In the article below we have put together a useful collection of our favorite CSS resources, frameworks, UI kits and handy tools, all from this past year, 2013. The main idea of this is to not only illustrate and highlight what a fantastic year it has been for CSS, but to also to offer you a range of production-ready resources that will allow you to rapidly kick-start your next web project.
All of the resources have been split into the following categories: Responsive CSS Frameworks, CSS UI Kits, Web Based CSS Tools, Tools to Format & Tidy CSS, CSS Animation Tools, some indispensible CSS Reference Resources, and finally a mixed bag of resources that can’t be categorized.
For the most part all of the resources are CSS-only, but there are a few (some frameworks and UI kits) that do require a little Javascript for added functionality. Here we go…
LESS Hat 2.0

After a year, there is a new, completely rewritten 2.0 version that brings 86 great mixins, robust workflow for editing, testing and creating new mixins.
LESS Hat 2.0 →
Preboot

Preboot is a comprehensive and flexible collection of LESS utilities.
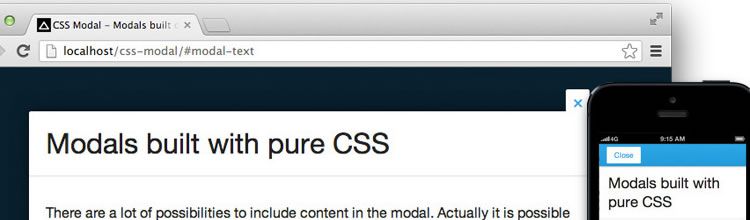
Pure CSS Modal

CSS Modal is built out of pure CSS and they work on all screen sizes from a small mobile phone up to high resolution screens.
Markdown.css

Markdown.css is a web based tool for making regular HTML look like plain-text Markdown.
Pure CSS Gallery

Tools to Format, Organize and Tidy CSS Code
RECESS
Developed by the guys at Twitter, RECESS is a simple, attractive code quality tool for CSS built on top of LESS.
RECESS →
Helium CSS
Helium is a tool for finding unused CSS across many pages on a web site. Helium takes a list of URLs for different sections of a site then loads and parses each page to build up a list of all stylesheets. It then visits each page in the URL list and checks if the selectors found in the stylesheets are used on the pages. It will then generate a report with details of each stylesheet and the selectors that were not found to be used on any of the given pages.
Diagnosticss

Diagnostic CSS stylesheet that helps visually detect any potentially invalid, inaccessible or erroneous HTML markup.
CSSO
As well as being a CSS minimizer, CSSO also can perform structural optimization of CSS files, resulting in a much smaller file size compared to other minifiers. It will merge blocks with identical selectors and properties, remove overridden properties, remove duplicate selectors, partially merge blocks, remove empty rulesets and will also minimize margin and padding properties
CSS Trashman

CSS Trashman will automatically refactor your CSS and generate a new stylesheet for your site. It works by examining your site's live DOM in the browser and reverse engineering a new, more elegant definition that captures styles down to the pixel.
CSS Animation Tools & Resources
Animate.css

Animate.css is a collection of cross-browser CSS animations that you can use in your sliders, home pages, and other web projects.
animo.js

animo.js is a powerful tool for managing CSS animations.
Anima

The lightweight (only 5k when gzipped) Anima lets you animate multiple objects at the same time, and each item can have it’s mass and viscosity to emulate real-life objects. It uses CSS transforms and 3d-transforms together with Javascript to create the animation.
Effeckt.css

Responsive CSS Frameworks
Siiiimple

Siiiimple is a ‘A super, super, super, super, simple css grid.’
Siiiimple →
Girder

Built with Sass, Girder is a minimalistic grid toolkit that builds flexible layouts divided into logical sections.
Girder →
Emerald

Emerald is a responsive grid system written in LESS.
Ratchet

Ratchet lets you prototype mobile apps using simple HTML, CSS and JavaScript components.
Clank

Clank is an open source prototyping framework that helps you work with mobile apps.
Clank →
Ink

Ink is new framework from the guys at ZURB that allows you to quickly create responsive HTML emails that work on any device and client.
Responsable Framework

Responsable is a clean responsive grid system with a typographic baseline powered by LESS/SCSS and based on Semantic.gs.
Responsable Framework →
Mueller Grid System

MUELLER is a modular grid system for responsive/adaptive and non–responsive layouts, based on Compass.
PocketGrid

PocketGrid is a lightweight pure CSS resposnive grid system allowing for an unlimited number of columns and breakpoints.
Kraken

Kraken is a lightweight, mobile-first boilerplate that includes just the essentials: A CSS reset to ensure cross-browser compatibility; A responsive, mobile-first grid; A well-designed, fluid typographic scale; CSS3 buttons; Basic form styling; Optional add-ons for more functionality.
GroundworkCSS

GroundworkCSS is a fully responsive HTML5, CSS and Javascript toolkit to rapidly prototype and build accessible web apps that work on virtually any device.
GroundworkCSS →
Typeplate

Typeplate is a typographic starter kit that doesn't make aesthetic design choices, but defines proper markup with extensible styling for common typographic patterns.
Cardinal

Cardinal is a small mobile first CSS framework with its focus primarily on responsive web applications. The purpose of Cardinal is to 'make it easier to rapidly prototype, build, scale, and maintain CSS' for responsive web apps. It does omits many aesthetic design decisions that will often drag down larger, more complicated CSS frameworks, leaving the design to you.
Gridism

Gridism is a simple CSS grid that comes with in-built patterns for responsive design.
Gridism →
Furatto

The flat styled Furatto is a front-end framework for rapid web development based on other frameworks, such as Twitter Bootstrap, Foundation…, as a start point.
Cascade

Cascade Framework operates by splitting your CSS into seperate files based on features rather than selectors and by implementing a modifier design pattern inspired by SMACCS and OOCSS.
Foundation 5.0 (Update)

Bootstrap 3.0 (Update)

CSS UI Kits
PixelKit Bootstrap UI Kit

A free flat UI kit built on Bootstrap for any developer that wants to build a cool looking and functional website.
Pure

Pure, from Yahoo!, is a collection of small and responsive CSS modules that you can make use of in your projects. The entire set of modules is only 4.4KB (minified and gzipped).
Almost Flat UI

Almost Flat UI is a UI kit based on the Foundation Framework. It features various elements that you can employ in your next “flat” design project.
UIkit

UIkit is a light-weight and modular frontend framework that lets you develop fast and powerful web interfaces. It includes over 30 modular and extendible components.
Brick

Brought to you by Mozilla, Brick is a collection of re-usable UI web components for quickly and flexibly building mobile HTML5 apps.
Bootflat

Bootflat is an open source flat UI kit based on Twitter Bootstrap that lets you create web apps rapidly and easily.
Bootflat →
Web Based CSS Tools
Animatron

Animatron is a simple and powerful online tool that allows you to create stunning HTML5 animations and interactive content.
Create CSS3 – Easy CSS3 Generator

Create CSS3 →
Tridiv

Tridiv is a web-based editor that lets you create 3D shapes in CSS. It is cross-browser compatible, and you can also browse several online examples before you actually start using the editor.
Daturi – Convert Images to Base64

Daturi →
CuttySSark

CuttySSark is lightweight polyfill adding support for JS event triggering and matching in stylesheets using standard CSS2 selectors.
CuttySSark →
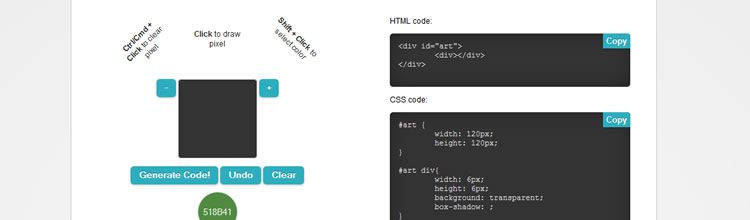
piCSSel-art

piCSSel-art is a drawing app to draw pixel art and get it in CSS.
Prepros

Prepros is a web based app that will compile Less, Sass, Scss, Compass, Coffeescript, Stylus, Jade, Slim, Markdown and Haml files with live browser refresh.
CSS Reference Resources
Browserhacks

Browserhacks is an extensive list of browser specific CSS and JavaScript hacks.
Solved By Flexbox

CSS3 Animation Cheat Sheet

The CSS3 Animation Cheat Sheet is a set of pre-made CSS3 animations that you can use in your web projects by adding the stylesheet to your site and applying the pre-made CSS3 classes to the necessary elements.
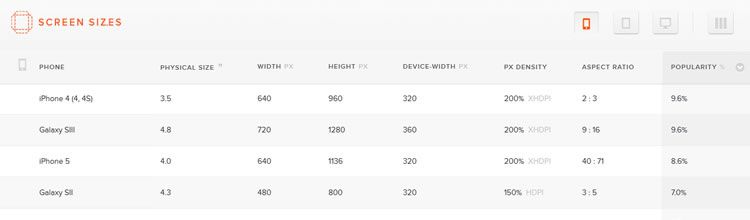
Screen Sizes

Screen Sizes helps you quickly find the screen specifications of the most popular devices and monitors currently on the market.
Related Topics
Top