You can add some pretty awesome features into your web forms. Everything from custom icons to validation features are possible with just a few plugins.
One of the newest features I’ve seen is the floating label animation. This happens when a user clicks inside an input field, and the placeholder (or label, or both!) floats above the field. The user can enter their text without the label getting in the way.
If you want to add this to your forms then you’ve come to the right place. I’ve listed my top 9 picks for the best floating label plugins all free, all open sourced, and all made for web designers.
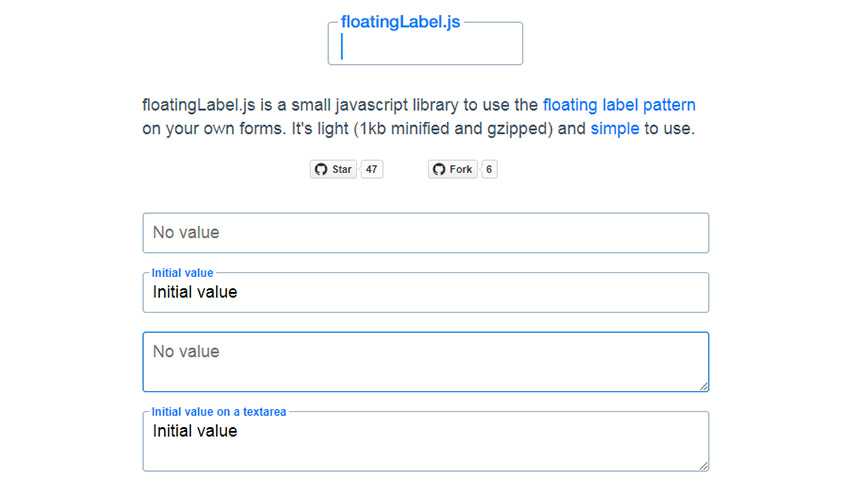
1. floatingLabel.js

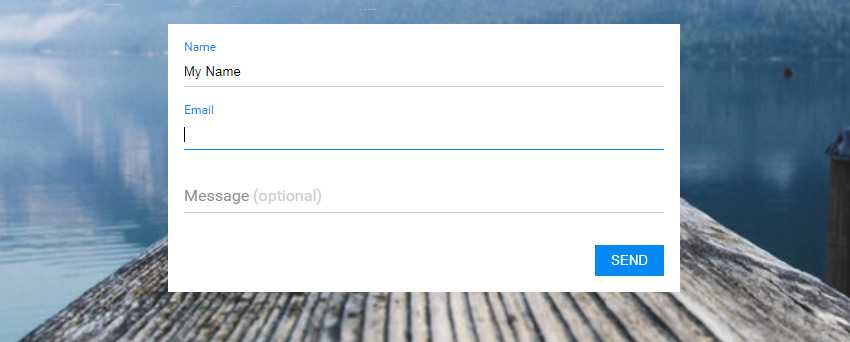
First is a classic JS plugin called floatingLabel.js. This was built to be as small as possible with its current size weighing about 1KB.
It’s an excellent little plugin because it works on placeholder text by default. So your placeholder will automatically convert into a floating label above the field once the user enters some text.
Not to mention you can attach this to text inputs or textareas, or both if you’ve got them. The plugin runs with just a single function call, so it’s really easy to setup and the default style is beautiful.
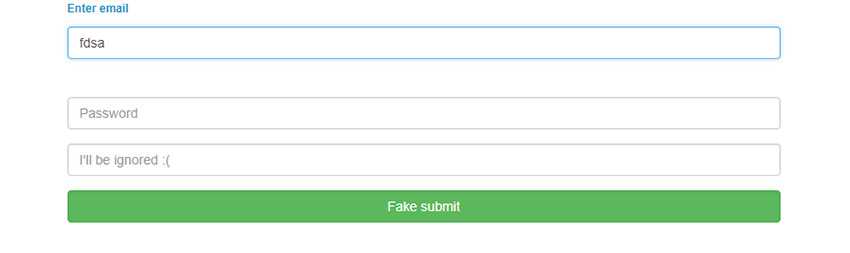
2. jQuery Floating Labels

Here’s a slightly different version of the previous plugin but with a very similar look. jQuery Floating Labels offers the same functionality powered by jQuery and meant to work with jQuery developers.
Note this one is a bit larger, and the JS/CSS files measure a bit more in size. Not to mention this requires the jQuery library as a dependency. But you can set this up with a lot of custom options.
Have a look at the demo page for documentation and you can grab a copy from GitHub if you wanna give it a try.
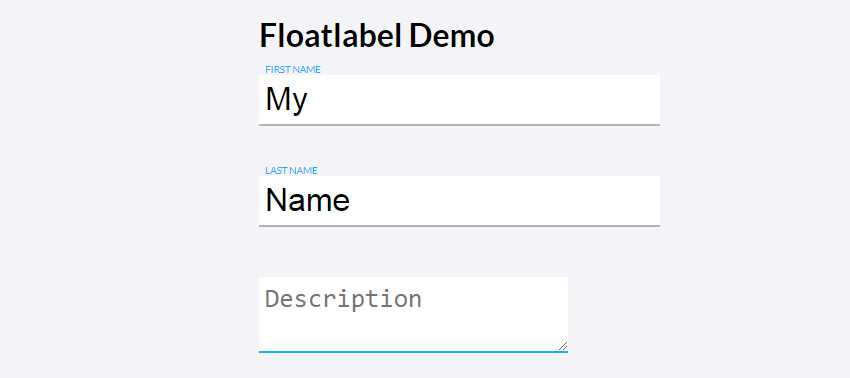
3. Floatlabel

It really doesn’t get much simpler than the Floatlabel script by Robert Douglas. This also runs on jQuery but it doesn’t have any fancy animations or flashy effects.
Instead this is just a basic form input plugin to handle the shift between placeholder text and input labels. All-in-all it’s a pretty simple plugin but also one of the best I’ve found if you just want a clean solution.
The demo is admittedly pretty darn basic. However if you feel lost you can find all the docs and further details on the main GitHub repo.
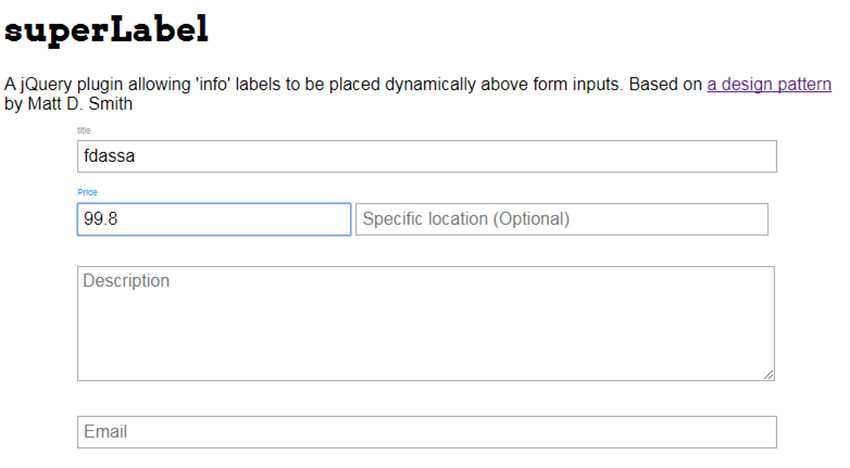
4. superLabel

It’s a bird, it’s a plane, it’s superLabel! This jQuery plugin was birthed from the original idea of floating labels that came out of iOS in the early days of smartphone apps.
Unfortunately superLabel does not have a live demo online. But it does have a demo in the source folder which is super easy to dig through.It has the main script files and the demo along with a readme.
Take a look at the GitHub page and download a copy to see for yourself. It only takes a minute to check it out, and if you don’t like what you see there’s plenty of alternatives.
5. FloatLabel.js

The FloatLabel.js plugin is one of the largest in this list. It requires quite a few scripts along with a stylesheet and the Normalize library.
However I think the demo page speaks for itself with a super clean form and a rather unique style for the input fields.
You’ll notice that most other plugins relocate the labels into areas just above the input fields. But with FloatLabel.js the label moves up inside the form. Pretty unique and it’s got one of the best designs out there.
6. Floating Form Labels

Here’s a pretty simple plugin with a pretty simple name. Floating Form Labels is yet another jQuery-powered script and it follows a style like many other plugins in this list.
However it’s got a unique codebase with an extremely simple setup. You basically just call the function on your input fields and let it work. Set it & forget it.
Have a look at the sample CodePen demo to see what I’m talking about.
You may not like the actual style of the labels, but you can change this yourself pretty quickly. The most significant benefit to this floating label plugin is the simplicity of setup and the one-line JavaScript to get it running.
7. Float-labels.js

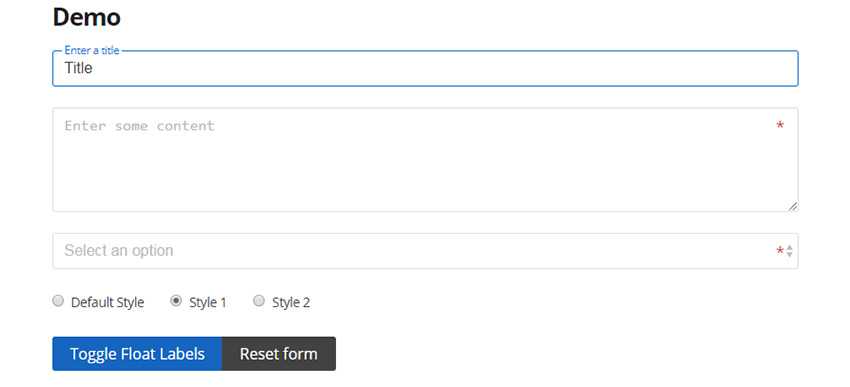
After a long line of jQuery plugins I’m thrilled to throw in Float-labels.js created by Gemini Labs.
This non-jQuery plugin runs on pure JavaScript with zero dependencies. No CSS or JS libraries required. Just one script file and a bit of setup code.
Best of all this plugin comes with three different styles for your labels. Three! And these basically define where the label appears once it floats:
- Above the input field
- Sitting on the border of the field
- Floating inside the field above the user’s text
Have a look at the GitHub repo for download links and more documentation.
If you’re going for a clean vanilla JS solution this is by far the best choice you’ll find.
8. jQuery Label Overlay
Here’s yet another plugin that doesn’t come with a live demo, but really deserves some attention from developers.
jQuery Label Overlay does exactly as the name suggests. It’ll automatically show/hide labels as they appear over forms once they’re filled out.
This does rely on jQuery, and it’s a relatively older plugin to boot. I only recommend this because it’s so clean and easy to setup, but it’s unlikely to ever get further updates.
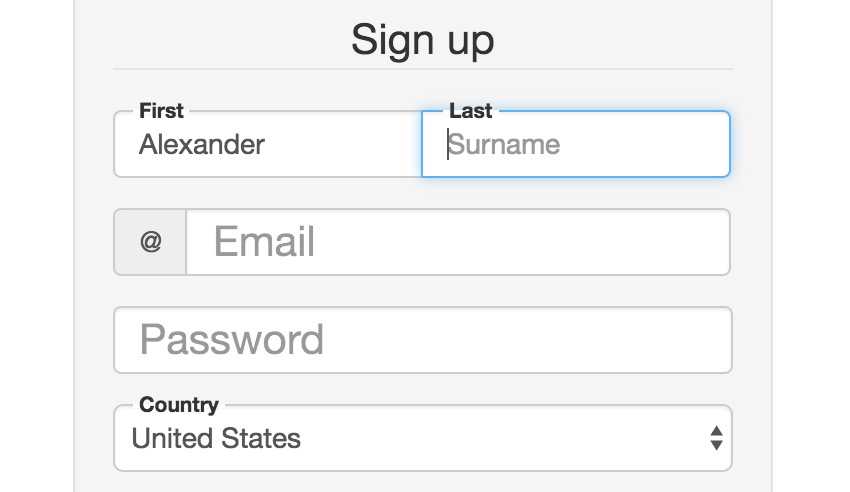
9. Bootstrap Float Label

I could never forget all the Bootstrap lovers out there who want a floating label that works with their layouts. And using this snippet you can add floating labels into your BS input fields with pure CSS.
Only problem is this was built for Bootstrap 3 and hasn’t been fully updated for BS4. Although in my testing it does seem to work OK. But who’s to say if the BS4 library will change once it’s out of beta.
Related Topics
Top