When the Gutenberg block editor was released as part of WordPress 5.0, a number of web designers were worried about the effect it would have on existing websites. Some vowed to keep using the Classic Editor for the foreseeable future.
But the newfangled block editor has settled in nicely. Its features and usability seem to improve with every new release. And the development community has contributed a number of handy custom blocks.
For new projects, going with Gutenberg seems like a great option. But what about existing websites? What does the conversion process look like? And, most importantly, what are the risks?
While every website has its own unique quirks, there are some general things to keep in mind. Today, we’ll cover the basics of converting your website to use blocks. Let’s get started!
First, Take Proper Precautions
If you have the Classic Editor plugin installed, making the switch to Gutenberg and the wonderful world of blocks is easy. However, it’s not recommended to do this without proper testing.
That means setting up a staging environment or local installation of your website. This will allow you to see how things work without risk of breaking a live site.
In addition to staging, it’s also worth looking at your active theme and plugins. You’ll want to do some research to ensure that they are compatible with the block editor. At the very least, it’s about making sure no major conflicts will arise from the change.
Thankfully, just about every theme or plugin that is regularly maintained by its author should be fine. However, if you have any legacy software that hasn’t seen an update in quite a while, you might have a problem on your hands. Only testing will let you know for sure.
Flipping the Switch
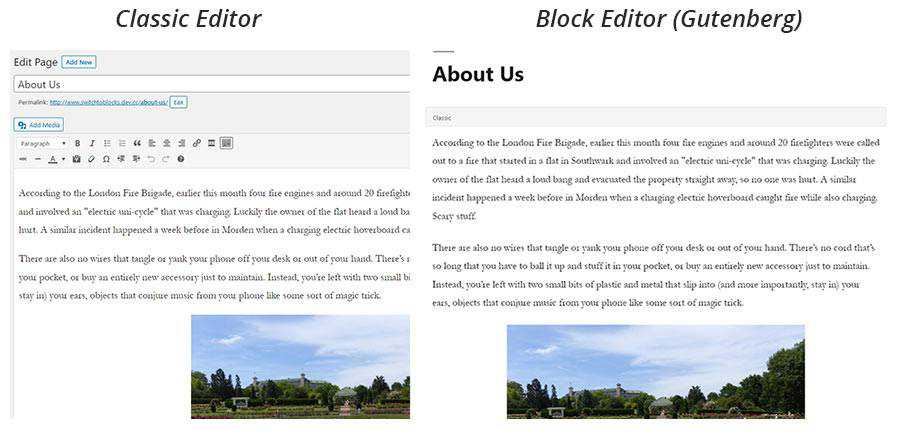
So, what does a WordPress page or post created in the Classic Editor look like when you switch to Gutenberg? This was an understandable concern for a lot of us. In reality, it’s not too shabby:

WordPress puts the existing content into what is called a “Classic” block, which is exactly like it sounds. This block recreates the experience of the Classic Editor, which will keep your content in tact unless and until you decide to covert it over to a series of blocks.
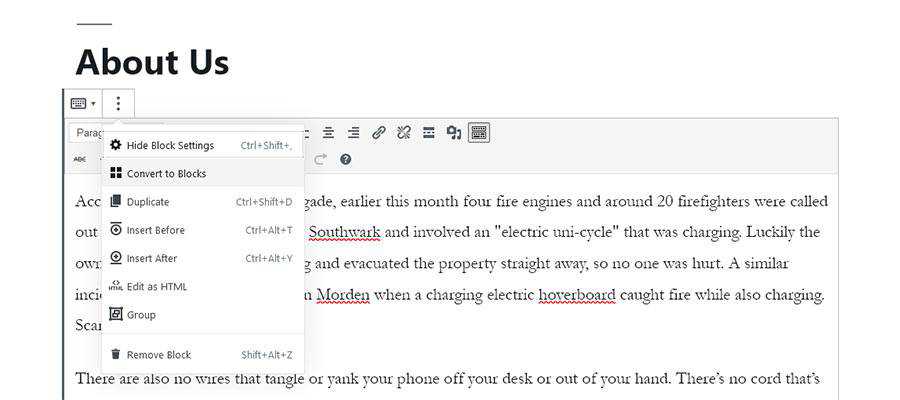
Converting is a straightforward process. Click the options button for the Classic block (it consists of three vertical dots) and choose “Convert to Blocks”. From there, Gutenberg will break your content up into individual blocks for headings, paragraphs, images and more.

The conversion is fast, and works great on simple pages. But what about something more complex?
In this example, we embedded both a YouTube video and added some custom CSS to part of the content. What does Gutenberg do with it?

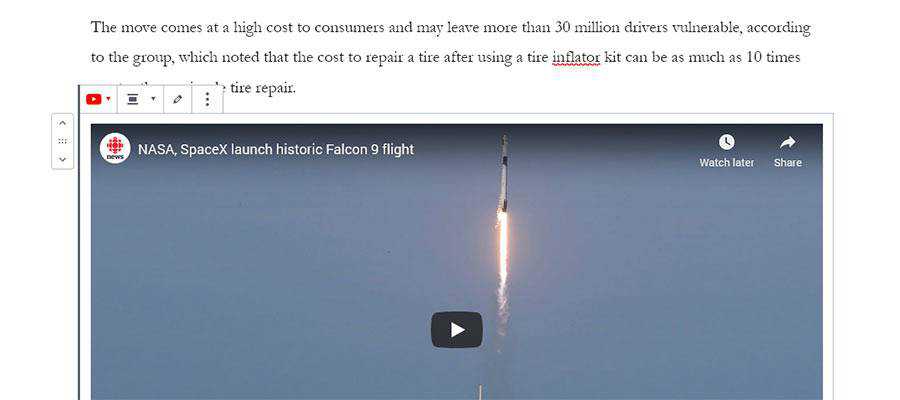
The YouTube video was a piece of cake. Gutenberg converted it to a YouTube embed block, and it can easily be edited and moved around.

The transition for our custom CSS wasn’t quite as smooth, at least not visually. In instances where there is custom code, the block editor will convert it over to an HTML block. It may not be pretty at first glance, but it’s actually a positive step. This saves any customizations from being lost in translation.

At worst, keeping the HTML block will allow you to maintain custom code. The alternative is reworking the element as either a CSS class or maybe even a custom block.
Potential Drawbacks
The decision to go with the block editor is one that should be considered carefully – especially on an existing website. And, depending on how your website was built, there are a few potential sticking points to look out for:
Already Using a Page Builder Plugin?
It should be noted that page builder plugins and Gutenberg are completely different animals. Thus, there’s no built-in way to convert content from Elementor, Beaver Builder, etc. to the block editor.
That could mean a lot of manual labor. In addition, you might have to accept the fact that Gutenberg can’t do everything a page builder can. Some of the fancier features of your favorite page builder will likely require a custom block – or abandoning the look/functionality altogether – when converting over.
Custom Field Considerations
Custom fields have been a popular tool for customizing page templates and content types. Plugins like Advanced Custom Fields have been widely adopted because they make the process easier.
While custom fields generated through ACF still work with the block editor, their positioning within the edit screen has changed. They’re now at the bottom of the screen. That would be fine, except that ACF long allowed developers to position fields above the editor, or remove the editor entirely. That’s no longer the case.
The result is a more cluttered UI. One way around that would be to convert these custom field sets to blocks. Doing so lets you position fields within the content of a page and makes for a more seamless experience. That will take a bit more work, however.
The Learning Curve
Plenty of users have made the transition from the Classic Editor and lived to tell about it. But if you’re converting a website that your clients will update themselves, be prepared to provide some education and support.
While Gutenberg’s usability has grown by leaps and bounds, it’s still a different experience. Therefore, it’s going to take some time for your clients to adjust. This is something that needs to be discussed before making any decisions.
Introducing Your Existing Website to Gutenberg
The fear of switching to blocks was and is understandable. There’s always a risk when making a major change to your website.
However, switching from the Classic Editor to Gutenberg is a pretty straightforward line for most websites. And, it’s perfectly fine to convert only the content you want to revamp. Everything else can safely stay in a Classic block and will work just as it always has.
Of course, the use of page builders and other complex tools can muddy up the process a bit. That’s why it’s a good idea to test on a staging environment first. It’s one of the key steps in your website’s transition.
Beyond that, it’s about considering what you stand to gain by using blocks. Things like custom layouts, easier content embeds and more flexibility come to mind.
If those seem like exciting benefits, then maybe it’s time to start building with blocks.
Related Topics
Top