Progress bars are handy for indicating the progress of loading pages, pulling Ajax content, or handling basic user input tasks such as file uploads. With HTML5, it’s now easier than ever to implement progress bars into your web project.
However, you might want to consider taking it a step further and restyling them to better match your website’s design.
Thankfully, there are many free JavaScript plugins available that allow you to customize the look and feel of your progress bars. These plugins offer a variety of extra features, such as animations and more advanced design options, to help make your progress bars more engaging and visually appealing.
With the plugins below, you can easily create progress bars that seamlessly integrate into your website’s design and add extra polish to your user interface.
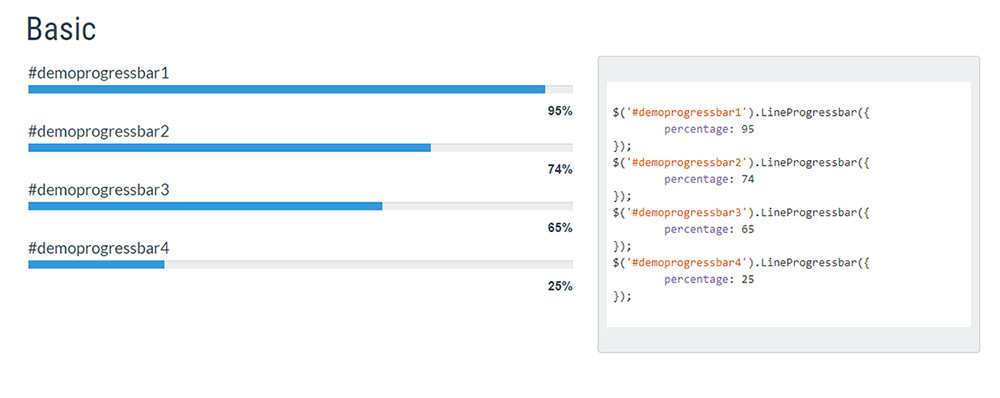
1. LineProgressbar
The jQuery LineProgressbar is a free plugin that’s super thin and lightweight. It works with any modern progress bar elements and takes basic options for total fill length, bar color, and height/width(among other features).
Check out the demo page for some examples and code snippets you can use on your website. This is probably the best progress bar plugin for anyone willing to use jQuery. It’s easy to work with, and it’ll run in all major browsers.

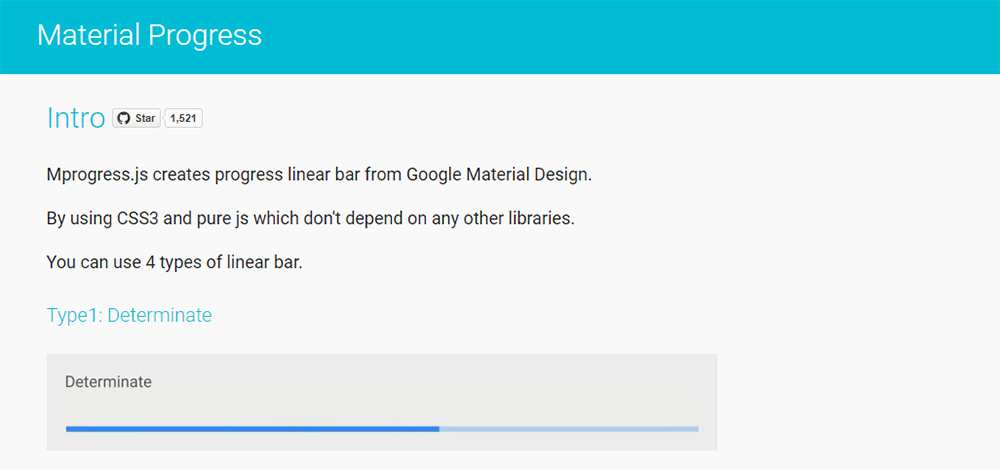
2. MProgress.js
Another simple option I really like is MProgress.js. This is built around Google’s material design style, so you may notice it closely resembles some of Google’s loading bars.
It comes with four different loading bars and four different animation styles. They’re all visible on the main page, so you can see which might fit your website. Super easy and super lightweight. What more could you ask for?

3. ProgressBar.js
We’ve all seen the progress bars that run across the top of a webpage. These are getting much more common, and they’re typically used for dynamically-loaded pages.
ProgressBar.js is a free plugin that replicates this feature. But it doesn’t just rely on bars at the top of the page. You can use this plugin for any custom shape, from circles to triangles and custom parallelograms.

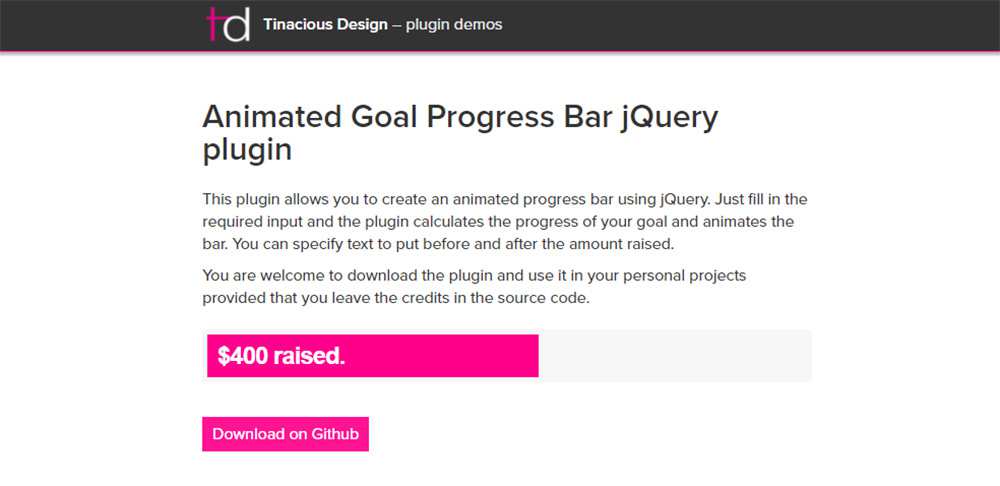
4. goalProgress
The goalProgress plugin is definitely the simplest of the bunch. It’s primarily meant for use in tracking numbers on an input field, but it can be used for any similar progress bar. You won’t find much on the homepage besides a basic demo featuring a charity donation bar.
There’s far more info on the GitHub repo showing what this does and how to get it setup. I’d recommend this as a simple starting point for basic progress animations. For anything else, check out some of the other plugins here.

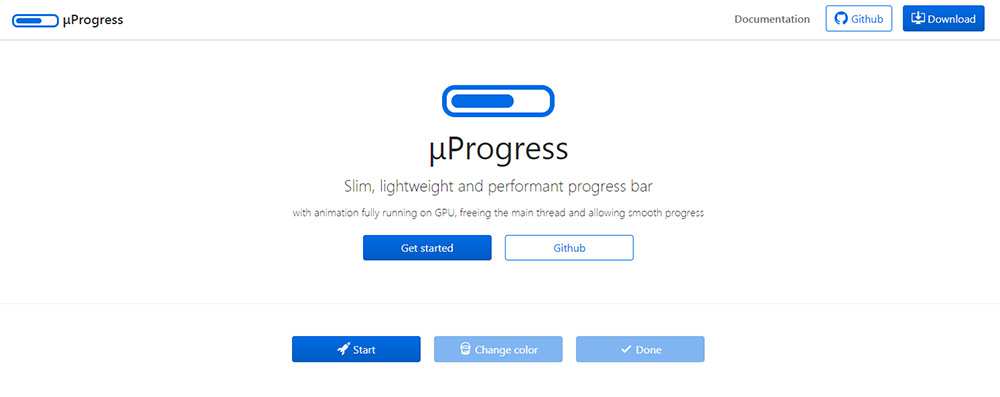
5. μProgress
I had never heard of μProgress before researching for this article. Yet it’s one of the best progress bar plugins on the web. This was developed as a performant progress bar with a focus on custom animations. They all run on the computer’s GPU, which frees up tasks for other page elements to render faster.
You can read a lot more about this process and find setup details in the documentation. It’s a cool project with a full plugin API for adding custom features too.

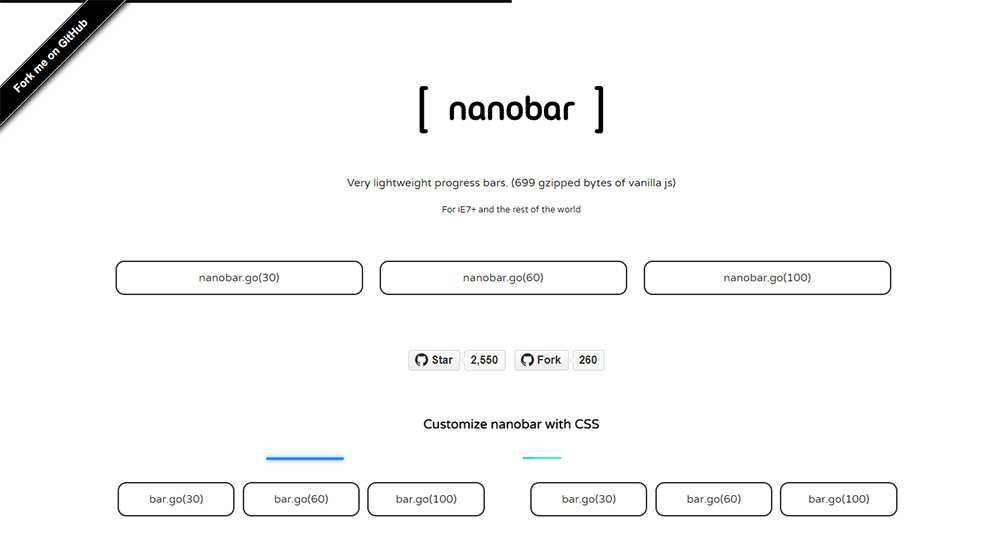
6. nanobar.js
If you’re looking for a pure vanilla JavaScript progress plugin, look no further. With nanobar.js, you get a super small JS library built around progress bar animations. The whole thing measures under 700 bytes when gzipped, so it’s very small.
Check out the homepage for some examples with bars embedded in the page along with a top loading bar fixed to the full browser width. It can run on just a single function call which makes this perfect for non-JS coders as well as devs who staunchly oppose using jQuery.

7. progressStep
The majority of progress bars fill up a percentage or a number counter. But progressStep is different. This jQuery plugin lets you develop a breadcrumb progress bar where the user works through different steps in a pre-defined process.
This process might be signing up for a new account on a website or following e-commerce checkout flow. Either way, this is an excellent plugin for adding that kind of functionality to your site. It’s free to use and has some great documentation on the GitHub repo.

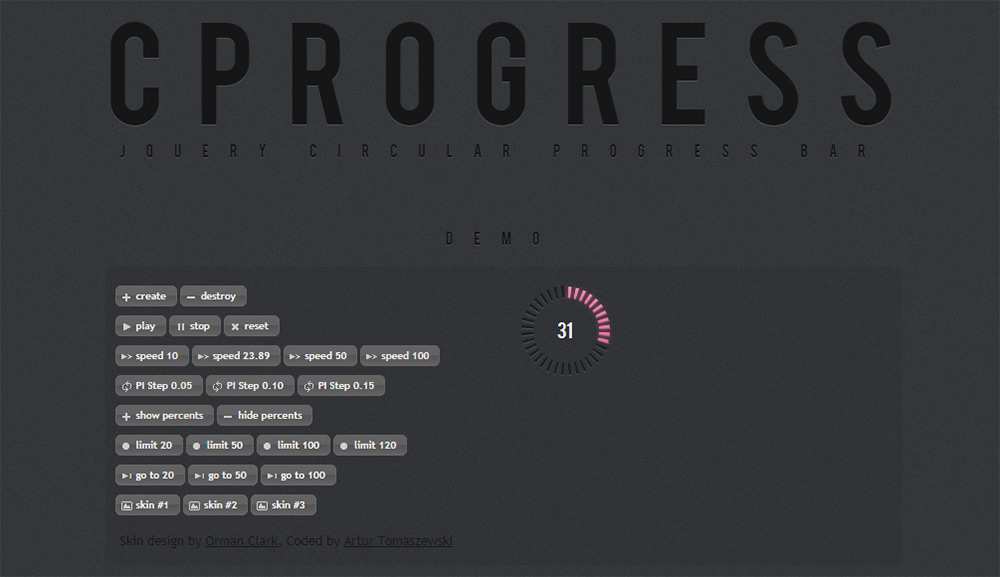
8. CProgress
CProgress is designed solely for circular loading bars. These are definitely not the norm, especially on websites. But you can find them handy for Ajax-powered widgets that load new elements into the DOM without refreshing the page.
It comes with a few different skins and plenty of optional features like custom speeds and numeric limits. Everything you need to know can be found on the main page or the main repo along with a download link.

9. jQuery Circle Progress
Here’s a very similar plugin also built on the jQuery library. But with the jQuery Circle Progress plugin you get more variety to pick through. There are more custom themes and more options to work with.
The downside? It can weigh a bit more, so it’s not the best solution for every project.

And no matter what you need, I’d guarantee one of these plugins can help save you time and frustration to avoid coding a progress bar from scratch.
Related Topics
Top