Over the last couple of years, with the advancements in web technologies, we have seen a rapid rise in the number of sites that have broken away from using typical and boring layouts. No longer is choosing the number of columns your only option.
Nowadays, you can easily have a responsive and dynamic layout that cleverly and seamlessly arranges content into a grid (masonry), or a parallax scrolling design, or even a layout that allows you to define a custom path for users as they scroll through pages.
At first glance, building a site with fancy animation effects may seem tricky. But that is not the case, as you will discover from the collection of jQuery plugins we have for you below. So, break off those shackles, and with the help of these plugins, go and have fun and build a truly dynamic layout for your next project.
jQuery Scroll Path

jQuery Scroll Path is a plugin that, as its name states, lets you define your own custom scroll path. The plugin uses canvas for drawing paths, using the methods moveTo, lineTo, and arc. To help with getting the path right, a canvas overlay with the path can be enabled when initializing the plugin.
Scrolling with Scroll Path can be done with either the mouse wheel, up & down arrow keys, or the spacebar. It also allows for full page rotation using CSS transforms.
SuperScrollorama

Powered by TweenMax and the Greensock Tweening Engine, SuperScrollorama is a popular plugin for creating scrolling and animated presentations.
fullContent.js

Setting it to scroll either vertically or horizontally, fullContent.js will dynamically position a container within the width and height of the browser window and will smoothly scroll between each container. It is an easy-to-configure plugin that gives you a nice presentation-style layout.
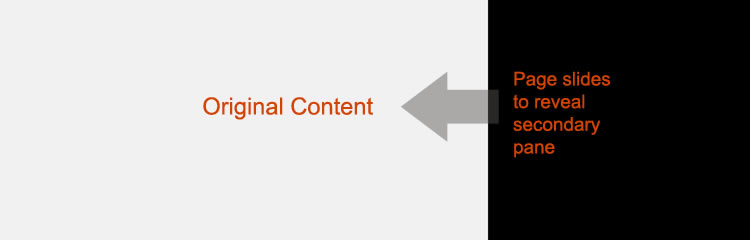
jQuery PageSlide

PageSlide is a jQuery plugin that slides a webpage over to reveal an additional interaction pane, that usually contains secondary navigation, a form, or any additional information.
Stellar.js – Parallax Scrolling

Stellar.js is a very easy-to-use plugin that provides parallax scrolling effects to any scrolling element.
scrolldeck.js – Scrolling Presentations

Powered by Scrollorama (above), scrolldeck.js is a plugin for making scrolling presentation decks.
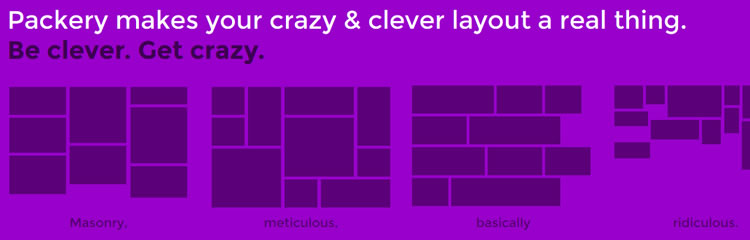
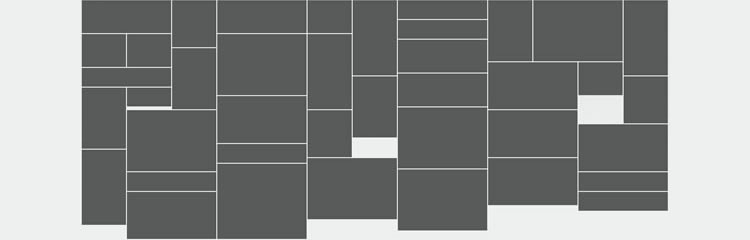
Packery

Packery is a JavaScript layout library that uses a bin-packing algorithm. In other words, it fills all empty gaps. Packery layouts can be intelligently ordered or organically wild. Elements can be stamped in place, fit in an ideal spot, or dragged around.
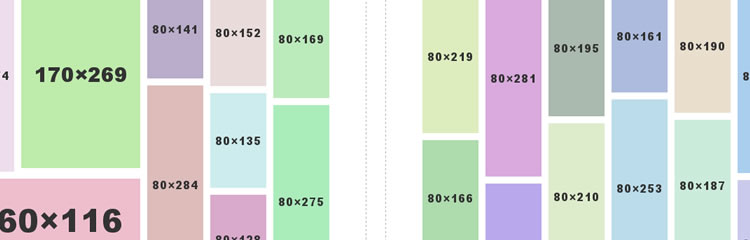
Shapeshift v2.0 – Dynamically Arrange Elements

Inspired by the jQuery Masonry plugin, Shapeshift is a plugin that will dynamically arrange a collection of elements into a column grid system similar to Pinterest. It has the ability to drag and drop items within the grid while still maintaining a logical index position for each item.
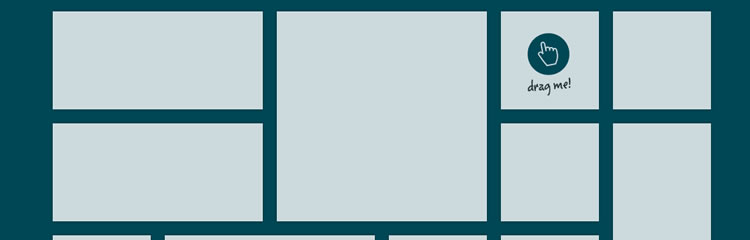
gridster.js – Draggable Layouts

Similar to Shapeshift (above), Gridster is a plugin that allows you to build intuitive draggable layouts from elements spanning multiple columns. You can also dynamically add and remove elements from the grid.
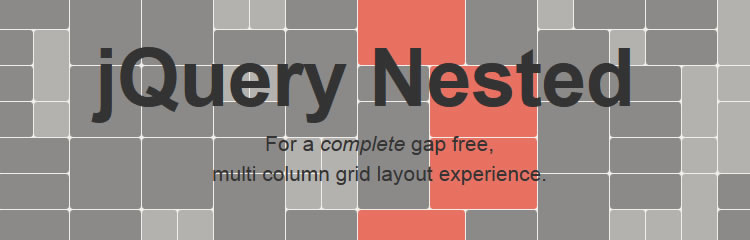
jQuery Nested

jQuery Nested is a plugin that will create a gap-free, multi-column grid layout experience.
Stalactite – Pack Content

Stalactite is a plugin that slowly and lazily packs the contents of an element. Unlike most packing libraries that try to do all the math and sorting up front, Stalactite takes a lazy approach and sorts each child element sequentially.
Freetile.js – Organize Content

Freetile is a plugin for organizing your content in an efficient, dynamic, and responsive manner. It can be applied to any container element and will attempt to arrange it's children in a layout that makes optimal use of the current screen space by "packing" them in a tight arrangement.
Columnizer Plugin

Columnizer is an easy-to-use plugin that will automatically layout your content in newspaper-style column format. You can specify either column width or a static number of columns.
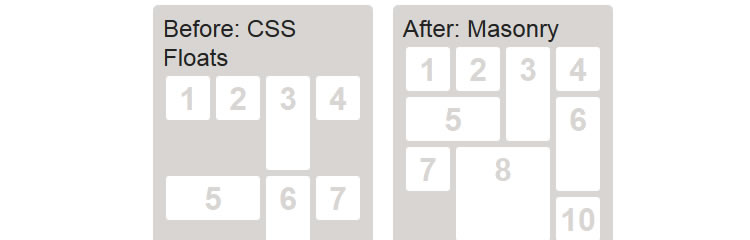
jQuery Masonry

And, of course, we finally come to the plugin that has inspired many of the plugins on this page: jQuery Masonry. Developed by David DeSandro, the very popular Masonry is a dynamic grid layout plugin that will arrange elements vertically, positioning each element in the next open spot in the grid. The result minimizes vertical gaps between elements of varying height, just like a mason fitting stones in a wall.
Related Topics
Top