For the most part, Flash has always been the standard for showing video on the web (think of YouTube and Vimeo), supported in all browsers with the only exception being the iPhone and most recently, the iPad.
But now, with HTML5, the new video tag is creeping into our lives and opening up many new, exciting and standardized media possibilities for web developers.
To help you understand and get the most from this new tag, we have listed below a selection of the best HTML5 video libraries, frameworks, toolkits and players.
To help get you started, here are some quick resources to help you get to grips with HTML5 video:
- The HTML5
videoelement on the W3C » - Everything You Need to Know About HTML5 Video and Audio »
- HTML5 Video with a Fallback to Flash »
- Using the HTML5 <video> tag with a Flash fallback »
Kaltura HTML5 Video & Media JavaScript Library

Kaltura have developed a full HTML5 Video Library (it is being used by Wikipedia) that works in ALL major browsers, including IE, by using a unique ‘fallback’ mechanism – not only for the format of the video that is played, but also for the actual video player version that is used.
A base component of the Kaltura library bridges the gap between the few browsers that don't support HTML5, by falling back to its underlining Flash player.
It has been developed with HTML, CSS and jQuery, and with built in support for the jQuery Themeroller, styling is amazingly easy and flexible which will maintain a unified look and feel across all operating systems and browsers. And finally it provides automatic transcoding into all supported formats (OGG, H.264, MOV, FLV etc.).
Video for Everybody!

Video for Everybody! is simply some HTML code that embeds a video into a website using the HTML5 <video> element, falling back to QuickTime and Flash automatically, without the use of JavaScript. It will work across all of the major browsers (including the iPhone and iPad), and can also work with most RSS readers.
It works by playing the HTML5 video, only if the browser supports it. If it doesn't, it will fallback on Quicktime, and if there is no Quicktime installed it will fallback to Flash. Finally, if all else fails, a placeholder image is shown and the user can download the video using the links provided.
Projekktor – HTML5 Video Player

Projekktor is an easily customizable/themeable pure Javascript driven HTML5 video player, with Flash fallback only whenever there´s no native H.264 support available.
Its compatible with IE6, IE7, IE8, Firefox, Safari, Chrome and even works very well with the iPhone and iPad.
The documentation included is still rudimentary but experienced web workers will find it very easy to add the player to any project which is using the new video tag.
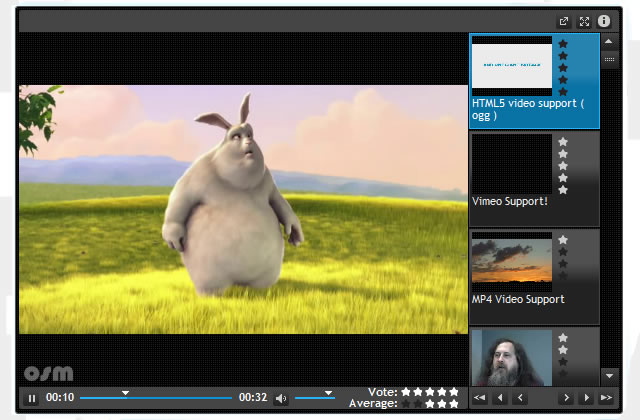
OSM Media Player

The Open Standard Media Player (OSM) is an open source (GPL – license free) fully featured media player written in jQuery that can dynamically play any media thrown it's way, whether it be HTML5 video – Flash video – Audio, etc.
Primarily this media player has been developed to be used within a Content Management environment, such as Drupal, and the good news is that it can also be used as a stand alone player within your website. They have also included integration with the jQuery Themeroller, which will allow you to customise the player allowing for CSS based customization.
The set-up guide covers the two of the most popular implementations of the Open Standard Media player: As a single media file player, and showing a playlist using an XML file.
SublimeVideo

The first thing to note about SublimeVideo is that it still, as yet, not been released for general use. What the developers have set-up though is a pre-release demo for everyone to drool over. And drool over you will. It looks amazing and seems to works even better.
In a nutshell it is a function rich HTML5 video player that will allow you to easily embed videos in any page, blog or site using the latest modern web standards.
It works well with all the major browsers with their long term goal to make it work on all modern browsers.
Ambilight for Video Tag

At first Ambilight looks like an average video player, the kind that loads standard HTML5 video. As the video plays, you very quickly notice what’s happening at the edges. The plugin automatically grabs the average colour in each area and spreads it across the bounds of the video. This is not a new concept, as there have been hardware ambilights as well as Flash versions of the same. What makes this one special, is that it’s written entirely using HTML5.
CwVideo for MooTools

CwVideo is a toolkit to use and control HTML5-video with the latest realease of MooTools – and two extensions of the Fx.Slider class: CwVideo.Volumeslider (creates a volume slider) and CwVideo.Timeline (timeline slider with several features to simplify creating your own video controls).
Top