Who does not want a fast website? After all, most Internet users are an impatient lot. If your website does not load at a satisfactory rate, you will end up losing traffic. In fact, Google even considers page speed to be a decisive factor in search engine rankings. Naturally, it is not just beneficial but even mandatory to have a website that loads blazing fast.
In this article, I shall take a look at some simple steps that you can take in order to speed up your website.
Improving Page Load Times
The Groundwork
First up, before you actually start using any tools to improve the page load times for your website, you need to figure out how your website fares in terms of page speed.
Basically, a website takes time to load if there are various HTTP requests made to the server. The longer such requests take, the slower your website will load. Examples of such requests include loading of scripts, images, stylesheets, and so on.
In order to understand and analyze your website’s page speed performance, you can use tools such as Google PageSpeed or Yahoo! YSlow. Both of these tools help you optimize your website and improve page load times.

Also, both YSlow and PageSpeed come with browser extensions to help you get the most out of them — the interface is rather simple, and both are backed by decent documentation, so you will not feel lost even if you are using them for the first time.
Another really useful tool is GTmetrix, which uses both Yahoo! YSlow and Google PageSpeed to analyze your website’s speed and offer recommendations and suggestions for the same. You can download your results in a PDF file, and there are separate tips and recommendations for WordPress websites. GTmetrix also shows both YSlow and PageSpeed results side by side, so you can compare how your website fares with each.

One more tool worth checking out is Optimizilla. It does not really use a grading mechanism like the other tools mentioned above, but instead, simply scans your website and comments on each section. Good areas are highlighted in green, whereas problem issues are marked in red. Some of the significant areas that Site Optimizer checks include CSS, HTML and JavaScript elements. In fact, Media4x offers much more than that — we shall turn to it once again later in this article.
Once you are done tracking and measuring your website’s load times, it is time to take the necessary steps in order to improve the page load times!
Compressing and Scaling Images
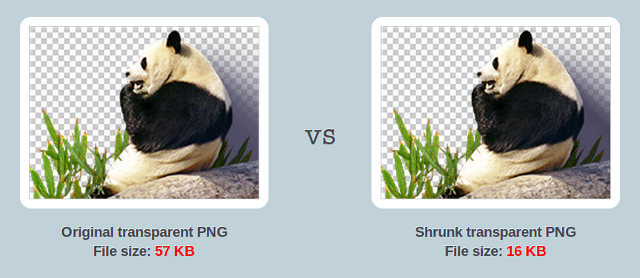
No matter how big or small or website is, at some point or the other, you will make use of images. Maybe you upload an image as a Featured Image with each blog post, or probably you offer screenshots with your tutorials. If this is the case, you should consider compressing your images for web quality. Google PageSpeed has a default image compressor, though for all practical purposes, I find TinyPNG.org to be the most useful. It works only with PNG files, and all you need to do is upload your images, and it will compress them and offer you the compressed versions for download.

Some other useful tools include the image compressors offered by Media4x. There are separate minimizers for PNG and JPEG files, and the mechanism is similar to TinyPNG: upload, compress, download.
Furthermore, before you actually upload images to your website, make sure they are scaled according to the pixel dimensions that your HTML code uses. This will save unnecessary server lag that is otherwise required to scale and re-size images. For instance, all images used on Speckyboy have a maximum width of 640px. For further details, check out this awesome guide.
Caching and CDN
Using cached versions of static content to speed up your website has been in vogue for quite some time now. You can start with browser caching, though you should also implement certain other site-wide steps. You may even try Alternative PHP Cache if you are not on a shared host (most web hosts disable it on shared servers since it has server-side effects).
If you are using a CMS such as Joomla! or Concrete5, you already have caching and other features built-in and you just need to activate and configure them. For WordPress users, the best step is to install and use a caching plugin. I will keep this one short and simple: SpeckyBoy has a guide to help youchoose the best caching plugin. I personally use Hyper Cache Extended, and if I may add, I have talked about WordPress
caching plugins here and here.
A Content Delivery Network, or CDN, can go a long way in improving the page load times of your website. Simply put, a CDN has a global infrastructure of servers that can not only help in reducing the load on your web host but also increase page speeds by dynamically serving content from the servers that are closest to the visitor’s location. If yours is a busy website with a lot of visitors and media content, you should consider investing in a CDN. The options are plenty, and you should choose one that suits your needs (once again, SpeckyBoy hasgot your back on this too). SpeckyBoy uses MaxCDN, which integrates well with W3 Total Cache plugin for WordPress.
Apart from the likes of CloudFlare and Amazon S3, another CDN service that I have really grown fond of lately is Incapsula. They are a new player in the segment, and to be fair, they offer a lot more than just CDN. Apart from site optimization and CDN, you also get DDoS protection, real-time stats and analytics, web application firewall as well as security stats. Yes, all of that. In terms of pricing, the cheapest plan costs $9 per month, though if you are looking for just the CDN, there is also a free plan (no firewall, limited features).

CSS Sprites, JavaScript et al
If your page loads slow on account of multiple images, you can cut down this number by combining images into CSS Sprites. In easier words, a CSS Sprite is a combination of multiple images put together to form one image. Say, for example, instead of having your web browser load five different images; you can make it load just one using a CSS Sprite. The easiest way to accomplish the same is via SpriteMe, a free tool that lets you create CSS Sprites.
Apart from that, you can also decide to defer the parsing of JavaScript. Ideally, JS should be called at the end of an HTML document, because if JS is present at the top of the document, it can slow down the rendering of the page. You can use the “defer” attribute to defer the parsing of the JavaScript until the page has been loaded, as follows:
<script type="text/javascript" src="include/general.js" defer="defer"></script>
Additional steps that you can take include combining JavaScript and CSS files. If you are using a CMS, the chances are that your website will rely on various CSS and JS files, which can invariably slow down the load times. You can combine such scripts and stylesheets into larger files and improve page speed.
Furthermore, you can also minify or compress HTML, CSS or JavaScript to improve their loading time. A very useful tool for such minification is this.
Top