WordPress is the most popular content management system on the web, and its number one shopping cart plugin WooCommerce powers over 42% of all online stores.
There’s a lot you can do in terms of design when it comes to WooCommerce and ecommerce sites in general, but we’re going to cover a modest list of four WooCommerce design tips you need to know when you look for new themes or create your own designs.
1. Compile a List of Designs That Inspire You
You shouldn’t deliberately copy someone else’s design, especially not without asking for permission and disclosing credit to them, but that doesn’t mean you can’t gain inspiration from it.
Examining designs and layouts from other designers is one of the greatest learning techniques you can use. Create a text document using your favorite word processor, and view the WooCommerce showcases listed below.
If you like something about a particular design, add it to your document, and make note of exactly what you like and which elements you think are working best for the shop.
WooCommerce.com
This first showcase was curated by WooCommerce itself. Some of the biggest brands use WooCommerce, and this showcase features over 80 websites using WooCommerce to power their online stores.
Visit WooCommerce.com Showcase →

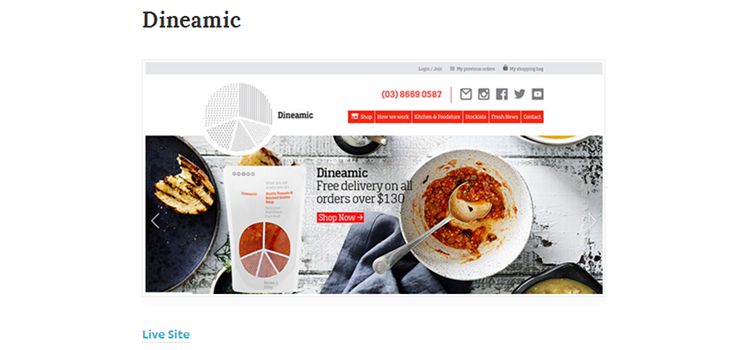
Built with WooCommerce
This is a simple website featuring blog posts of websites built with WooCommerce. Posts include a screenshot of the shop’s homepage as well as the shop’s individual pages, including category pages, product pages, the cart page, and the checkout page.
Visit Built with WooCommerce →
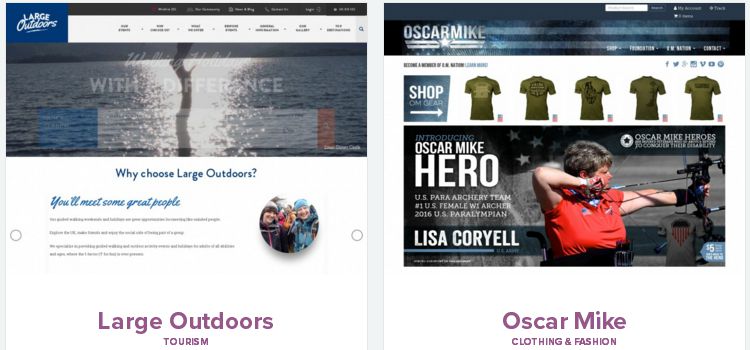
WinningWP
This showcase is a blog post published by WinningWP, a WordPress publication. It features a simple list of real-world examples of “stunning” websites using WooCommerce. It uses screenshots of the site’s home pages to showcase them.
Visit WinningWP →

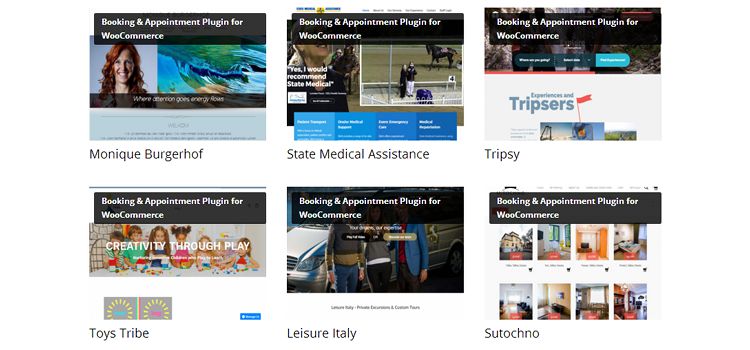
Tyche Softwares
Tyche Softwares is a WordPress plugin developer that specializes in WooCommerce plugins. They offer a booking plugin, an abandoned cart plugin, an order delivery date plugin and more, and use this page to showcase which customers are using their plugins with WooCommerce most effectively. This is a good way to see how various features can be implemented within the store system.
View Tyche Softwares’ Showcase →

2. Use a Homepage Layout That Makes Sense
Design is about more than just what styles you use, especially when it comes to ecommerce sites. You need a design that’s easy to consume but also converts. Use a WooCommerce theme that uses a homepage layout that makes sense or design your own WooCommerce site in this way.
What “makes sense” is a homepage layout that showcases your best and most relevant products, which are the types of products customers are most likely coming to your shop for. The layout should feature a hierarchy, especially if you want to display dozens of products throughout the homepage. In general, the hierarchy should look like this:
1. Featured Product – This should be at the very top of the homepage, and it should be the largest section. It should act as a call to action in most cases, and you should save it for your most popular product, especially when it’s on sale, or a new product you want to promote heavily and know will sell well.
2. Popular Products – Some consumers take their time to shop. They analyze every product page carefully. They read every review. Others, however, don’t like wasting time. They just want to know what’s hot and what everyone else is buying. This is why popular products should come after your featured product, particularly in a grid layout or carousel slider.
3. Relevant Products – This one is meant to be used as another timesaver for customers. It’s true, some customers prefer to save time by going for what’s hot, but others save time by shopping at sites that make it easy for them to find what they’re looking for. This is why displaying your shop’s parent categories, and child categories if you can work them into your design elegantly, should be considered on your homepage.
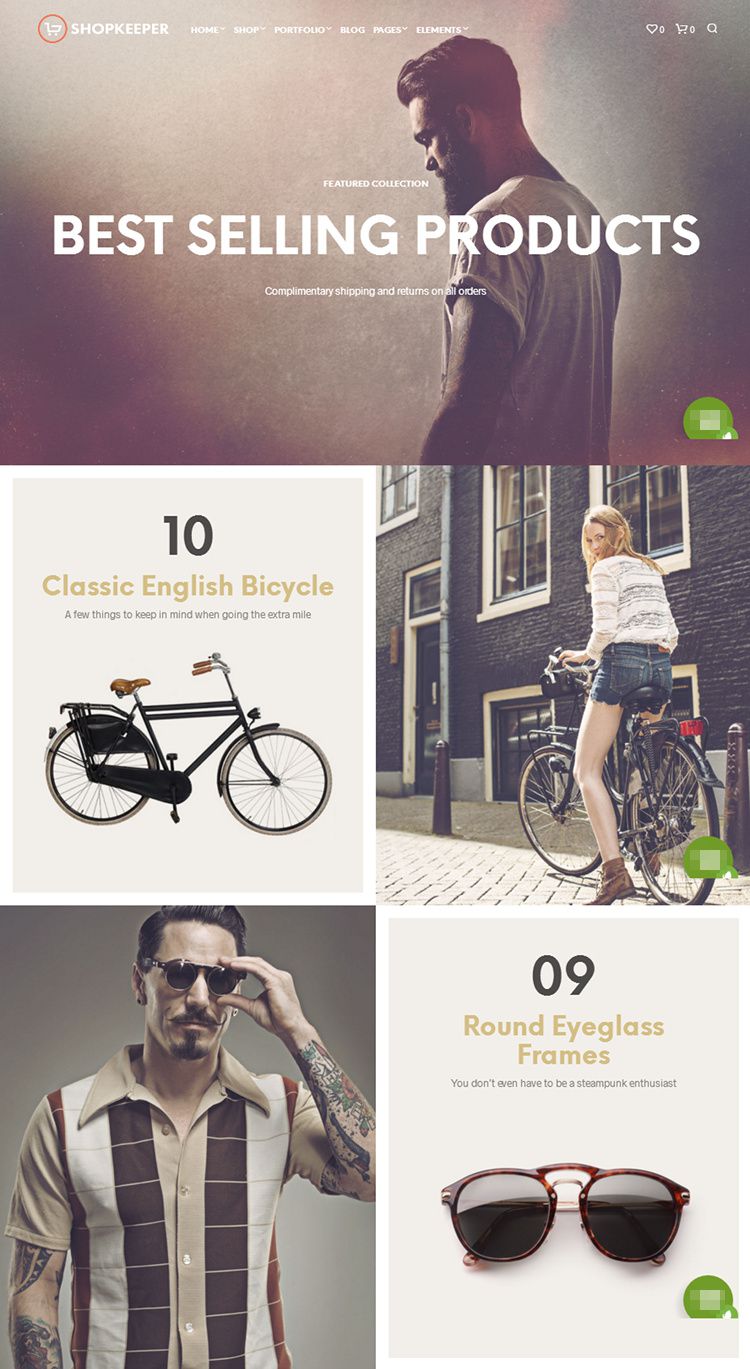
Here’s an interesting way GetBowtied uses this technique for the Collection: Best-Selling demo of their Shopkeeper theme.

It uses a featured collection and displays products in a clean, minimalist fashion. It’s free of distractions and gives the customer a clear indication of where they should focus their attention and what they should shop for.
This one piggybacks off of the last tip. A well-designed website should be easy to use. Your visitors shouldn’t have to scroll through several pages to find something nor should you make your site’s navigation and overall structure too complicated.
This tip starts in the backend of your site and involves simplifying the parent product categories, child product categories, product tags and product attributes WooCommerce allows you to create. Creating too many hierarchies can make it difficult for customers to find the products they’re looking for, and when you do use hierarchies, ensure they make sense.
For example, an outdoors shop should have the following parent categories:
- Fishing
- Hunting
- Camping
- Boating
- Apparel
These are broad categories, and they should be the only categories you place in your navigation menu. This shop should not use such parent categories as “fishing reels,” “tents” or “hunting apparel.” These are child categories that belong to the Fishing, Camping ,and Apparel categories, respectively.
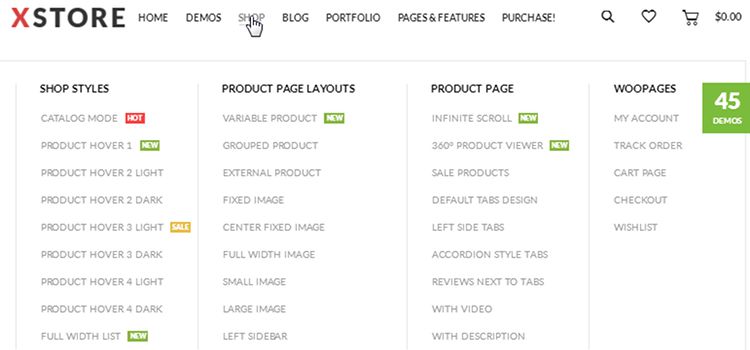
If you want to make your child categories easily accessible on the homepage without creating clutter, use a mega menu that allows you to hide your child and grandchild categories behind a drop-down menu. Here’s an example in the XStore theme by 8theme.

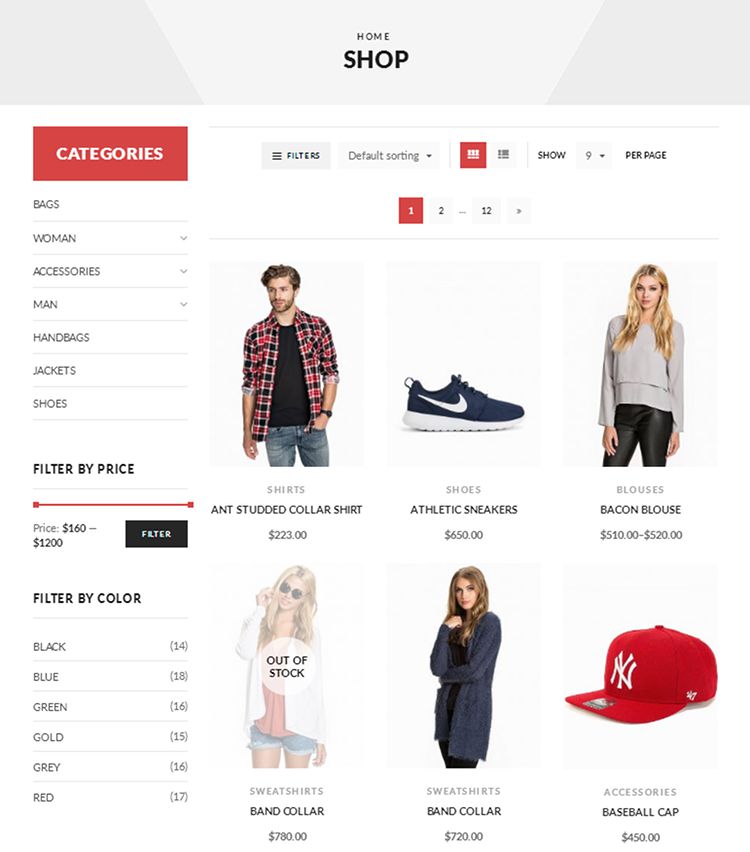
Another method would be to only use the parent categories on the homepage and not use a drop-down menu of any kind. Instead, you’ll use a sidebar menu on category shop pages.

This allows you to use child categories, grandchild categories, tags, and attributes without cluttering the homepage.
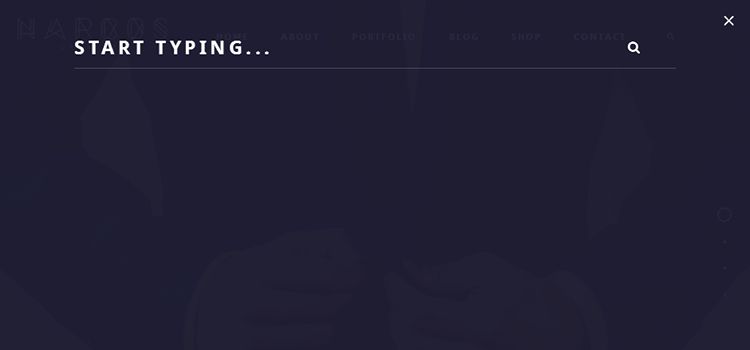
Lastly, you should make a search function easily accessible to customers in case they’re looking for something specific. You don’t need place an entire search bar across the navigation menu or header. Instead, you can place a search icon or the word “Search” in the navigation menu and have it trigger a search feature once it’s clicked.
Here’s an example from TeslaThemes’ Narcos theme.

4. Use Clean Layouts for Individual Pages
Acquiring customers is important. However, keeping customers should be a priority of yours. In short, it’ll allow you to spend less on marketing and advertising as you’ll have a predictable stream of repeat customers on a regular basis.
There’s a lot that goes into getting a customer to buy and buy again, and you’d be surprised by how much design goes into that equation. For starters, your product pages should use a clean, minimalist design that places its focus on content, not upsells.
You may not have much control over the copy as a designer, but you can create a layout the shop owner can use to display information in a hierarchy. For example, a bulleted list containing the product’s most important features should exist at the very top of the page. A longer description with proper sales copy and a list of FAQs can go beneath that.
These tips also apply to other individual pages on your shop, including the cart, checkout, and payment pages. A clean layout on these pages that isn’t cluttered by filler text or upsells lets the customer see exactly what they’re purchasing, which leads to less confusion, and it lets them know you care more about giving them a positive shopping experience than you do about getting them to add more items to their carts.
Wrapping Up
Though WooCommerce is a popular way to design an online store with WordPress, it does have slightly different design requirements than WordPress alone. The tips we covered today should help you tackle these differences with confidence. Now remember, those tips were:
- Gain inspiration from the designs of others.
- Use a clean homepage layout that’s easy to use.
- Use a simplified navigation system.
- Use clean page layouts throughout the purchase funnel.
I hope this will serve as a helpful guide when you embark on creating your next WooCommerce site!
Related Topics
Top