
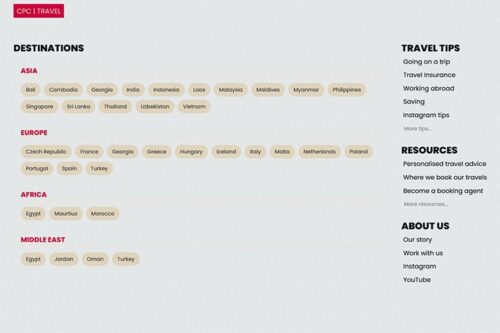
8 CSS & JavaScript Snippets for Building Mega Menus

25+ Best Free Logo Mockup Templates for 2024

12 Stunning Examples of Hamburger Menu Transitions for Inspiration

10 CSS & JavaScript Snippets for Creating Responsive Navigations

30 Simple Responsive Navigation Solutions & Tutorials

Simple WordPress Snippets to Enhance Your Secondary Navigation

7 Awful Website Navigation Mistakes You Should Avoid

Analyzing the Hamburger Menu in Web Design

10 Innovative Navigation Examples in Mobile App Design

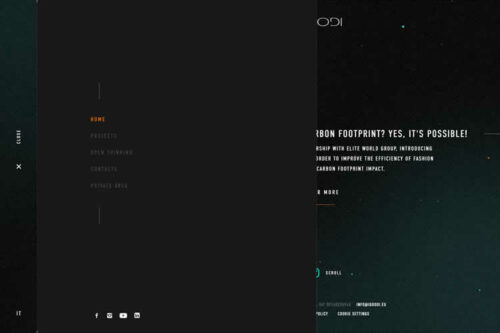
How to Create a Vertical Slide-Out Menu with CSS Transitions
