If you are looking for in-depth articles on the inner workings of flexbox, or a comprehensive explanation for using CSS regions, then this is definitely not the post for you. Instead, we have squarely put our focus on those CSS tutorials that not only make the smaller details of the web visually appealing but are also really useful. You know what we mean… fantastic text effects, innovative button styles, space-saving navigation systems, subtly animated form elements… that kind of thing.
We have organised the tutorials and techniques into the following categories: Typography Techniques; Button Tutorials, Menu &, Navigation Techniques, Form Element Tutorials, SVG &, CSS Styling Techniques, Styling Anchor Links, Web Page Components Tutorials, CSS Layout Techniques, and finally a mixed bag of cool miscellaneous tutorials. Here you go…
Typography Techniques & Styles
Noah Blon has created and shared a beautiful example of 3D CSS typography on CodePen.
'The Real American BBQ Sauce' extruding text effect technique in CSS Deck.
NobodyRocks has created an amazing neon text effect using only CSS3.
CSS Button Tutorials & Techniques
In this tutorial you will learn how to build a set of flat and 3D progress button styles. The button itself serves as the progress indicator.
Learn how to create simple, yet attractive buttons with icons in this tutorial.
Here is a tutorial on how to implement a circular progress button with a success and error state using animated SVGs.
Learn how to make a HTML burger button (menu) using SVG and CSS.
In this tutorial we take you through the basics of four different button styles – flat, border, gradient & shadow (skeuomorphic), and press style buttons.
Learn how to create these 'Sweet Ass Buttons' with cool downstates using pseudo classes.
In this tutorial you wil be shown how to use CSS3 transforms to build social link buttons that appear on hover.
Here are a collection of downloadable 3D Flat Buttons for you to explore and learn from.
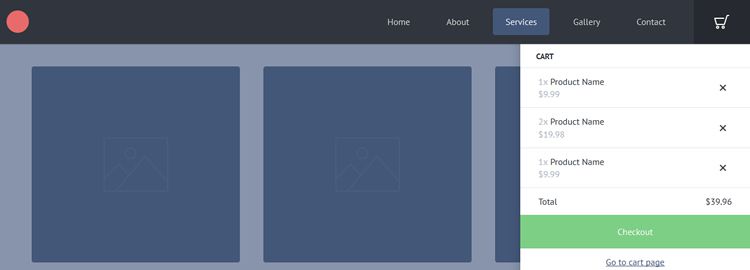
This CSS animated side cart is a smart and not obtrusive way of letting users jump in and out from the list of products.
In this tutorial you will learn how to create slide and push menus using CSS3 transitions. 
Learn how to create a flat drop-down menu using CSS in this tutorial.
Created by Vincent Perhirin, this tutorial shows you how to create a beatifully fluid menu with transparent icons.
This technique shows you how to build a space-saving fixed navigation.
Learn how to recereate these dot navigation styles with some subtle hover effects in this tutorial.
This CSSDeck technique show you how to create a space-saving responsive slide toggle menu.
In this tutorial you will learn how to create an off canvas menu using CSS3 transitions and transforms.
Learn how to create a sliding menu with animated transition effects with this technique.
In this tutorial you will learn how to create a fixed vertical menu, as typically seen in parallax scrolling sites.
When menu space is at premium, this tutorial will come in handy as it shows you how create a secondary expandable navigation.
With this highly original technique you will learn how to create a 'closing door' effect, where the entire viewport appears to close on you.
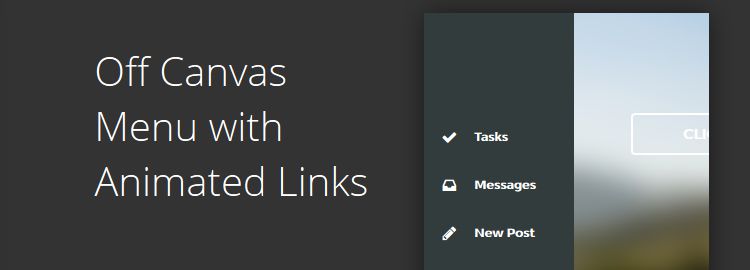
In this tutorial you will learn how to create an off canvas menu with animated links.
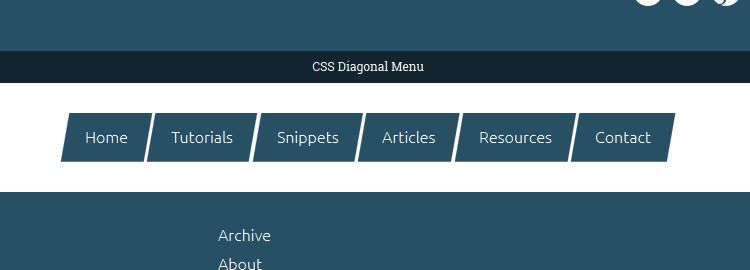
Learn how to create a pure CSS diagonal menu in this tuorial.
Advanced CSS Form Element Tutorials
With this tutorial you will learn how to recreate the Google Polymer checkboxes.
In this tutorial we show you how to create round, flat and flip-style CSS toggle switches.
This cool tutorial shows you how to build the CSS3 Star Wars lightsaber checkboxes you can see below.
This tutorial shows you how to create an animated progress bar that updates the progress based on how far you have scrolled a section of a page.
In this CodePlayer tutorial you will learn how to create an animated single input 3D form.
This technique shows you how to, using radio buttons, create a simple slideshow/click through box.
This tutorial will show you how to build custom animated checkbox inputs using CSS and icon fonts.
Learn how to create effective reavealing image captions using transitions.
SVG & CSS Styling Techniques
This tutorial explores how to recreate a border animation effect using CSS transitions on SVG lines.
Here you will learn how to style and animate SVG elements with CSS.
In this tutorial you will learn how to animate festive SVG icons with CSS.
Styling Anchor Links with CSS
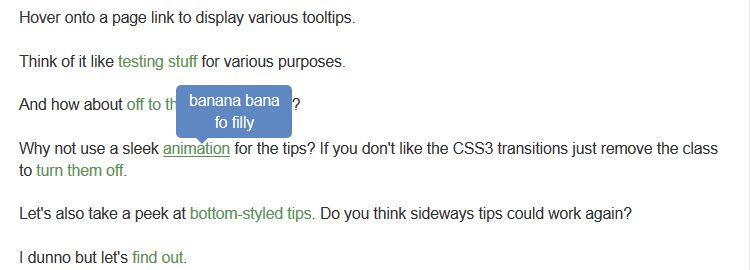
This tutorial will shows you a technique for building HTML5 and CSS3 anchor link tooltips.
In this Codrops article they show you multiple methods for designing creative and modern inline anchor styles and hover effects.
Web Page Component CSS Tutorials
Learn how to build a responsive pricing table with some neat hover states in this tutorial.
This technique show you how to create animated and pure CSS tabs.
Learn how to recreate the flat responsive sliding boxes, as seen below, using HTML5 and CSS3.
Using CSS transforms to scale components and CSS filters to blur the page, this modal window concept aims to give a sense of depth between the page and modal layers.
Learn how to create revealing content overlays with CSS3 transitions in this tutorial.
Advanced CSS Layout Techniques
Here is a detailed tutorial that explains how to create a simple parallax scrolling page.
In this tutorial, Ian Lunn explains how to create a fullscreen product wall using some of CSS3's finest features. 
Learn how to create a slide-out footer with this neat z-index trick.
Miscellaneous CSS Tutorials
Learn how recreate the touch ripple effect as seen on Google Design.
This technique demonstrates how to create animated weather icons with pure CSS.
This innovative tutorial will show you how to dynamically colorize videos with only CSS,
Here is a simple CSS3 3D experiment showing the conversion of an image into a realistic 3D cuboid on hover.
Related Topics
Top