We have collected 50 of our favorite CSS libraries, frameworks, and tools that been released last year (2016) to help give you a running start in 2017. You may also like to take a look at our previuos CSS collections: 2015, 2014 or 2013.
CSS Tools and Libraries Quick Jump: CSS Libraries, CSS Spinners, CSS Image Effects, CSS Utilities, Styleguide Tools, Responsive Newsletter Frameworks, Flexbox Tools & Frameworks, CSS Web Layout Frameworks and Material Design Frameworks.
CSS Libraries
Hamburgers.css
Hamburgers is a collection of tasty CSS-animated hamburger icons created by Jonathan Suh.

Balloon.css
Balloon.css is a simple tooltip library made of pure CSS created by Claudio Holanda.

StarWarsIntro.css
StarWarsIntro.css is a CSS Library for Recreating the Star Wars Intro Crawl.

EQCSS
EQCSS is a CSS extension for element queries and more.

Basscss
Basscss is a lightweight collection of CSS utilities designed for speed, clarity, performance, and scalability.

Tootik Library
Tootik is a pure CSS Tooltip library.

PostCSS.parts
PostCSS.parts is a searchable catalog of PostCSS plugins.

voxel.css
voxel.css is a new, lightweight 3D CSS voxel library.

wysiwyg.css
wysiwyg.css allows you to style your TinyMCE or Markdown generated content with a single CSS class.

Tipograf
Tipograf is a lightweight pure CSS typography base for your next project.

Spinners & Loading Animation Libraries
Spinners
Spinners is a collection of HTML and CSS “loading icon” animations.

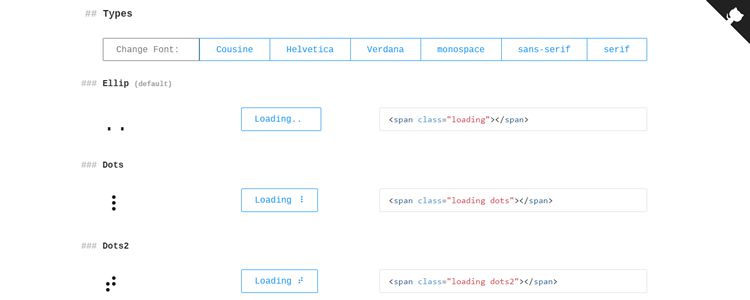
Loading Indicators
Pure text, CSS only, font independent, inline loading indicators.

CSS Loader
CSS Loader is a simple loader/spinner library for web applications using only one DIV and pure CSS.

CSS Image Effects
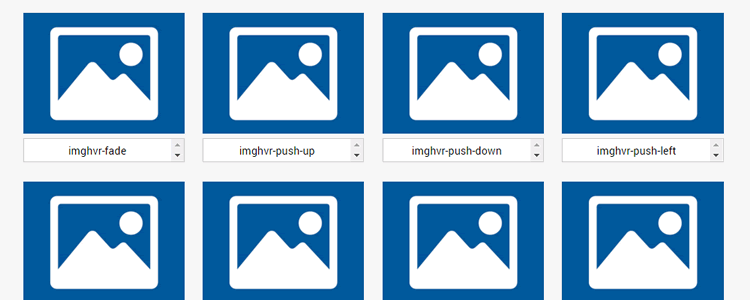
Imagehover.css
Imagehover.css is a scaleable and lighweight image hover CSS library.

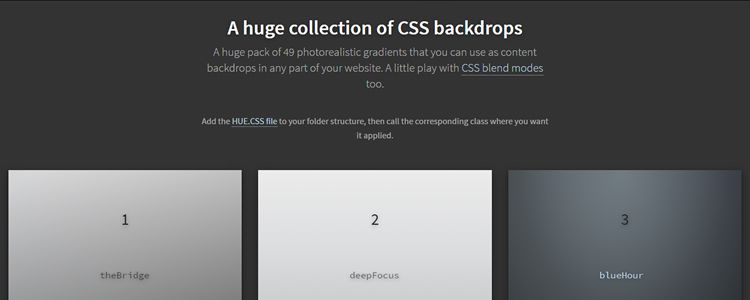
HUE.css
HUE.css is a collection of 49 photorealistic CSS gradients for content & image backdrops.

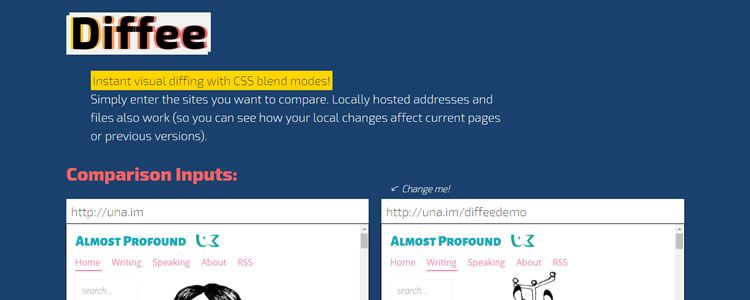
Diffee Checker
Diffee Checker for instant visual diffing with CSS blend modes.

CSS Image Filters
CSS Image Filters is a collection of tutorials, libraries and tools.

CSSGram
CSSGram is a tiny library for recreating Instagram filters with CSS filters & blend modes.

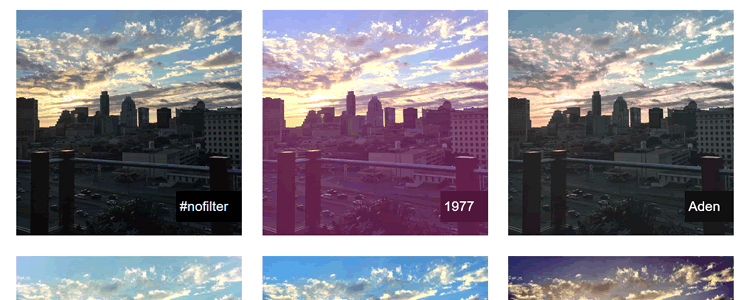
CSSCO
CSSCO is a collection of photographic filters made with CSS, inspired by VSCO and CSSgram.

CSS Utilities
Stylelint
stylelint is a mighty modern CSS linter that helps you enforce consistent conventions and avoid errors.

CSS Purge
CSS Purge a handy tool that attempts to save the web 1kb at a time.

cssnano
cssnano is a modular minifier based on the PostCSS ecosystem.

WAIT! Animate
WAIT! Animate is an easy way to calculate CSS animation keyframe percentages.

MaintainableCSS
MaintainableCSS is an approach to writing modular, scalable and maintainable CSS.

Brand Colors
Brand-Colors is a Collection of 400+ Brand Colors (SCSS, Less, Sass, Stylus & CSS).

Styleguide Tools & Resources
Living Styleguide
Styleguide is a resource that makes creating living styleguides much easier.

Atomic Docs
Atomic Docs is a front-end style guide generator and SASS component manager.

Styleguide Toolbox
Styleguide Toolbox is a collection of templates, UI kits, tools & generators.

Responsive Email & Newsletter Frameworks
Foundation for Email

MJML
MJML is a new framework for making responsive email design much easier.

Flexbox Tools & Frameworks
FLA
Flex Layout Attribute (FLA) is a CSS Flexbox layout helper.

Grd
Grd is a lightweight (only 512 bytes) CSS grid framework using Flexbox.

Flexbox Grid
Flexbox Grid is a Grid System Based on the flex Display Property.

Bulma
Bulma is a modern CSS framework based on Flexbox.

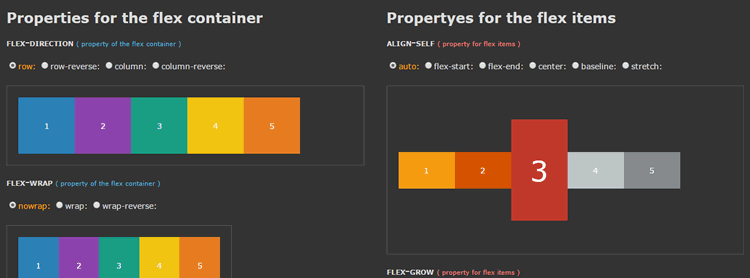
Flexbox Playground
Flexbox Playground is a handy tool for learning and building Flexbox layouts.

Flexbox Patterns
Flexbox Patterns is a collection of resources for building awesome user interfaces with CSS flexbox.

CSS Web Layout Frameworks
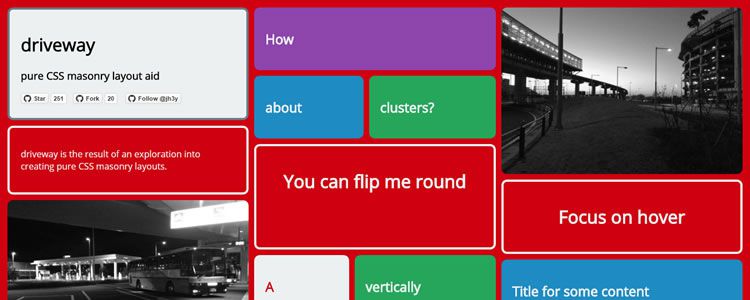
Driveway
Driveway is a pure CSS masonry layout aid.

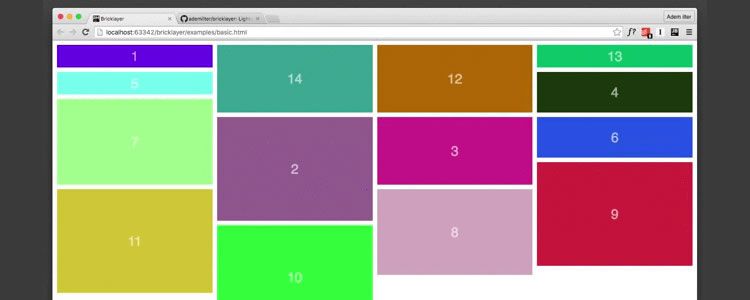
Bricklayer
Bricklayer is a lightweight & independent Pinterest-like cascading grid layout library.

Simple Grid
Simple Grid is a responsive, light and simple CSS grid for your website.

BlazeCSS
BlazeCSS is an Open source, modular CSS framework for building websites quickly.

Vital CSS Framework is a minimally invasive CSS framework for modern web apps.

Aleut.css
Aleut.css is a powerful web framework designed with scalability and performance.

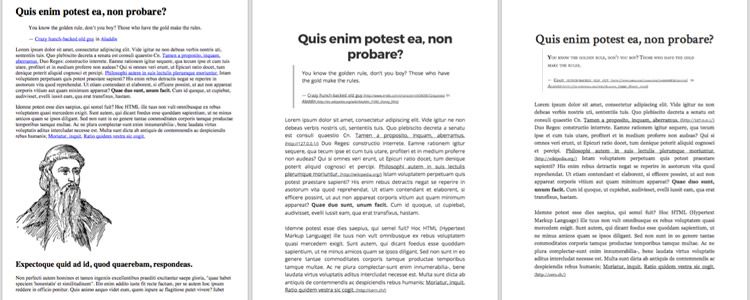
Gutenberg.css
Gutenberg.css is a Modern Framework for Printing Correctly.

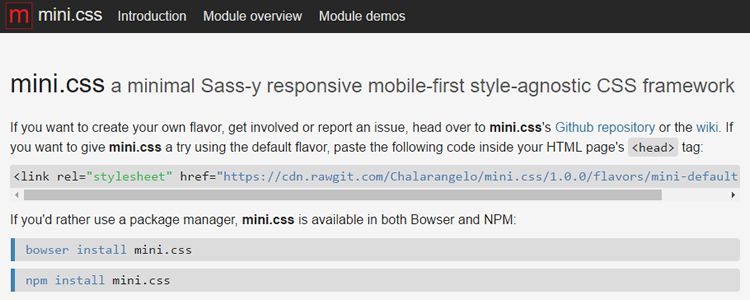
mini.css
mini.css is a minimal Sass-y responsive mobile-first style-agnostic CSS framework.

Picnic CSS
Picnic CSS is a beautiful CSS library to kickstart your projects.

Wing
Wing is a new, Minimal CSS Framework.

RichCSS Framework
RichCSS Framework for beautiful, DRY, clean and reusable CSS.

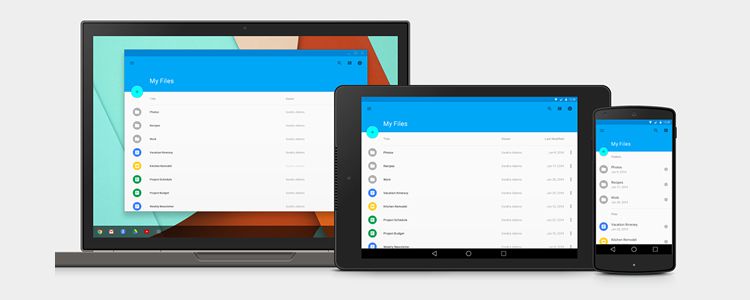
Material Design Web Frameworks
Vue Material
Vue Material is a lightweight Material Design framework for Vue.js.

Materialize
Materialize is a CSS Framework based on Material Design.

Related Topics
Top