Typography can elevate any design project to new heights. However, when you combine text with unique and creative text effects, you can create a work of art that is truly remarkable.
This roundup features the best Adobe Illustrator tutorials for designing highly creative text effects. By following these tutorials, you will improve your Illustrator skills and learn how to make your design projects more visually appealing and interesting.
From mastering 3D text effects to creating vintage and retro styles, these tutorials cover a wide range of techniques and styles. You’ll learn how to use different tools and features in Illustrator to create stunning text effects that will impress your audience.
These tutorials offer valuable insights and tips for working with typography and design principles that you can apply to any project. By following these tutorials, you can create highly polished and professional-looking type designs that stand out from the crowd.
You might also like these Photoshop text effect tutorials or these free Photoshop layer styles for creating stunning text effects.
How to Create a Type Face Text Effect (Video Tutorial)
In this video tutorial, you will learn how to slice text, create your own typeface, and create your own effects. Once you’re done, you will be able to use the concepts from this tutorial on any existing fonts of your choosing.

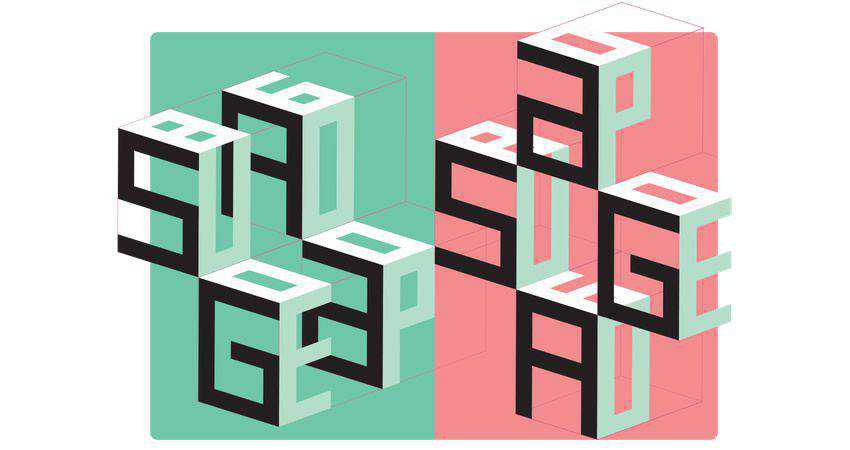
How to Create a Perspective Text in Adobe Illustrator (Video Tutorial)
Learn how to make alphanumeric cubes that will give you a whole new perspective on your text projects. By using this method, you will be able to transform flat text and give it a radically different 3D view.

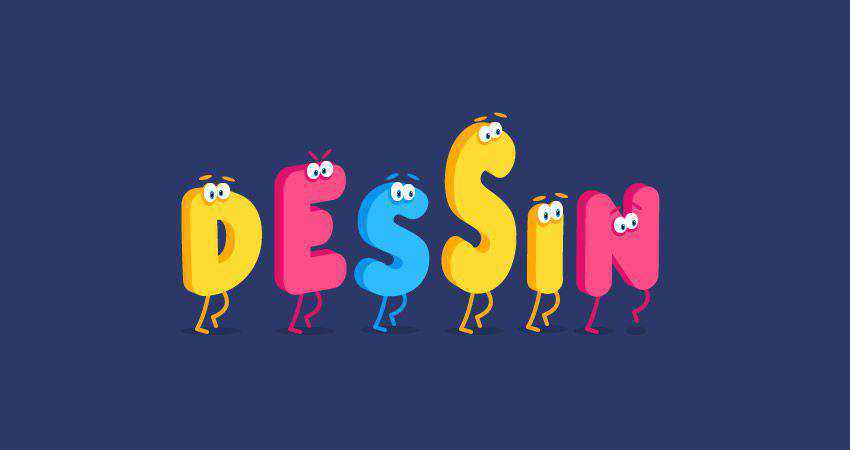
How to Create a Letter Characters Text Effect
Transform simple letters into characters all of their own. This tutorial shows you how to capitalize on Illustrator’s appearance panel to stylize the text and create their eyes. Then finish it off by giving them legs with the pen tool.

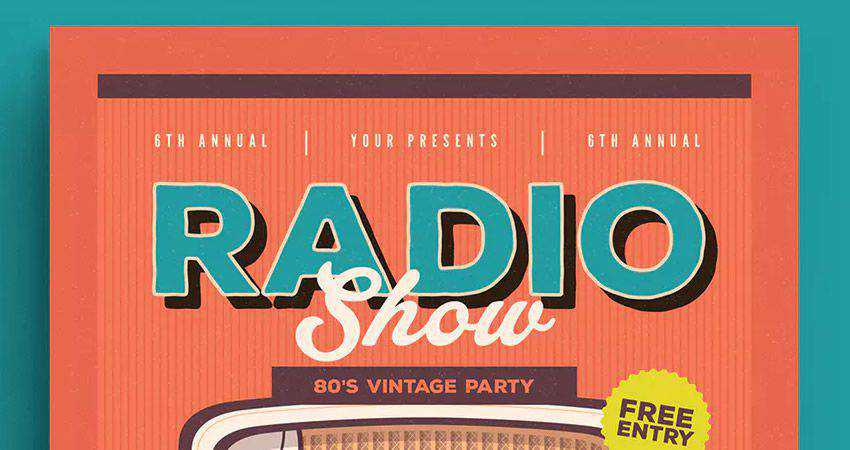
Retro Radio Event Flyer
This radio show template saves you time by giving you exactly what you need in Illustrator and Photoshop file formats. This template is print-ready for you to use in your next project.

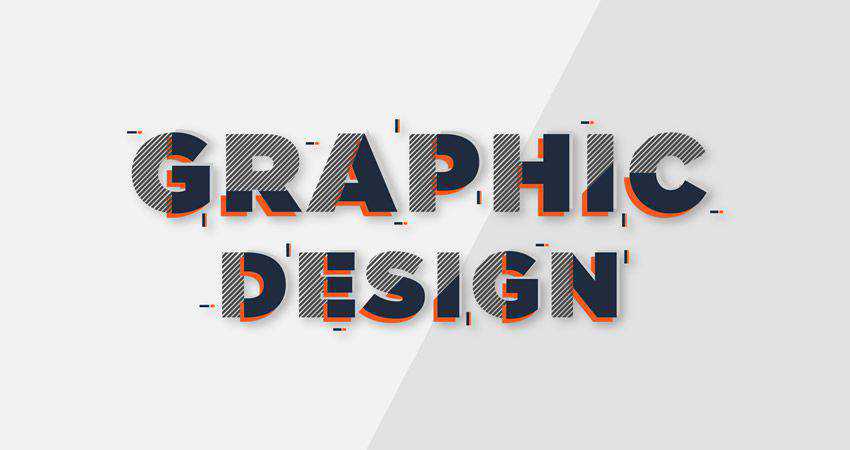
How To Create a Grainy & Shaded Type Effect
Use a simple shading technique on key portions of letters to add an illusion of depth to the letter. You can either leave the text clean and crisp or embellish it by adding a distressed or grain effect. This tutorial shows you how it’s done.

How to Create a Hand-Lettered Watercolor Text Effects
In this tutorial, Teela shows us how to create a hand-lettered watercolor Mother’s Day card. This is a perfect tutorial for Mother’s day, and you can even apply this design to other projects.

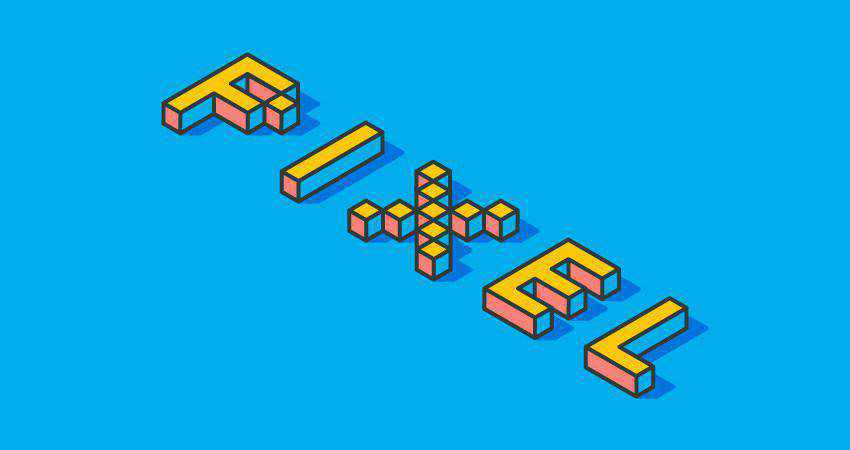
How to Create Isometric Text in Adobe Illustrator
Learn how to create pixel-like 3D letters using Illustrator’s 3D extrude and bevel effects. You will create compound paths, colorize and organize shapes, create simple backgrounds, and add subtle shading by using the transform effect.

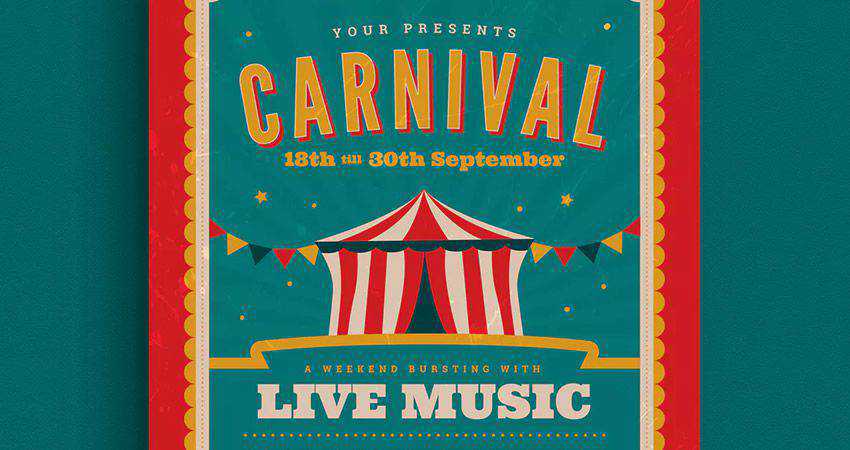
Retro Carnival Event Flyer
Use this retro event flyer to save you time for your next event. Includes Illustrator and Photoshop files and is 100% vector which means it’s scalable and completely editable. Just edit and print!

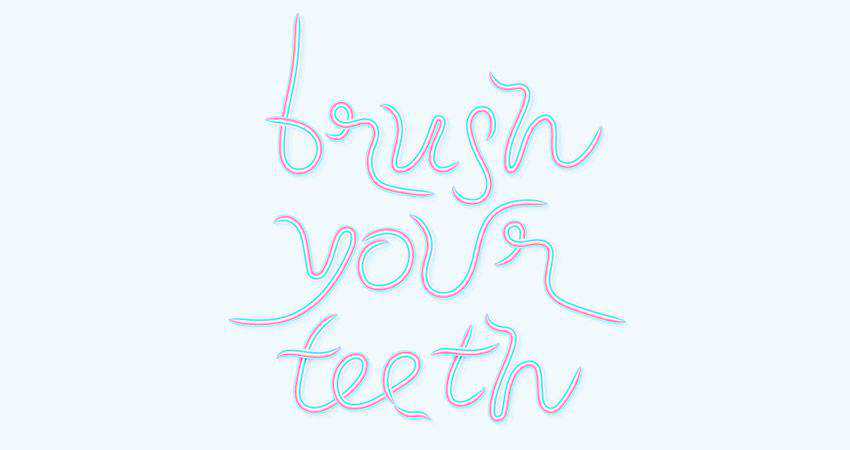
How to Create a Toothpaste Text Effect
Are you tired of the same old typography? Then try this tutorial for size and create your very own toothpaste pattern. You will leverage basic tools and effects, transformation techniques, patterns, and pattern brushes to make a truly unique design.

How to Recreate the Thor Ragnarok Style Text Effect (Video Tutorial)
Find inspiration in the 1980s to re-create the title for Thor Ragnarok. In this video tutorial, you will learn how to use Illustrator’s 3D tool for the text appearance and then how to create the chrome look with gradient fills.

Vintage Event Flyer
Need a minimal vintage-looking flyer? Look no further than this template that gives you everything you need in both Illustrator and Photoshop format. The template uses beautiful typography and a dark background which makes it look high-end.

How to Create Text with Speed Lines (Video Tutorial)
This video tutorial is the perfect way to learn how to transform your typography from zero to 60 in a matter of minutes. Learn how to use simple shapes and pattern groups to make your text fly right off the canvas.

Halloween Event Flyer
This Halloween flyer template has all the goodies you need to go from edits to printing. The template features a colorful yet slightly mysterious look, perfect for advertising your Halloween party.

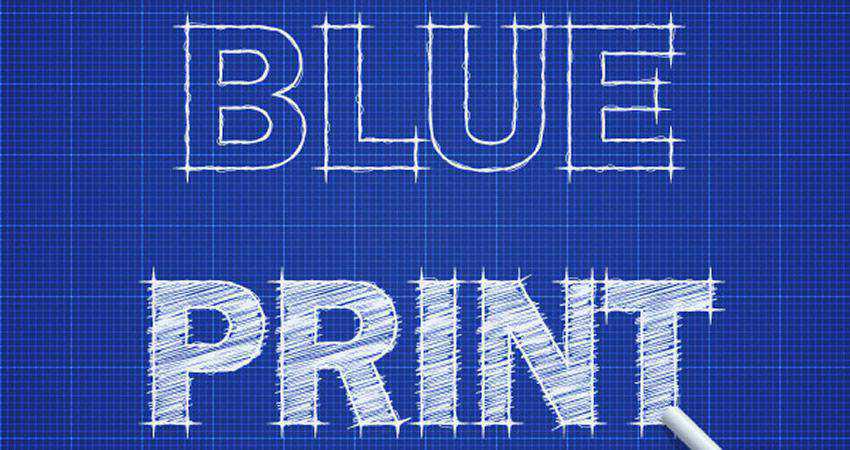
How to Create a Blueprint Text Effect
With this step-by-step tutorial, you will learn how to set up a simple grid and create the shapes you’ll use to create your pattern brush. With simple strokes, basic blending, and transform effects, you will be able to create a unique design.

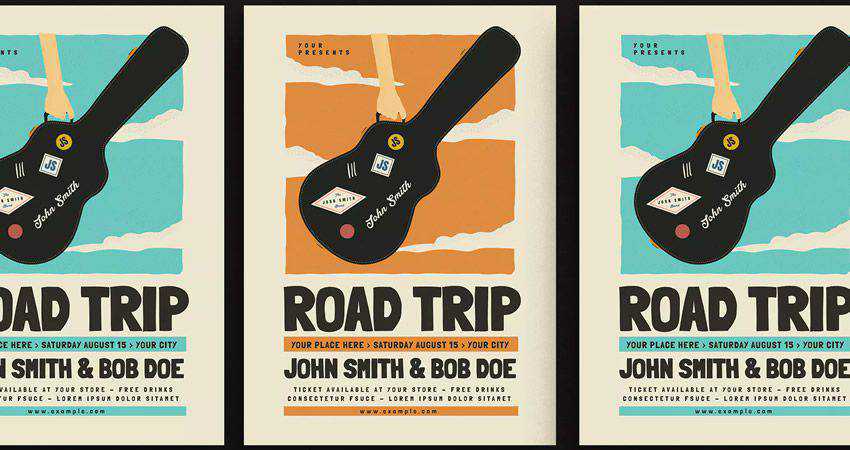
Road Trip Gigs Event Flyer
Are you working on a project that calls for a road trip gig flyer? Then this template is just what you need. The template features a slightly retro look that’s sure to make your flyer pop.

How to Create a Neon Text Effect (Video Tutorial)
With this video tutorial, you’ll be able to leverage Illustrator’s shape-building capabilities and then use Photoshop to flesh out the image to make it look like an illuminated neon sign that can be found almost anywhere.

Retro Text Garage Sale Event Flyer
Draw attention to your garage sale with this colorful retro-style Garage Sale Event Flyer. It’s the perfect way to advertise any neighborhood event.

How to Create Colorful Gradient Lettering in Adobe Illustrator
In this video tutorial, you will learn how to create vector-based text full of colorful gradients that you’ll fall in love with. Start with the blob brush to create your hand lettering, and then add shapes to create shadows and depth; color it in, and you’re done!

Free Retro Text Effect Graphic Styles
Add some color and flair to your retro-styled text with these retro text effects. This collection features a total of 10 different retro effects that you can load in Illustrator and start using in your projects.

How to Create a Furry Cat Text Effect
This tutorial was inspired by Alice in Wonderland and talkes you through the process of transforming your text from plain to furry. Learn a new way to create the appearance of fur and how to use a brush to add extra fur for extra details.

How to Create a Repetitive Illusion Text Effect
In this step-by-step tutorial, you will learn how to make the best use of the offset path option to create repetitive text. You’ll also learn the difference between using it through the appearance panel method and the menu bar method.

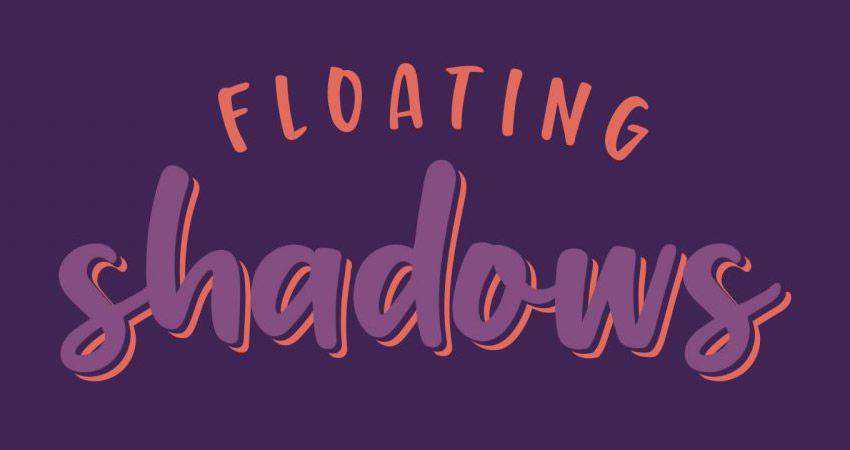
How to Create Typographic Floating Shadows
Learn how to create typographic floating shadows by turning the text into shapes and then creating a series of paths. The next step is to use offsetting and selective removals to finish the design.

How to Create Retro Text Effects (Video Tutorial)
With this video tutorial, you’ll learn how to use the appearance panel to create cool retro-style text effects while preserving the live text to be fully editable. This is truly typography artwork.

As you can see, with some creativity and unique text effects, you can transform your typography designs and bring them to life. Use the tutorials above to master new tricks and learn new techniques that will make your designs more memorable.