When it comes to user experience, micro-interactions drive all interactions. Only a few years ago, when touch screen devices first entered the market, micro-interactions were everywhere. However, users often needed to interact on their smartphones and mobile devices the same way they would on a desktop.
At the time, doing so was clunky. Today, many micro-interactions are the standard, but focusing on optimizing key engagements can significantly affect overall site engagement and conversion.
What Are Micro-Interactions?
We see micro-interactions every day. When you switch your iPhone off of silent mode, and it makes that little vibration, when you scroll down to reload a page, and the loading symbol appears at the top – even turning on a faucet using a sensor – all of these are micro-interactions.
While they may not seem highly visible or important, they are. They’re ingrained in our brains. They let us know that the action we just completed actually did something. Micro-interactions in web design done correctly can vastly improve the user experience.

The Four Pillars of Micro-Interaction Design
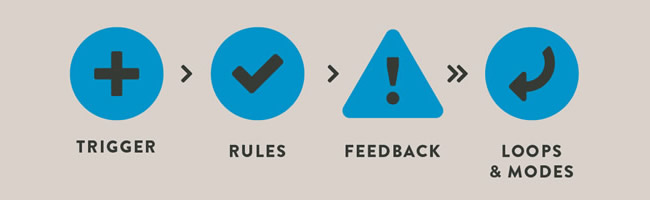
There are four main components to a micro-interaction: the trigger, the rules, feedback, and loops or modes. A micro-interaction that’s well-crafted will encompass all of these concepts:
- The trigger is what initiates the micro-interaction process. A trigger can be a manual action, like flipping a switch or clicking an icon. It can also be a trigger built into the system that will occur whenever an action is completed. For example, the sound you hear when you receive a text message is the result of a system trigger. When the trigger is switched, it engages the rules of the interaction. The rules are programmed into the micro-interaction itself and tell it what it can and can’t do. Since these rules aren’t made apparent to the user, we only understand them through feedback.
- Feedback is how we know the trigger engaged the rules and the micro-interaction is working. For example, the vibration your phone makes when you take it off silent. It lets you know you triggered the action and the rules were followed correctly. Without the feedback, you wouldn’t know what was happening. If you switch your phone to silent and it doesn’t vibrate, you know something might not be working correctly.
- Loops and modes are the final stage of the micro-interaction. Loops define how long a micro-interaction will continue, like the cycling of the loading icon. Modes define an uncommon action critical to continuing the process, like inputting geographical data to find local weather.
Tips for Designing Micro-Interactions
Micro-interactions are based on human-centered design. Feedback from the micro-interaction is meant to be intuitive and easy to understand. Users don’t need to think about the feedback because it naturally confirms the interaction has been initiated. That’s an important thing to remember when designing micro-interactions. Here are some general guidelines for designing micro-interactions:
- You should always have some idea about your end-user or the platform before you begin. This enables you to make the experience more familiar and more human.
- Make sure actions completed during the micro-interaction process don’t inadvertently break the interaction. Basically, you need to account for human error and attempt to prevent it.
- Avoid clutter. Use capabilities already available on the platform instead of adding new elements. For example, the cursor, a dial, a button, and a scroll bar can all be programmed to reflect micro-interaction feedback. This fits in with other web design best practices.
- Talk to users in their language. This again ties into the human element. If your micro-interaction triggers text, use language people can easily understand-unless, of course, the end-users understand technical jargon.
- Ensure micro-interactions can withstand the test of time. There’s nothing worse than a micro-interaction that grows more annoying each time you trigger it. Stay away from anything that feels too gimmicky or has over-the-top animations.
- Animation can make micro-interactions more fun when they’re used sparingly. The key is making sure the micro-interaction doesn’t overwhelm other actions – for example, when you want to delete an app on your iPhone and all the icons start to wiggle. It’s an adorable animation (almost like they’re shaking in fear of deletion), but it doesn’t impede functionality.
- Color theory is important in web design and micro-interaction design. While contrast can work to highlight a specific process or action, it can easily become distracting. Make sure the colors in your design mesh with those in the micro-interactions. Remember, the micro-interaction is just a small piece in the picture of design; everything should be cohesive.
- Lastly, identify if and how the interaction will evolve over the future of its use. Does it make sense for it to change over time or stay the same?
Micro-Interactions in Social Media and Apps
Micro-interactions are incredibly important to web and mobile design – especially with apps. They’re what makes or breaks the experience of using one particular app over another. Users will either love or hate an app based on how it functions, not solely on how it looks. When it comes to social media networks and apps, micro-interactions should be kept as simple and intuitive as possible.

Image Source: Favorite Animation By John Noussis..
This is because almost all users access these apps from a mobile device. The like button on Instagram is a perfect example; it’s instantly understandable, easy to find, and offers feedback without interrupting other functions. When you double-tap on the image, and the heart appears for a brief moment, you immediately understand what it means.
Using Micro-Interactions to Teach New Things
Micro-interactions aren’t only used to enhance a website’s functionality; they can teach users how to interact with a new concept. For example, when a photo gallery is in an uncommon layout, a micro-interaction can show users how to scroll through the images and navigate other aspects of the site.
A simple arrow could point out the direction to swipe, or an animation of the photos moving could provide an example of what the user is supposed to do. In this way, micro-interactions go beyond just confirming a user completed an action. They teach users how to interact with a website.

Image Source: Cut Copy Share Delete By Srikant Shetty.
Micro-Interactions in CTA Design
Another excellent way to use micro-interactions is in Call to Action (CTA) design. We all know CTAs are important to sealing the deal between businesses and their customers. Sadly, the majority of them these days look like one person designed them. While that can sometimes be a good thing (since everyone recognizes what they are), it gets old quickly.
Creative CTAs with unique and attractive micro-interactions can be used to encourage users to click, share, or like, making the process more like a game and less like a chore.
The Importance of Micro-Interactions
Micro-interactions are important to web and mobile app design because they close the gap between humans and machines. By humanizing computer tasks and making them act in ways people understand, you’re infusing the design with personality. What’s even better is that this personality can convey the image of the brand or business by making small changes to micro-interactions.
They can be fun, cartoony, streamlined, or professional, and when placed against the backdrop of the website, help strengthen the brand image and voice. Perhaps the most important aspect of micro-interactions is that they make user experiences more enjoyable overall. Whether they offer a little entertainment, teach us something new, or confirm we’ve done something correctly, micro-interactions improve the way we connect with the digital world.
You might also like to read about Interaction Design Mistakes That Drive Us Nuts.
Related Topics
Top