WooCommerce has proven itself to be a popular and formidable WordPress e-Commerce plugin. Its biggest strength is the fact that it can be customized in so many ways. There are a massive amount of free and paid extensions that can do everything from integrating third-party services all the way to allowing for complex products and orders.
But there are other ways for developers to customize WooCommerce. Using the many available Hooks, you can both add new functionality or change how existing features work. Hooks, which are categorized as either Actions or Filters, are snippets of code that can be placed into your WordPress theme’s functions.php file or even added into a custom plugin. Virtually everything WooCommerce (or WordPress, for that matter) does can be tweaked.
Note that, while WooCommerce does allow you to create custom templates for your site, it’s usually best to avoid this when possible. New versions of various templates are often released along with plugin updates.
That means any templates you have customized may have to be recreated using the latest versions. Therefore, it’s often much more efficient to use Hooks, as they can often help you reach the same desired results without the need to constantly update.
The following are some basic examples of hooks that will demonstrate just a tiny bit of what they’re capable of. Then we’ll share some excellent resources where you can find useful code snippets and advice.
Example 1: Add Credit Card Logos to the WooCommerce Cart Page
// Add Credit Card Logos to WooCommerce Cart Page
add_action( 'woocommerce_after_cart_totals', 'credit_cards_available' );
function credit_cards_available() {
echo '<div class=”credit-cards”>
<i class="fa fa-cc-visa" aria-hidden="true"></i> <i class="fa fa-cc-mastercard" aria-hidden="true"></i>
</div>
<div class=”credit-cards-message”>We accept VISA and MasterCard</div>';
}
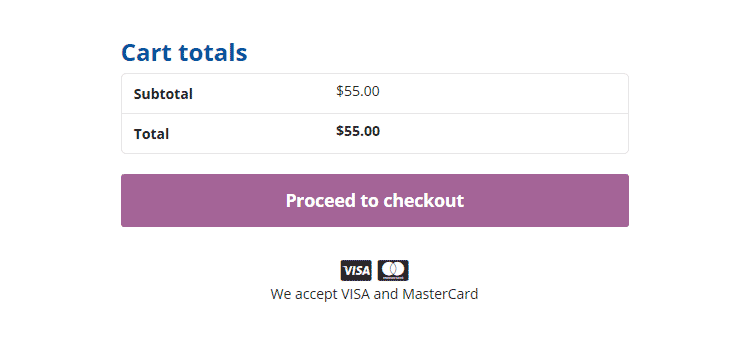
The action 'woocommerce_after_cart_totals' provides a built-in way to easily add content under the Cart Totals area of the WooCommerce Cart page. In this case, we’re using FontAwesome icons to display credit card logos.
Beneath the logos will be some text to give a verbal indication of which credit cards the store accepts. You could, of course, customize the contents and look to whatever suits your needs. Actions such as this are great for times when you just need to add content to a specific spot.

Example 2: Change a Text String
// Change Shipping to Shipping and Handling
add_filter('gettext', 'translate_text');
add_filter('ngettext', 'translate_text');
function translate_text($translated) {
$translated = str_ireplace('Shipping', 'Shipping & Handling', $translated);
return $translated;
}
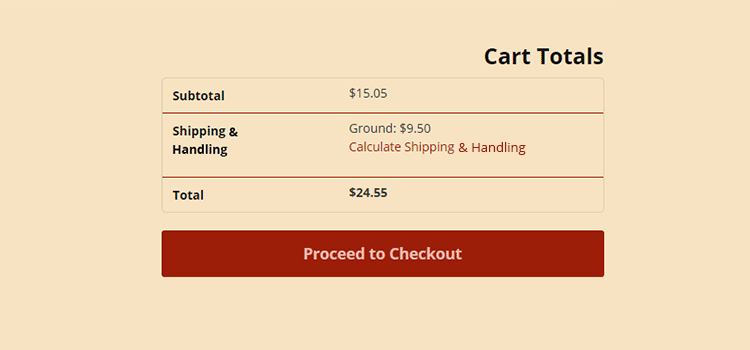
In this example, we’re looking to change any instance of the word ‘Shipping’ to instead say ‘Shipping & Handling’. The 'gettext' and 'ngettext' filters are used to make this happen. The $translated line contains both the text we want to replace (Shipping) and what we want to replace it with (Shipping & Handling). This can be used to change just about any text through your shop.
Just be careful as sometimes you may accidentally replace portions of longer, similar words. For example, swapping the word ‘Shop’ with ‘Order’ may also have an unintended effect on the word ‘Shopping’. That could result in the word being displayed as ‘Orderping’.

WooCommerce Hook Resources
Now that we’ve had just a taste of how hooks can be used to customize WooCommerce, let’s check out some excellent resources for learning more. The sites below will help you discover which hooks are available and provide useful code snippets.
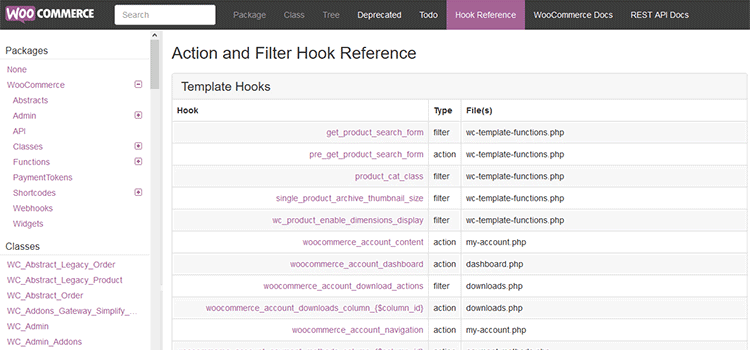
WooCommerce Hook Reference
The official source, with a listing of every single hook available.

Remi Corson
Mr. Corson works for WooThemes and is an expert at customizing WooCommerce. His site includes lots of great code snippets and helpful advice.

Super useful WooCommerce code snippets
This collection of snippets tackles some common customizations.

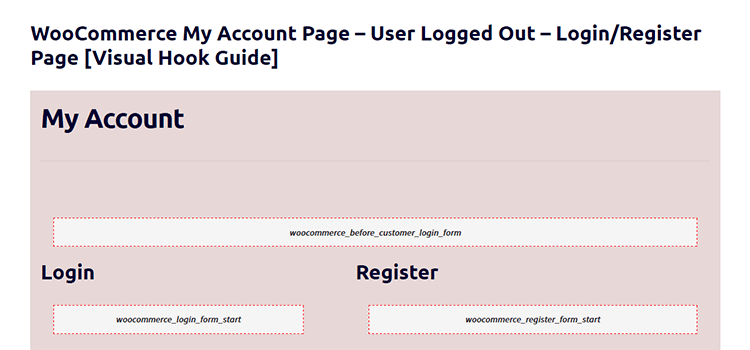
Business Bloomer’s Visual Hook Series
Want to see exactly where a hook resides on a particular page? This visual resource is great for finding what goes where.

WooCommerce Snippets
60+ snippets you can use to customize Woo, straight from the official codex.

Make Woo Work for You
Part of the beauty of WooCommerce is that there are any number of ways you can shape it to fit your exact needs. This separates it from many SaaS shopping carts out there that essentially are closed systems. But, as the saying goes, with that power comes great responsibility. It’s easy to inadvertently break something while making customizations.
If your store is already live and taking orders, it’s a good idea to try out hook customizations on a separate staging version of the site. Once you’ve got things working properly, you can move the changes over to the live version.
Once you’ve taken the proper precautions, have fun exploring the wide array of available hooks and create a WooCommerce site that sets you apart.
Related Topics
Top