically a date picker, it is one of the better time pickers out there. Wickedpicker is a jQuery-powered time selection plugin that works on any input field. It supports user input for hours/minutes and the AM/PM setting. You can also run it on a 24h clock with a simple JS option.
Some date picker plugins have time selection, but it comes as an extra feature. This plugin is designed solely for time inputs, so it’s a nice choice if that’s all you need.

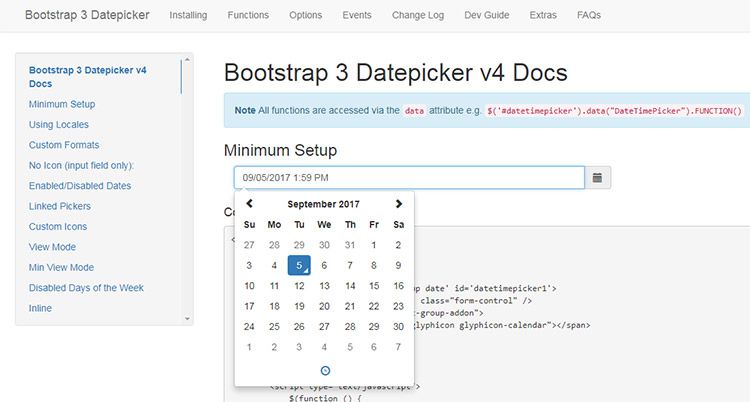
8. Bootstrap Datepicker
Anyone familiar with Bootstrap knows just how useful it is for new projects. If you’re frequently designing sites on Bootstrap, then you should keep this Bootstrap Datepicker saved.
The design includes a section for changing the month & year along with a time selector for altering minutes/hours in your date picker. It blends perfectly into the BS GUI, so it’s undoubtedly a staple for anyone using Bootstrap.

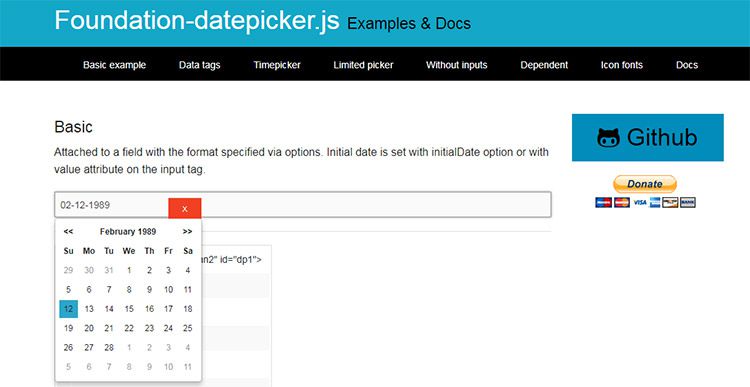
9. Foundation Datepicker
Another popular frontend framework is Foundation, and if you’re more into that library, you should check out this Foundation datepicker also 100% free. It also comes with a time picker and options to include the time inside the date selection screen. You can even define dates based on fixed settings(i.e., only certain dates are available) and limit those dates to certain times.
You can even restyle the time input with fixed choices like 15-minute intervals. You can do a lot with this plugin, so it’s a great addition to any Foundation website.

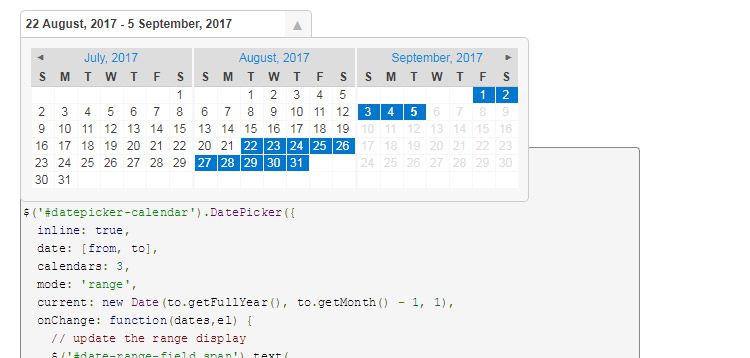
10. FoxRunSoftware DatePicker
This is one of the top plugins on GitHub for jQuery date pickers. It’s simply titled “DatePicker” but to distinguish it from the rest, it’s the plugin designed by FoxRunSoftware.
It comes with a clean interface, and by default, it uses a 3-month GUI window for date selection. This feels just like the Google Analytics picker, except it’s a bit smaller. The callbacks are pretty simple to code, and you have a lot of control over how to manage the UX. Certainly a date picker worth saving if you want to replicate the Analytics GUI.

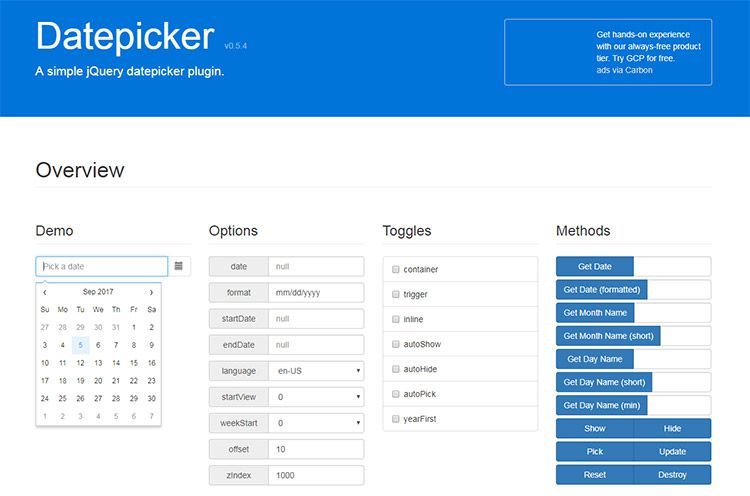
11. jQ Datepicker
Here’s one more date picker plugin with the simple title of Datepicker. Again it runs on jQuery, but this one’s designed by a Chinese developer Fengyuan Chen. This Datepicker plugin is phenomenal, and it has a ton of documentation for newer JS developers.
The main demo page is great for toying around, but check out the GitHub repo if you want to get this plugin setup & running on your website.

And if you’re ever looking for more date-picker plugins, try searching GitHub. Web developers release new plugins all the time, so you never know what you’ll find.
Related Topics
Top