For the past few years, small and medium businesses (SMBs) across the world have been told that making their websites mobile-friendly, and embracing a mobile-first world, were essential for business success. And that was good advice.
However, now that many SMBs have accepted these truths and made their sites responsive in design, what is the next big challenge the web design industry will face in building websites for this audience?
According to Google and findings of our own, it’s going to be pagespeed.
Look at it like this: pagespeed is already something you think about subconsciously as you create new websites. You’re careful about how many plugins you install as well as the quality of themes you use to build clients’ websites, among other things. But now it’s time to put pagespeed (especially as it pertains to the mobile experience) front and center in your work as well as in the conversations you have with clients.
Of course, this isn’t going to be easy, so the following guide will give you the tools and information you need to properly position pagespeed as the next “must have” with your clients.
Step 1: Start with Google
Let’s face it: when it comes to proposing what needs to be done to a website, your clients aren’t necessarily going to listen just because you say “you must do this because I’m telling you to”. If you want to be smart about this, then you should name-drop Google first. Everyone knows the name. Everyone trusts their authority. And no one is going to question what Google says has to be done.
So, here is how you can use Google to position pagespeed as a top priority in web development:
Point 1 – For starters, show them how Google made updates to their search algorithm back in 2010 to include pagespeed as a ranking factor.
Point 2 – They then were kind enough to give us the PageSpeed Insights testing tool so we could do our own website assessments. These tests include not only an assessment of the desktop site, but the mobile site too.
Point 3 – Next on the horizon is mobile-first indexing. When this launches, Google intends on adding pagespeed to the ranking factors as they don’t believe enough marketers or business owners are taking this seriously enough. How do you know this?
Point 4 – Well, according to Google, 53% of their mobile users abandon a website because they didn’t want to wait more than three seconds for a page to fully load. And since the average mobile page loading speed is 22 seconds… Let’s just say that the state of mobile speed optimization is not good.
Okay, so why should Google even care if a business’s site is optimized for mobile loading?
Well, it’s because the success of its search engine rides on its ability to recommend relevant and quality search results to its users. With pagespeed becoming ever more important, Google needs to include this consideration as part of its ranking criteria. This ensures that users receive the best experience from the search engine because they had a good experience visiting the recommended site on mobile. And the happier they are with search results, the more they’re going to use Google.
Google has had their eyes on pagespeed for a long time, so small and medium businesses absolutely need to get with the program now. If they’re not willing to do it to improve the user experience alone, then explain that this is about being justly rewarded by the search engines for playing by their rules.
Step 2: Present Them with the Facts
When responsive design first became a “thing”, your clients were likely confused about what that meant until you showed them a real working example of it. Even then, they probably needed further explaining as to why it mattered, especially if it meant more work for you and more money they needed to spend on it.
Business owners don’t think the same way we do. For them, it’s not about “user experience” and “responsive design”. Their ears are listening for “more conversions” and “higher engagement rates”. At the end of the day, they’re concerned with their bottom line and they want to make choices for their business that will lead them down the path to more money.
So, you’ve got to break it down into a language they understand.
Let’s start with what Google says about why mobile speed matters.
Faster loading times on your site will lead to higher rankings in search–which is what you want. But this is as a result of how pagespeed affects the user experience and, in turn, your engagement and conversion rates. Google found that faster pagespeeds lead to:
- 70% longer sessions for visitors who encountered a page that loaded in 5 seconds as opposed to 19.
- 35% lower bounce rates.
- 60% increase in pageviews with every visit to the site.
What it boils down to is this: 77% of websites load within ten or more seconds on mobile devices. If your clients’ sites fall into that category, they’re looking at a 7% drop in conversions for every additional second they force their users to wait.
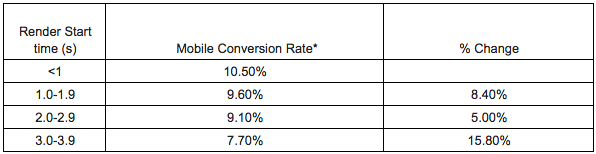
At Duda, we found similar results when examining data pertaining to the relationship between the render start time and mobile engagement rate.

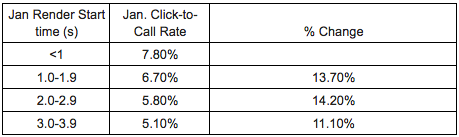
This trend also holds true when just looking at Click-to-Call.

What this means is that sites with the fastest render starts (less than one second) get nearly 50% more engagement than sites that take the longest to load (between three and four seconds). As you can see from the data, there is roughly a 10% decrease in conversion rate for every additional second it takes a site to load.
Step 3: Have a Plan of Attack for Dealing with Pagespeed
Okay, so we know that pagespeed is going to be the next battlefield with clients. You now have Google’s backing as well as statistical data to show them why pagespeed is so important. But that’s not enough.
Let’s say your clients are gung ho and ready to get moving on optimizing their sites for pagespeed. This is not the time to throw you hands in the air and say, “Don’t look at me!” Nope, you need to have a solution ready to roll here. You are the pagespeed optimization expert and this plan will be proof of it.
Google has clearly laid out what needs to be done in order to optimize a website (mobile or otherwise) for speed:
- Implement browser caching
- Remove landing page redirects
- Minify HTML, CSS, and JavaScript
- Compress and optimize images
- Prioritize above-the-fold visible content
You can verify that you’ve done all this by using Google’s PageSpeed Insights tool.
The next step in your plan then requires that you find a reliable partner to provide you with the tools to create mobile-friendly and fast websites without issue.
If you weren’t aware, Duda has addressed this issue head on. They have reconfigured the way Duda websites are coded to ensure they adhere closely to Google’s best practices for load times, as recommended by Google’s PageSpeed Test. Duda websites now regularly score in the high 80s and 90s in Google’s test.
Not only does this news mean that Duda websites now load faster than ever (which is great for your existing customers), a strong Google PageSpeed score is also a great marketing and sales tool for your company. Couple that with the statistics that demonstrate the real power of having a website fully optimized for speed, and you may find yourself overwhelmed with new clients dying to work with you.
Top