Browser alerts are just plain annoying. Nobody’s ever liked them. But it’s all we had until modal windows came around.
Thanks to the rapidly advancing JavaScript techniques we have today, plus the massive open source community, you can set up clean modal windows in a snap.
For this post, I’ve shared my top picks of the best free modal window plugins, all with a variety of features and styles to choose from.
1. jQuery Modal

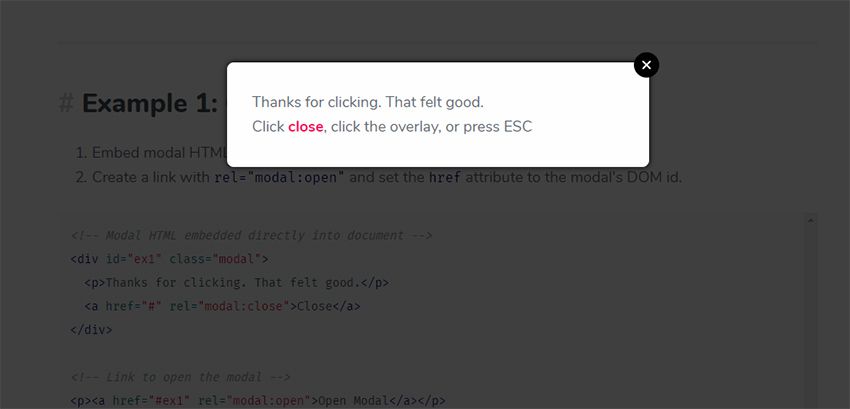
Looking for something super clean and simple to use? Then jQuery Modal should be your go-to resource.
This accessible plugin works with keyboard shortcuts(ESC to close) and even supports touch actions. The total library weighs about 1KB which is super-duper tiny.
Not to mention the actual design is clean enough to work on any website. Definitely one of my favorites for a super clean UX.
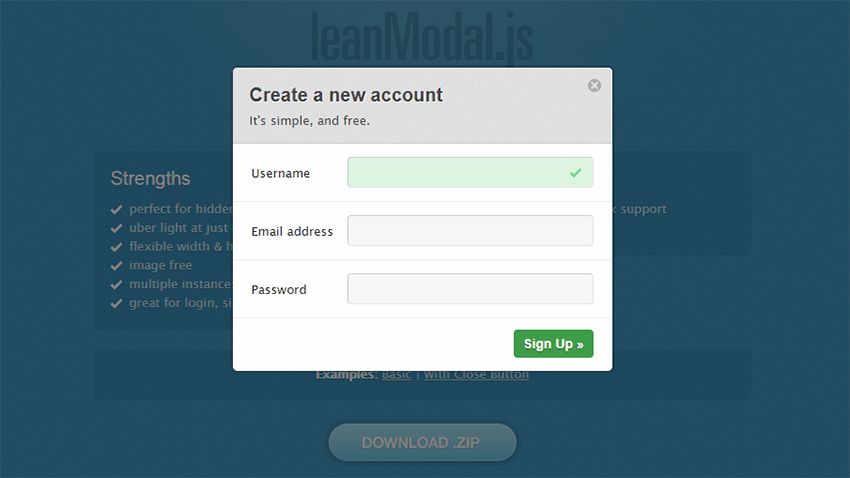
2. leanModal

The leanModal jQuery plugin comes with a very similar “clean” design just like the jQuery Modal plugin.
They both look similar and offer a similar experience. But leanModal stands out because it supports API callbacks for custom animation effects and more technical content.
Both libraries are lightweight, and they both run on jQuery. In my opinion, you can’t go wrong either way.
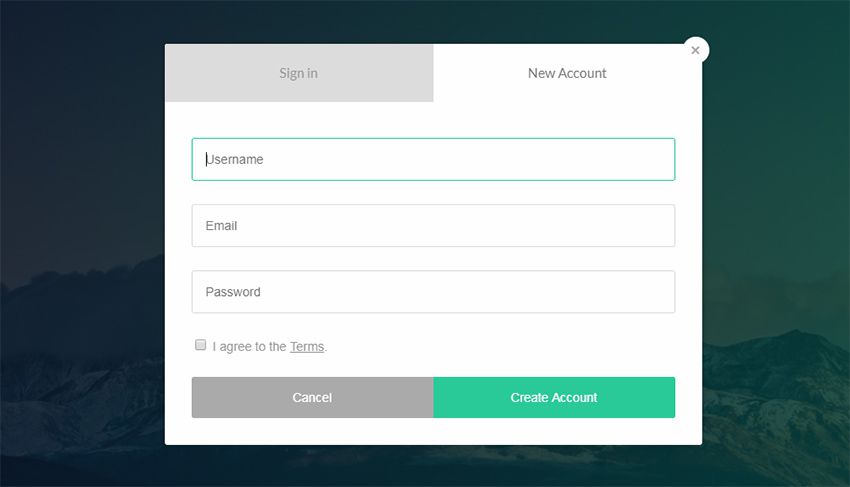
3. iziModal.js

Getting into the more complex side of modal design we have iziModal.js.
This is definitely a larger plugin and comes with a lot more in the way of aesthetics. It supports dozens of animations with slide-down effects, fading effects, and even tabbed modals to switch between login/signup forms.
iziModal is a personal favorite due to its clean design and fantastic UI/UX effects.
However, it is a bit more technical to set up, and it comes with a more substantial file size. If you can look past that stuff, you’ll adore the experience.
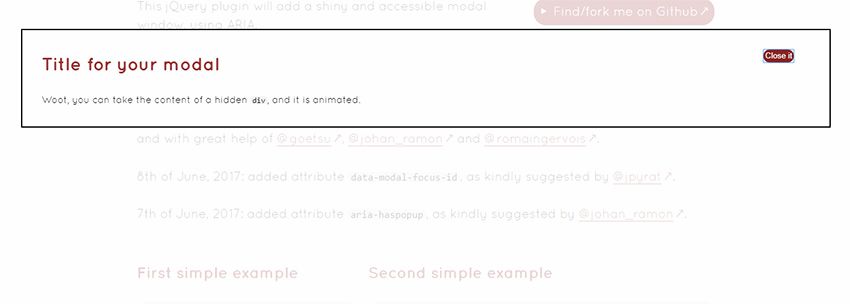
4. ARIA Modal

The W3’s WAI-ARIA acronym is long and confusing. It really just defines how you should handle rich experiences for a more accessible web.
Very few modal windows are designed with accessibility in mind. However the ARIA Modal jQuery plugin is the best I’ve found.
It gets frequent updates and should work on all devices, all browsers, for all inputs(click and touch).
Only trouble is that the accessibility-focused plugins are typically a bit “uglier” on the face.
This’ll be perfect if you’re more concerned with accessibility over aesthetics.
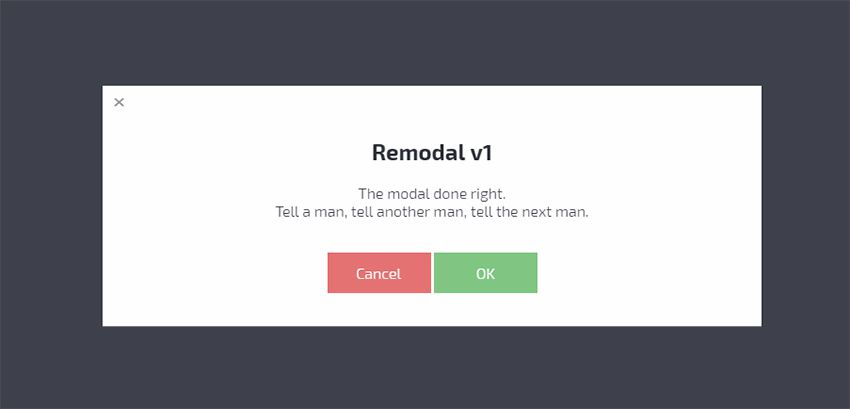
5. Remodal

The Remodal script was designed for speed. It runs on top of CSS animations and it works on a super small jQuery script.
However, there is one minor issue with Remodal: it’s no longer supported by the developer.
You can read more on the GitHub repo but this plugin will forever remain in v1.0 unless someone forks the code. Still I consider it a usable plugin that’s unlikely to pose any security risk.
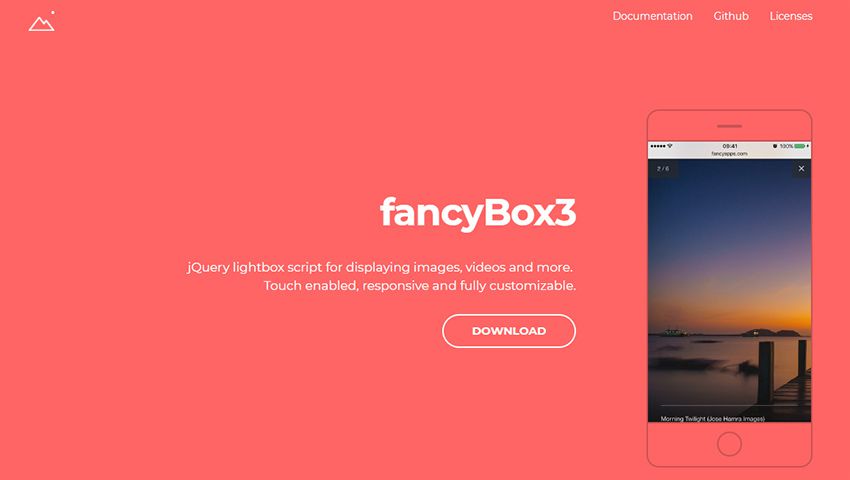
6. FancyBox

While technically not a full “modal” script, I really want to include FancyBox because it mimics modal behavior.
The FancyBox plugin runs on jQuery and creates a modal slideshow gallery from a list of thumbnails. It doesn’t let you create the modal alert boxes like you typically find, so it’s not a direct modal window plugin.
However, it’ll blend nicely on a page with another modal script because the image slideshow lightbox feels like a true modal window.
7. animatedModal.js

animatedModal.js is unique because it takes over the entire screen rather than just a small space on the page.
This may not be what you’re looking for, and that’s perfectly OK! I like this stylized modal because it’s got an easy-going design and a massive library of animation effects(plus an API for customizing them).
But there’s no getting around the sizeable fullscreen effect, so this will only work for devs who like that style.
8. SimpleModal

With the SimpleModal script you’ll find a nice balance of aesthetics and usability. The modal windows feel very natural but it doesn’t rely on crazy animations or lengthy JS.
On the main page, you’ll find examples with everything from embedded videos to images, custom content, confirm/cancel modals, login fields, and so much more.
Definitely a versatile modal script with plenty of room for customization.
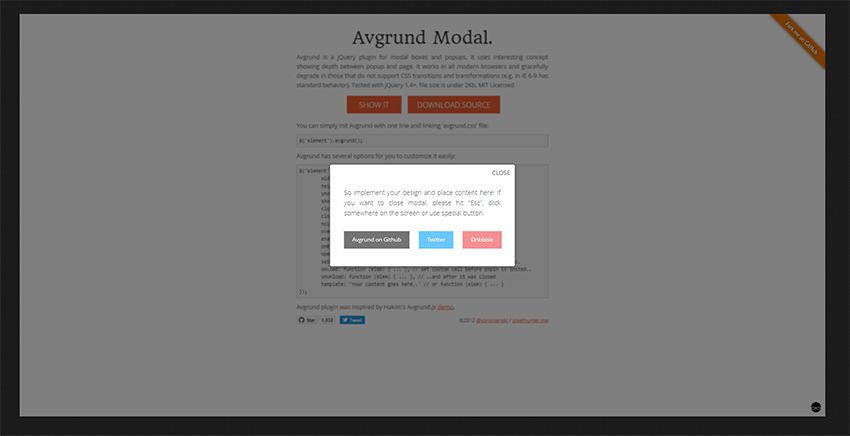
9. Avgrund Modal

The scripts that really stand out to me are the ones that do something different. Avgrund Modal is one of those scripts.
Once you activate this modal the animation moves the entire page into the background. This isn’t something that’ll work on every website. But it is super unique and pretty interesting to watch.
It runs on jQuery, supports all modern browsers, and offers natural fallbacks for older browsers dating back to IE6 +.
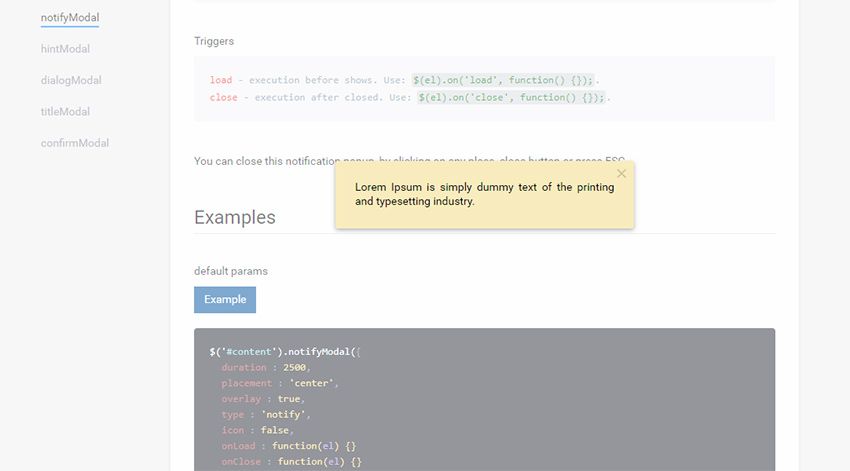
10. popModal

One look at the popModal page and you’ll see why this thing is so popular. With popModal you can design custom windows that support lengthy scrolling text, confirm/cancel buttons, and even simple notification messages.
All of the CSS codes are super easy to edit, giving you full control over the design.
I don’t love the animation style, but it’s definitely not horrible. I think popModal works best on sites that blend naturally with the animations.
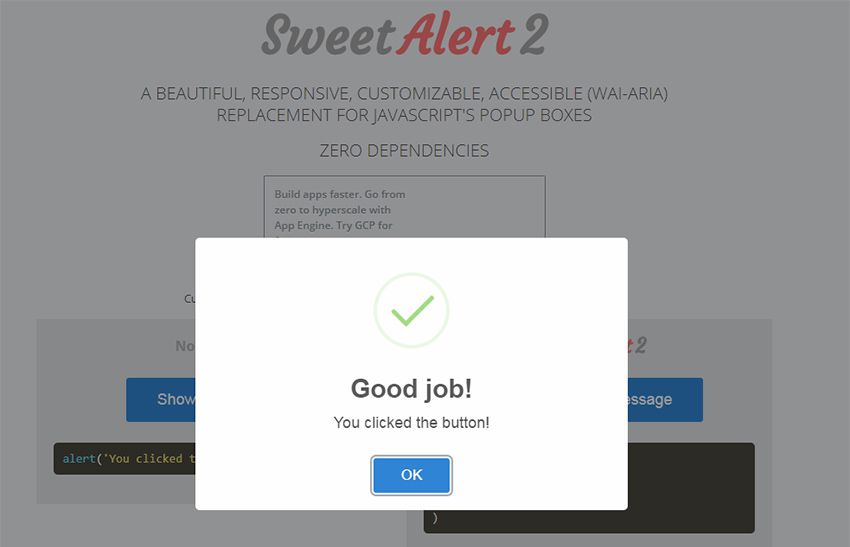
11. SweetAlert2

Here’s one of my absolute favorite alert scripts on the web: SweetAlert2.
It’s a vanilla JS library with zero dependencies, and it’s fully accessible based on WAI-ARIA standards. If you check out the main page, you can actually compare a traditional alert box against the SweetAlert modal.
The difference is like night and day.
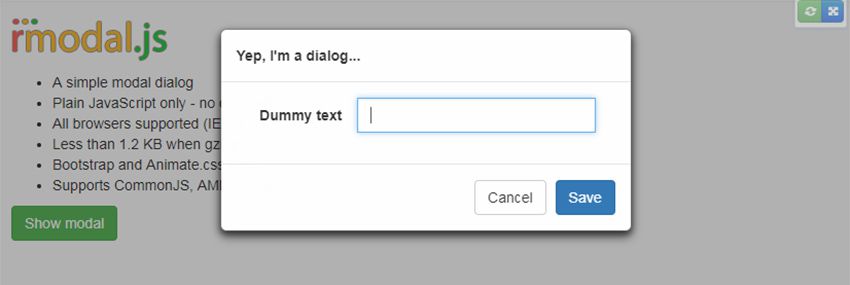
12. rmodal.js

Most of the libraries I’ve covered rely on jQuery. But there are some modal scripts you can use that are totally free of all dependencies(the above SweetAlert2 being one).
rmodal.js offers a natural modal window design that can fit any site. It doesn’t rely on any JS libraries and it’s pretty small totaling 1.2KB minified.
It can also play nice with Bootstrap if you’re thinking of combining this with a BS3/BS4 layout.
But take a peek at the sample preview to see how rmodal works in the browser. It won’t please everyone but it’s a nice choice for a dependency-free script.
Related Topics
Top