In this article, we explore some of the most awe-inspiring implementations of HTML5’s canvas element. From all of the new HTML5 tags, canvas is likely to be the most powerful.
In a nutshell, the canvas element is a drawable region defined in HTML5 code with height and width attributes. With it, web developers are able to create visually inspiring implementations previously restricted to only Flash.
Canvas Games
Magician – Fairy Rescue

Enter a world of magic and rescue beautiful fairies trapped in gleaming bubbles. Move the magic wand at your desired angle and click the mouse to fire the spell to free the fairies. As they float upwards to safety make sure that they avoid the monsters! This HTML5 canvas game works on IE9, Firefox 4.0 and Chrome 11.0.
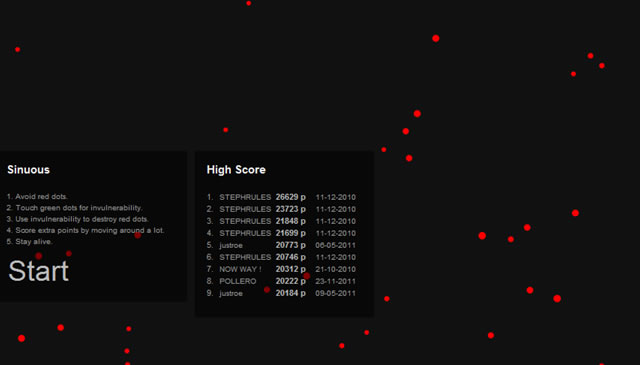
Sinuous

Sinuous is the latest offering of Hakim El Hattab, one of the most active canvas experimenters. The game is fairly simple but very addictive. Just keep the line moving and avoid the red dots. This canvas demo also works on iOS & Android devices.
Pirates Love Daisies

Pirates Love Daisies is a tower defense game. In the game, Davy Jones is sending his scurvy minions to steal your most valuable possessions – your daisies. Only your stalwart crew can stop them before they take your fragrant flowers to the murky depths. This online canvas demo is amazing and works well on IE9, Chrome8 and Firefox 6.0.
Super Santa Sweep 3D

This is an 8-Bit inspired 3D Christmas dash game. As Santa, it’s your job to collect gifts and head to the exit. Collect 3 of the same gift in a row to get a bonus. Its a very simple game and works well on recent browsers.
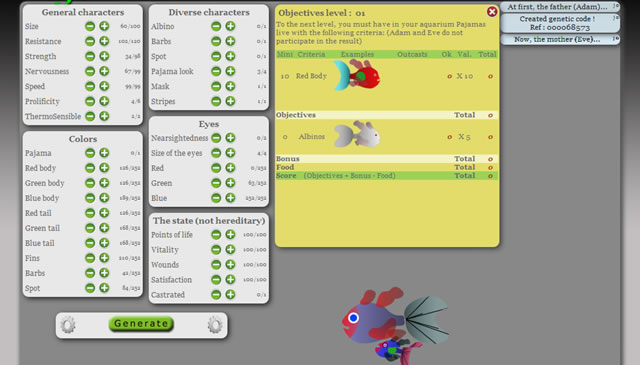
PaJama

PaJama is essentially a fish breeding simulation based on the fundamental laws of genetics. It contains many options to customize your fish, and modify the environment. Works on Chrome 10, Firefox 4, Safari 5 and Opera 10.
Fred Jones in Adventureland

Fred Jones in Adventure Land is a platformer recreated with HTML5 by Purple Floyd. You play as Fred Jones, making your way through adventure land. It has 5 levels with a few enemy variations and obstacles. This game plays smoothly on most browsers that support canvas.
Breakdom

Do you know what it feels like to attack a bunch of check boxes with a radio button that’s being steered by a scroll bar? Well that’s the kind of thing you’ll be doing in Breakdom. This is a remix of the classic Breakout game.
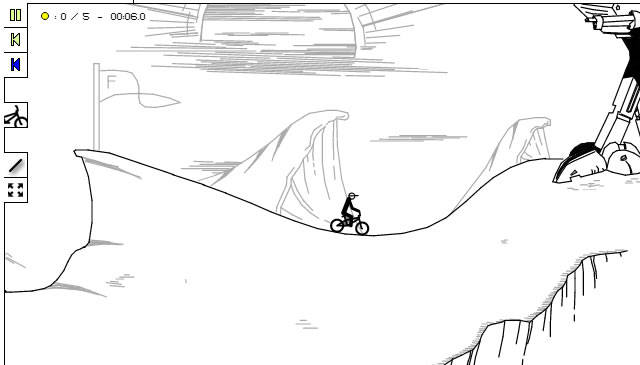
Canvas Rider

Canvas Rider is an addictive game in which you ride a bike on tracks drawn by other players. To control the bike, you use the up arrow key to accelerate the left and right arrow keys to keep your balance and Z to turn. If you fall off your bike, you can always press Enter to restart or Backspace to cancel checkpoints.
Canvas Special Effects
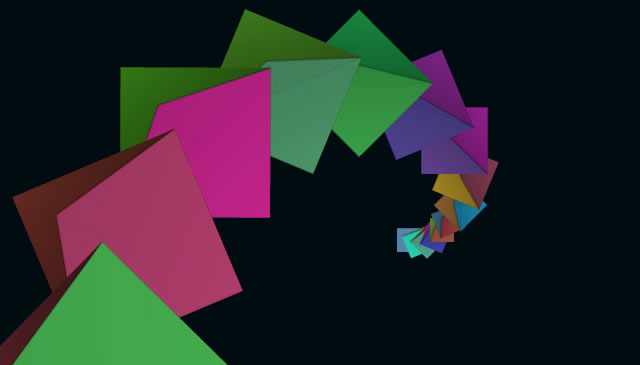
Origami

This is a great canvas demo with an amazing colorful folding actions. By clicking on the screen with your mouse or using your keyboard, you can activate each of the vast number of layouts this demo is capable of producing.
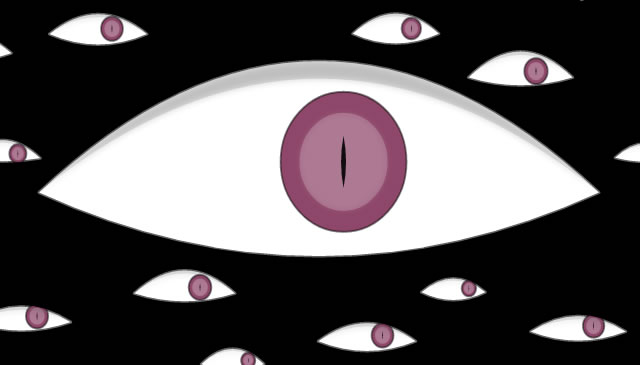
404 Page of Net Magazine

Being used as the 404 page for the Net Magazine website, it’s a unique implementation of HTML5. Even when you’re unable to find what you’re looking for; you can enjoy yourself for a while playing with this fantastic canvas implementation. The eyes blink and follow the movements of the cursor.
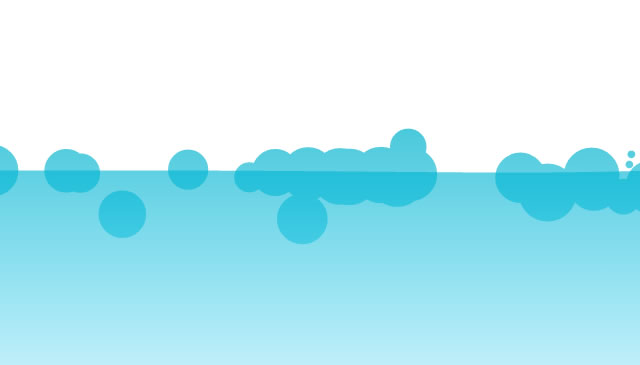
Wave

This canvas experiment features smooth waves and bubbles. The waves are initiated by the mouse, and the bubbles floating on the water each represent a tweet with the word “water” in it. Click on them and they burst, allowing you to read the tweets.
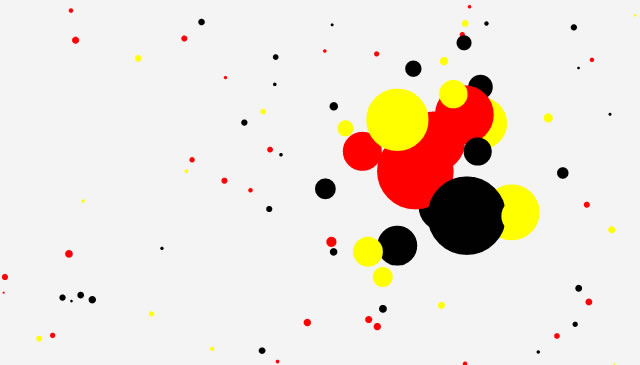
Particles

This colorful canvas demo features colorful particles that expand when your cursor comes near. When your mouse cursor slides across the screen, the colorful dots cascade past brilliantly. If you click on one of them, they’ll remain large and fixed in place.
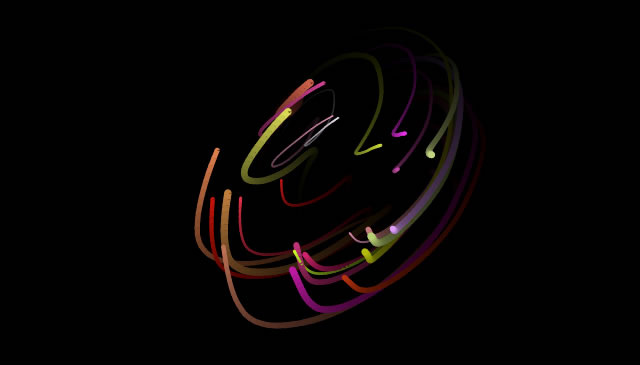
Trail

Trail is all about particle patterns that generate smooth trails.
Canvas Slideshows
Canvas in 3D

In this demo you’ll see an amazing 3D interface for viewing photos. Just click the squares to see random Flickr photos loaded.
Canvas PS3 Slideshow

This demo recreates the PS3 image slideshow and integrates with your Flickr images. Just enter your Flickr ID and enjoy.
Coulisse

Coulisse is a canvas slideshow created by Elmer. Coulisse employs a cover flow effect. Click the photos in the demo for a new and exciting type of slideshow.
Tiler 3D

Tiler 3D is a wonderful way to perform image transitions. Each photo is turned into a 3D swarm of flying tiles which will wind-up showing the next image. This transition canvas demo displays a slide show of an unlimited number of equal sized images. Google Chrome for Windows or Linux is recommended for this demo for best performance.
Bean

This canvas demo is based on the OSX screensaver made by Ed Spencer. It takes a set of images and drops them onto the screen with a subtle semi-transparent rotating effect.
Canvas Photo Walls
Surface Photo Gallery

Ernest Delgado created this canvas photo experiment. It’s a UI implementation that closely follows the touchscreen computer – Microsoft Surface.
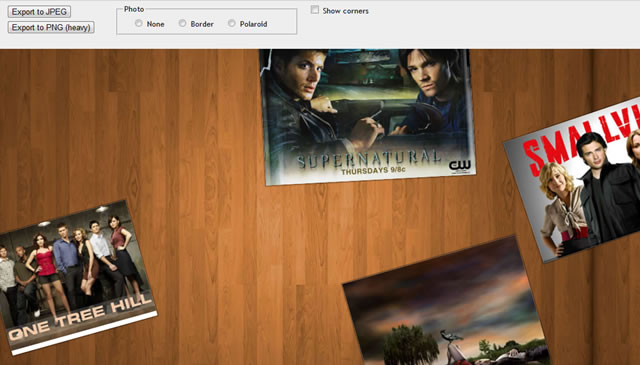
Canvas Photo

Canvas Photo is a simple wall with photos that allow you to move, resize, or add borders to the images. When you are finished you can export the result in either JPG or PNG format.
Rounding-Up
Ok, now that you’ve seen some of the best HTML5 canvas demos on the web, you are probably bursting with ideas about the opportunities canvas brings. In fact, this collection only scratches the surface of HTML5s power. All the same, I hope you‘ve had some HTML5 inspiration from these demos. If you have a cool HTML5 application, HTML5 template, or canvas demo, please share it with us in the comments. Thanks!