Most applications and products on the web today have a visual interface. We see everyone discuss user interface and user experience more prominently because of the overly abundant visual elements in every product. For any team working in web development today, getting the look and feel of the application right is as essential as the underlying functionality of the application.
A quick look at the dominant frameworks and technologies of the day will back this up. They all focus on visually responsive interfaces for the user, whether that’s AngularJS or React. But whether it’s visual or textual, feedback is important, there’s no denying that.
Collaboration for teams is as relevant an issue today as it was when only email was available for exchanging feedback. The volume of communication between teams is not getting smaller anytime soon and the same can be said for the complexity of this communication during web development collaboration.
Team members on the project need a system where designers can share designs with developers and other stakeholders in a simple and easy way to collect feedback so that the project moves forward as efficiently as possible.
To ensure better design collaboration, the feedback system should have certain characteristics that helps teams in web development collaborate. Let’s take a look at what these characteristics are:-
Feedback that has Context
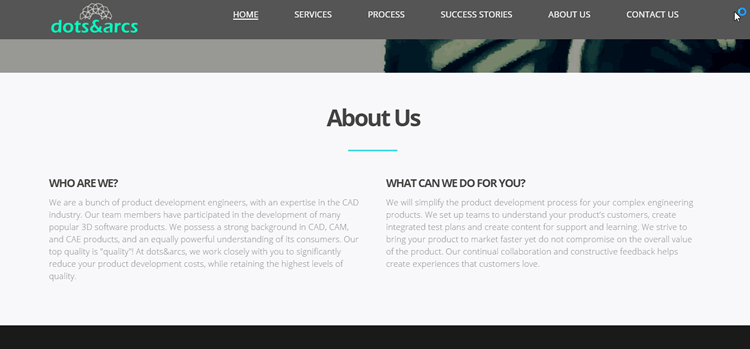
Providing sufficient context in feedback is essential. When designers share designs with developers or review a project’s progress with managers, context is necessary to keep everyone in the loop and on the same page.

Source: zipboard.co
A major issue with sharing feedback via text based channels such as email, message threads, or even Slack is that you’re only sharing part of the information. You can give approximate ideas and translate bugs into words as much as you like, but words cannot substitute images when it comes to fruitful collaboration.
This is precisely why having screenshots and images as part of feedback is so important. Nothing beats seeing a live representation of the application.
Feedback that is Actionable

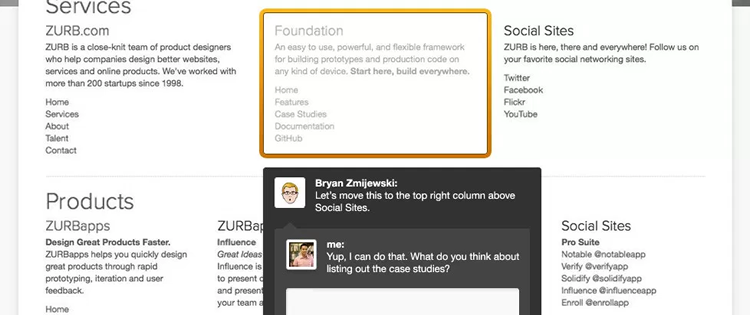
Source:notableapp.com
Time wasted recreating issues and bugs can be used so much more effectively when the problem is right in front of you. Visual feedback frees developers from having to follow every step to see the issue live so that they can devote more time to innovating and solving problems in the designs shared.
Feedback is not working the right way if it isn’t organized properly. Having a feedback system that can sort, prioritize and organize everything will keep your team from getting bogged down by the hassle of going through pages and pages of comments.
Feedback that is Accessible to all
A feedback system that makes it easy for every team member to participate in the process is surely better. Having a complex issue tracking system that needs tedious setup, a back-end server, an administrator and a special database installation is definitely not the most fun or effective way to work with your team.
That’s why a visual feedback tool is so much easier for web development collaboration. There’s next to no setup time. Most of these platforms have data hosted in the cloud so there is no overhead for the team and everything is accessible anytime from whatever location. Whether your team is working remotely or in the same room, it’s like a virtual whiteboard for effectively sharing designs with everyone, right from developers to external reviewers.

The biggest advantage of working with a visual feedback system is when collaborating with clients or external stakeholders. If people outside the team are going to review the application, they don’t need an overwhelmingly technical tool to work with. Design agencies, in particular, can benefit from this. Clients don’t need technical fuss as part of the review. They need tools that let them cut through the jargon and assess progress.
All these characteristics of visual feedback help reduce turnaround time and make collaboration faster. It also helps the entire team understand the scope of the project better. Tracking progress and tasks is much easier, all in all greatly making collaborating on web projects a more efficient exercise.
Final Thoughts
Visual feedback has a lot of benefits over conventional text based feedback systems or issue logs. Even major enterprise tools such as JIRA now offer a plugin(Capture for JIRA) for collaborating visually. There’s also lightweight tools like zipBoard and other visual bug tracking tools that can help share design with developers and other team members to collect visual feedback with better context.
Related Topics
Top