We all know about the popularity of content sliders and carousels. In recent years they’ve taken the web by storm, and visitors are much more likely to interact with dynamic content rather than static links. When implemented correctly, they work exceptionally well by allowing you to place your most important content and products at the front and center of your website.
These jQuery slideshow and carousel plugins are simple to implement with just a few lines of code. Most of the effects are created using JavaScript, but a few effectively use CSS transitions and animations. Even though these scripts are lightweight, it is recommended that you stick to using just a single slider/carousel per web page, as too much of a good thing tends to drastically affect the page loading time.
You might also like this small selection of jQuery image gallery and lightbox plugins.
Skippr
Skippr is a super simple and lightweight slideshow plugin for jQuery.

FSVS
FSVS is a simple fullscreen vertical slider using CSS3 transitions with jQuery fallback.

ItemSlide.js
ItemSlide.js is a simple JavaScript touch carousel with support for touch swiping & mouse wheel scrolling.

Simple jQuery Slider
Simple jQuery Slider is a lightweight jQuery Slider that does exactly what a slider should do: ‘slide slides.’

lory.js
lory.js is a touch-enabled minimalistic slider written in vanilla JavaScript.

slideToucher
slideToucher is a content swiping touch-enabled jQuery plugin with support for both vertical and horizontal swipes.

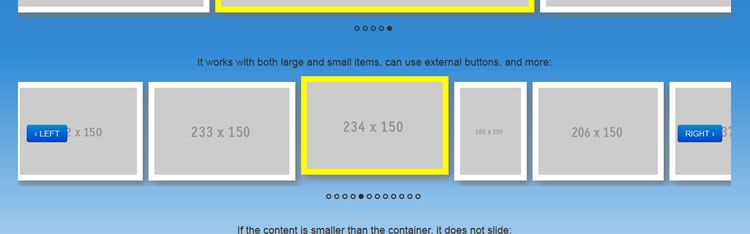
Flexisel Responsive Carousel
Flexisel is a responsive image carousel plugin with options specifically available for adapting the carousel for mobile and tablet devices.

FilmRoll
FilmRoll is a lightweight and simple jQuery carousel plugin that centers the selected item on the page.

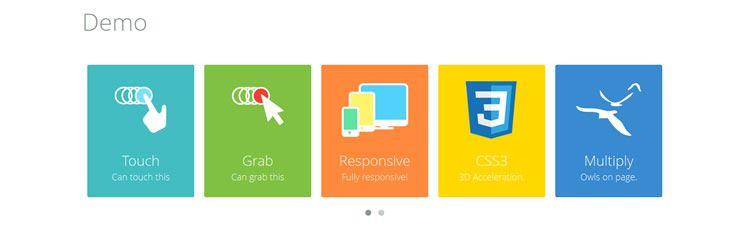
Owl Carousel
Owl Carousel is a touch-enabled jQuery plugin that lets you create responsive carousel sliders.

BookBlock
BookBlock is a jQuery plugin that can be used for creating booklet-like components that allow for a "page flip" navigation.

Adaptor
Adaptor is a lightweight content slider that offers a simple interface to create amazing 2D or 3D slide animation transitions.

rcarousel
rcarousel is a highly customizable continuous scrolling carousel jQuery plugin. It even supports older browsers.

Rhinoslider
Rhinoslider is a flexible, multiple effects slider/slideshow plugin. It can be used as a simple fading or sliding jQuery slideshow or as a rich effects jQuery slider.

µslider
µslider is a lightweight jQuery content slider plugin that comes with just a few essential options so it can be configured very quickly.

ResponsiveSlides.js
ResponsiveSlides.js is a tiny jQuery plugin that creates a responsive slideshow using images inside a single container.

Turntable.js
Turntable.js is a responsive, lightweight jQuery slider that will flip through a selection of images as your mouse moves across a container.

Top