Over this past year, we’ve seen a huge rise in popularity of Flexbox layouts, subtle CSS animations, SVG usage, Structure Styleguides, Instagram-style effects, deeper CSS integration with mainstream applications, like Photoshop and Sketch, and CSS preprocessors, like Sass and Less, are continuing to gain wide-spread acceptance.
Not only is CSS maturing beautifully, with the help of the many open-source resources released this year, using it and building something robust with it has never been easier.
All 50 of the tools in this collection are time-saving additions to your already existing web design toolbox. So, always pick the right tool for the right project.
All of the tools, libraries and frameworks have been organized into the following categories: CSS Animation Tools & Libraries, CSS Utilities & Tools, Flexbox Tools, CSS Toolkits, Responsive Web Frameworks, Material Design Frameworks and a small collection Web-Based Apps.
CSS Animation Tools & Libraries
Animate Plus
Animate Plus – JavaScript library that helps you animate CSS properties and SVG attributes.

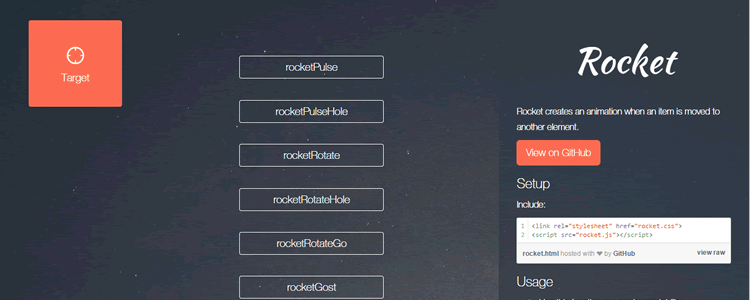
Rocket
Rocket – Simple tool for creating web animations.

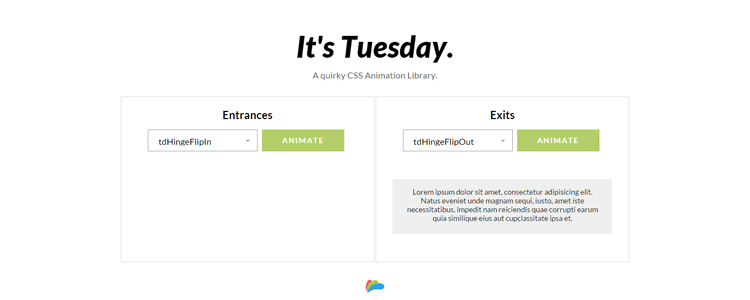
Tuesday
Tuesday – Quirky CSS animation library.

Shift.css
Shift.css – Simple responsive framework to build timed, contained CSS animations.

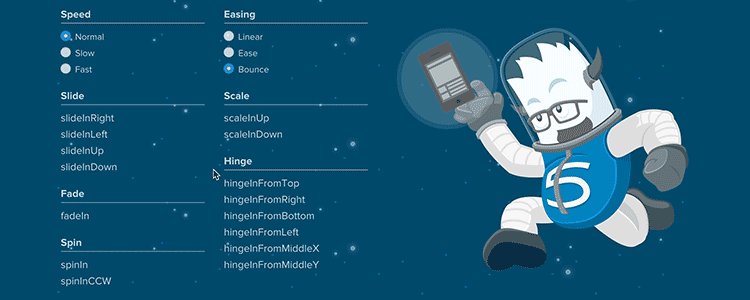
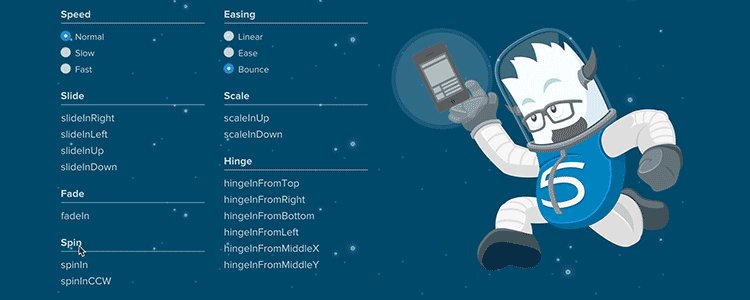
MOTION UI
MOTION UI – Sass library for creating flexible CSS transitions & animations.

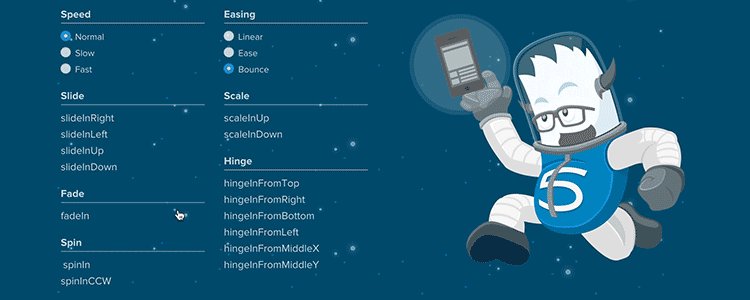
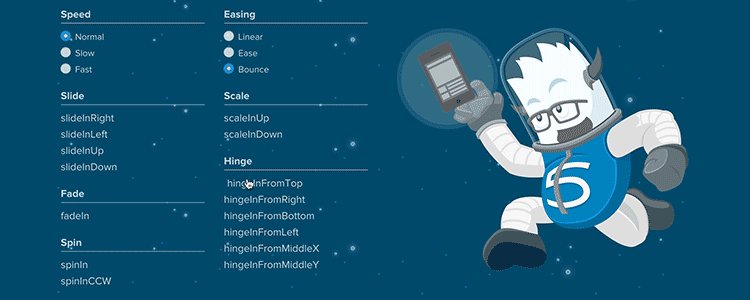
Transformicons
Transformicons – Animated icons, symbols and buttons using SVG and CSS.

For more CSS animation tool, you should take a look at this post: CSS Animation Tools, Frameworks & Tutorials.
CSS Utilities & Tools
sanitize.css
sanitize.css – Makes browsers render elements consistently and allows you to style with today’s best practices out-of-the-box.

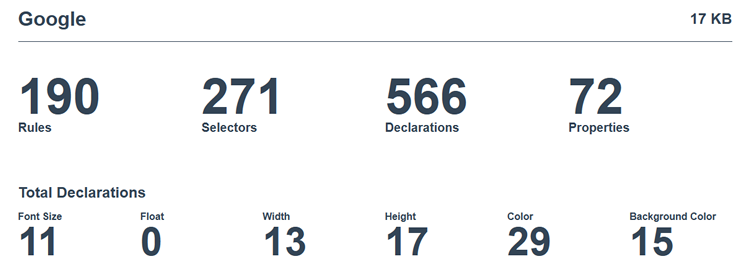
CSS Stats
CSS Stats – Tool that will visualize useful stats about your CSS.

cssfmt
cssfmt – Tool that automatically formats CSS source code.

PurifyCSS
PurifyCSS – Handy utility that detects which CSS selectors your app is using and creates a file without the unused CSS.

If you’re looking for more CSS utilities, you might like to have a look at this post: Tools for Formatting, Organizing and Tidying CSS Code.
Flexbox Tools
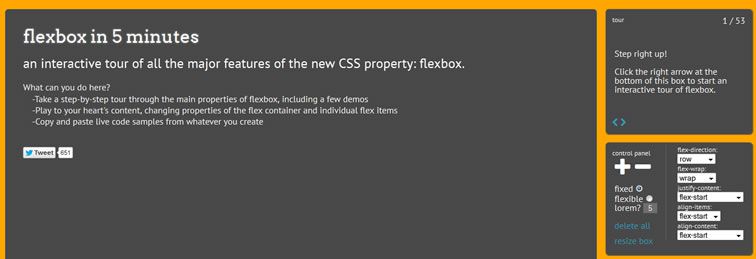
flexbox in 5 Minutes
flexbox in 5 minutes – An interactive tour of all the major features of the CSS property: flexbox.

Flexbugs
Flexbugs – Community-curated list of flexbox issues and cross-browser workarounds

cssPlus – Robust, fast and cross browser layout scaffolding based on Flexbox.

Sketch Flex Layout
Sketch Flex Layout – Plugin for Sketch that allow for CSS Flexbox layouts.

If you’re looking for more CSS Flexbox tools, you might like to have a look at this post: CSS Flexbox Toolbox – Learning Guides, Tools & Frameworks.
CSS Toolkits
CSSGram
CSSGram – Tiny library for recreating Instagram filters with CSS.

Flickity
Flickity – CSS library that makes galleries & sliders feel lively and effortless.

Marx
Marx – Stylish CSS reset with no Javacript or Classes, just raw CSS.

Pushy
Pushy – Responsive off-canvas navigation menu using CSS transforms & transitions.

Rucksack
Rucksack – A little bag of CSS superpowers.

Drop
Drop – Library for creating dropdowns and other floating elements.

Tufte CSS
Tufte CSS – Tools to style web articles using the ideas demonstrated by Edward Tufte's books.

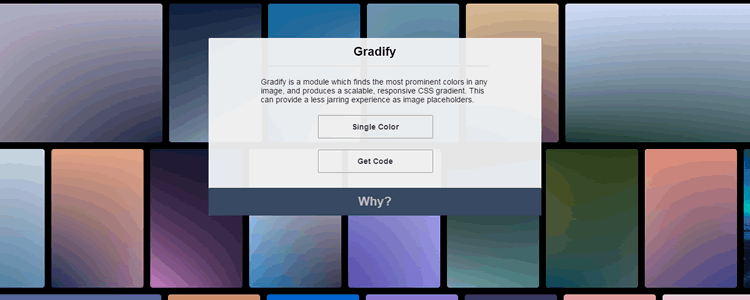
Gradify
Gradify – Module for producing CSS gradients as placeholders for images.

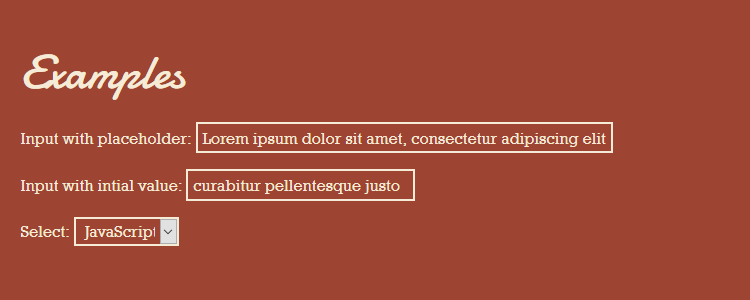
Stretchy
Stretchy – Form element autosizing.

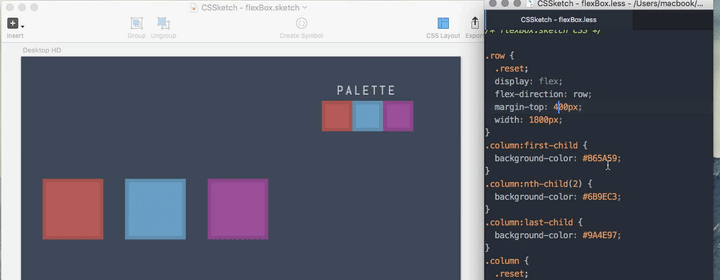
CSSketch
CSSketch – An open source CSS plugin for Sketch.

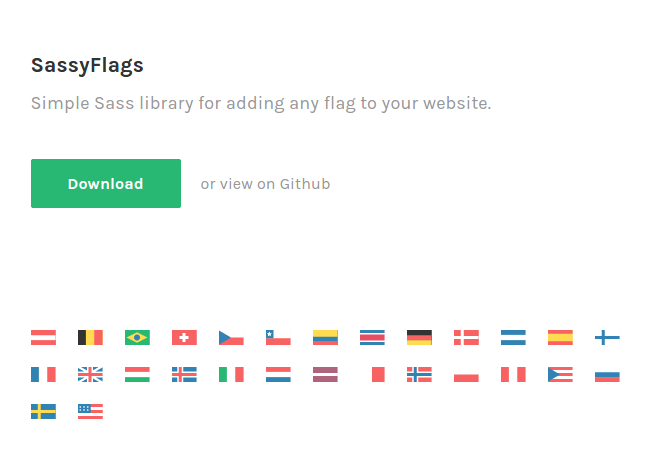
SassyFlags
SassyFlags – Simple library for adding flags to your websites.

ai2html
ai2html – Open-source script for Adobe Illustrator that converts Illustrator documents into HTML and CSS.

Crayon.css
Crayon.css – A list of css variables linking color names to hexadecimal values.

Responsive Web Frameworks & UI Kits
Juiced
Juiced – Flexbox CSS framework.

Primer
Primer – The CSS toolkit and guidelines that power GitHub.

Neutron
Neutron – Sass framework for creating flexible, clear, and semantic web layouts.

Basscss
Basscss – Lightweight collection of base element styles and immutable utilities.

flexible.gs
flexible.gs – Responsive and flexible grid system CSS framework (CSS, Sass, LESS and Stylus).

Rin
Rin – Lean, gulp-based HTML and SASS boilerplate for better front-end coding.

Wee
Wee – Lightweight front-end framework for logically building complex, responsive web projects.

Scooter
Scooter – SCSS framework & UI library from Dropbox.

spaceBase
spaceBase – Sass-based responsive CSS framework.

Decorator
Decorator – HTML, CSS, and JavaScript front-end framework.

Rebar
Rebar – A Sass/Stylus grid framework.

Concise CSS
Concise CSS – Framework written in SASS that’s lightwheight and easy-to-use.

Workbench
Workbench – Frontend boilerplate build for faster development.

Lost
Lost – SCSS or Stylus fractional grid system built with calc().

minigrid()
minigrid() – Minimal 2kb zero dependency cascading grid layout

Material Design Frameworks
Material
Material – HTML5 UI framework based on Material Design.

LumX
LumX – Framework based on AngularJS & Material Design specs.

MUI
MUI – Lightweight Material Design web framework.

For more Material Design frameworks and UI kits, you should take a look at this post: 10 Material Design Web Frameworks Worth Considering.
Web-Based CSS Tools & Apps
CSS Gradient Animator
CSS Gradient Animator – Web-based tool for generating animated gradients.

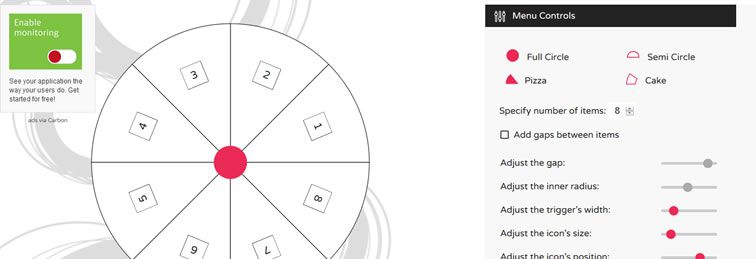
CIRCULUS.SVG
CIRCULUS.SVG – SVG circular menu generator.

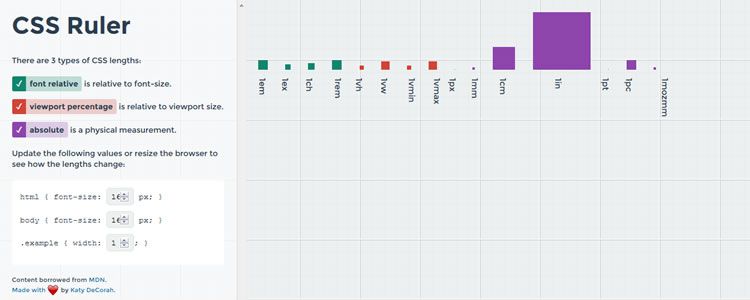
CSS Ruler
CSS Ruler – Handy web-based tool for exploring CSS lengths.

SVGOMG
SVGOMG – Web-based app for optimizing and configuring SVGO.

Blend
Blend – Tool for generating simple and beautiful CSS3 gradients.

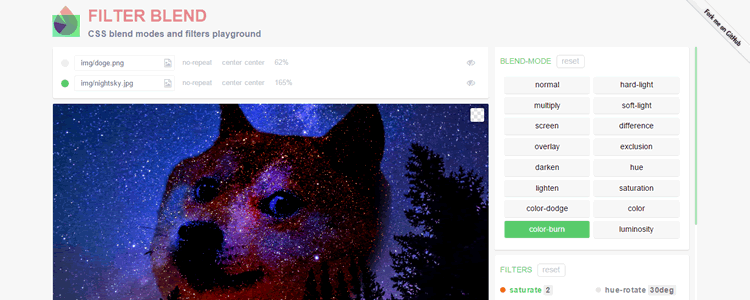
Filter Blend
Filter Blend – CSS blend modes and filters playground & generator.

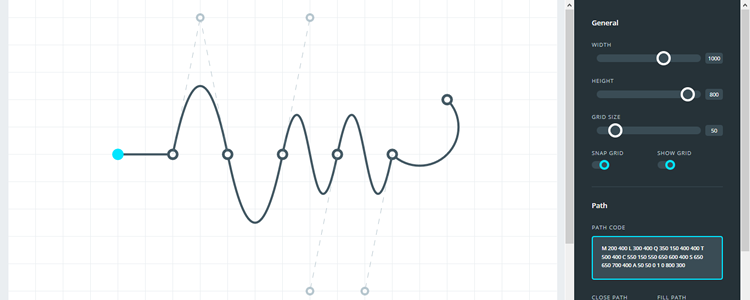
SVG Path Builder App
SVG Path Builder App – Build an SVG path quickly using a GUI.

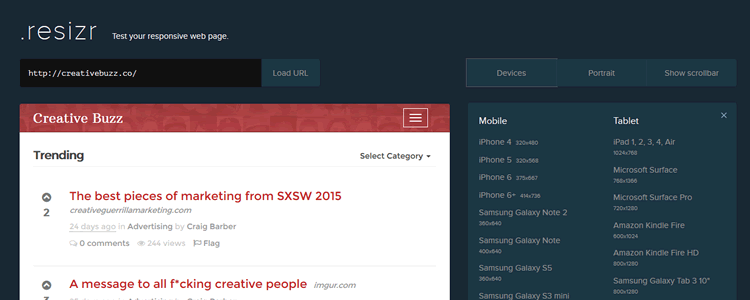
.resizr
.resizr – Simple app for testing your CSS media queries.

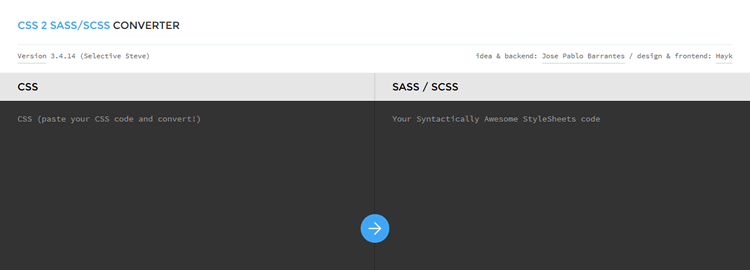
css2sass
css2sass – Web-based app for converting CSS snippets to Syntactically Awesome StyleSheets code.

If you’re looking for more web-based CSS tools, you might like to have a look at this post: 40 Tiny Web-Based Tools & Apps for Working With CSS.
Related Topics
Top