Just as we published in December last year, today we have the 2014 edition of our 50 favorite CSS resources. It’s a huge post of all of the really cool CSS resources, frameworks, libraries, UI kits and tools that have been released this year.
The below resources have been categorized into the following sections: Web-Based Tools & Apps, CSS Button Libraries, CSS Animation Libraries, CSS Typography Toolkits, CSS Loading Spinners Libraries, Material Design Inspired Frameworks, CSS Frameworks, Boilerplates & UI Kits, CSS Icon Generation Tools, CSS Color Palette Tools & Generators, CSS Learning & Reference Resources, and finally, a bunch of miscellaneous CSS tools and apps. Phew!!!
Here we go then…
Web Based CSS Tools & Apps
StyleStats, a small app for collecting statistics on any CSS file.
extractCSS, a tool which can extract ids & classes from HTML documents and output a CSS stylesheet.
CSS Shrink, a small tool for ‘shrinking’ CSS files.
CSSynth, a small app for running animations in order.
EnjoyCSS, a useful tool that allows you to adjust rich graphical styles quickly without coding.
Flexy Boxes, a CSS flexbox playground and code generation tool.
CSS Button Libraries
Beautons, a CSS toolkit for creating consistent, robust and solid buttons.
btns.css, a lightweight CSS library for building a variey of beautiful and responsive buttons.
Social Buttons v2, a collection of east to use and elegant sharing buttons.
CSS Animation Libraries
CSS Shake, a collection of CSS classes that will vibrates & shake the 'DOM'.
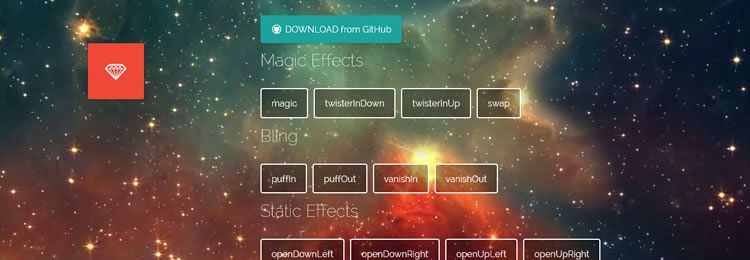
Magic Animations, a small library of CSS3 special effect animations.
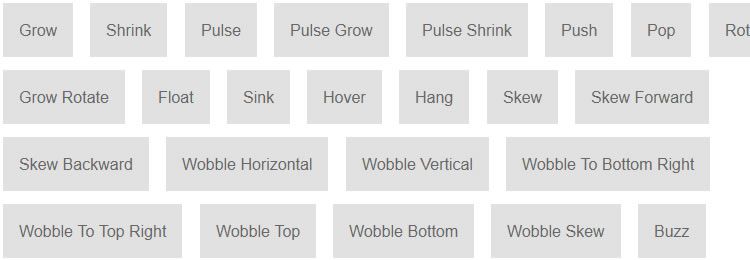
Hover.css, a selection of CSS3 animated hover effects for buttons.
Saffron, a Sass mixin library of simple CSS3 animations and transitions.
CSS Typography Toolkits
typebase.css, a minimal and customizable LESS & SASS typography stylesheet.
Typesettings, a Sass toolkit that sets type in Ems based on modular scale, vertical rhythm, and responsive ratios.
Sassline, Sass mixins for setting text to a baseline grid with ease.
CSS Loading Spinner Libraries
Tumblr-Style Loading Cogs, a library of animated CSS and SVG icons.
Single Element CSS Spinners, a library of single <div> CSS animated loading spinners.
SpinKit, a collection of smooth and easy to customize CSS3 animated loading indicators.
Material Design Inspired Frameworks
Materialize is a new framework that utilizes many of the styles, elements, components, animations and of course, the principles of Google's Material Design.
Material UI, a Less CSS framework combined with a huge collection of React-powered components that also implement Google's Material Design specs.
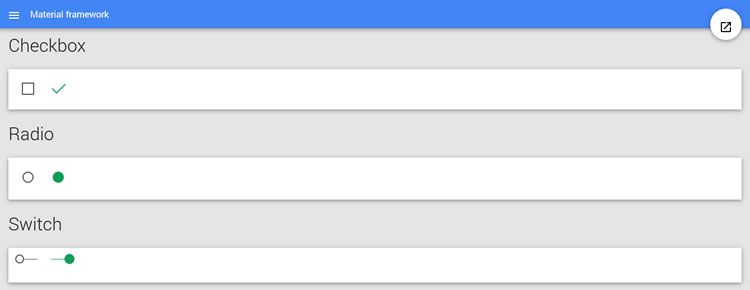
Material Framework, asuper-lightweight Material Design framework with CSS-only components.
CSS Frameworks, Boilerplates & UI Kits
Flexbox Grid, a grid system based on the flex display property.
Fluidity, a vey, very lightweight responsive system.
PowerToCSS is a versatile and lightweight CSS Framework.
Kouto Swiss, a Complete CSS Framework for Stylus.
ConciseCSS, a Lightweight, Customizable, Scalable, Sass-Based, OOCSS Framework.
Cute Grids, a feature-rich responsive grid system.
Ungrid, a simple and responsive, table-based CSS grid system.
csstyle, a modern approach for creating maintainable stylesheets.
Zen Grids, a responsive grid system built with the power of Sass.
Pure CSS Components, a set of common UI components.
BASSCSS, a lightweight and responsive toolkit based on OOCSS principles.
Responsee II, a lightweight responsive CSS framework.
CSS Icon Generation Tools
Glyphter, a handy tool for creating icon fonts from SVGs.
Perfect Icons, a web based social icon creator.
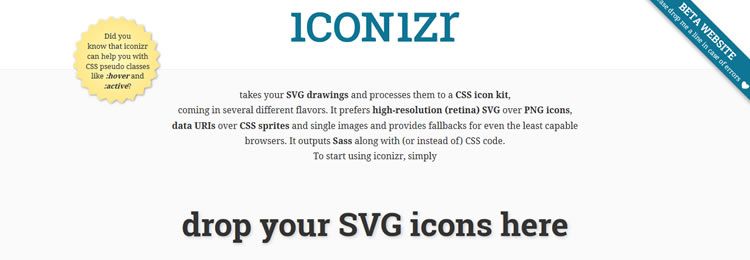
iconizr, a tool for converting SVG images to a set of CSS icons.
CSS Color Palette Tools & Generators
Colors – SASS/LESS/Stylus/CSS variables and CSS classes of a better color paletter for the web.
BADA55.io, an app for finding the most badass leet words for your CSS hex colors.
Pantone Sass, a list of Pantone colors as Sass variables.
CSS Learning & Reference Resources
CSS Vocabulary, a small web app to help understand CSS terminology.
CSS PREprocessors, a Reference for the Three Most Popular CSS Preprocessors (Less, Sass, and Stylus)..
Magic of CSS, a free CSS course for web developers who want to be 'magicians'.
Cerberus, a few simple patterns for responsive HTML emails.
Miscellaneous CSS Tools, Apps & Libraries
Andy.scss, an open-source collection of useful SASS mixins.
Sache, a directory of Sass & Compass extensions.
CSS Plot, a simple pure-CSS charting library.
FSVS, a simple fullscreen vertical slider using CSS3 transitions with jQuery fallback.
Imacss, a library that transforms image files to data URIs.
Pesticide, a CSS layout debugging tool.
Kite, a flexible layout helper CSS library
Finished!
Phew!!! What a fantastic year it has been for CSS, and plenty of resources for you to kick-start your 2015 web projects.
You could also check out our CSS collection from 2013 as well…
Related Topics
Top