


8 CSS & JavaScript Snippets for Creating Hand-Drawn Elements

25+ Best Free Logo Mockup Templates for 2024
8 CSS & JavaScript Snippets for Creating Icon-Based Navigations

8 CSS Grid & Flexbox Snippets for Creating Magazine Layouts

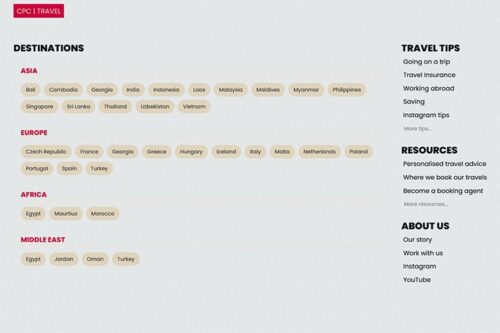
8 CSS & JavaScript Snippets for Building Mega Menus

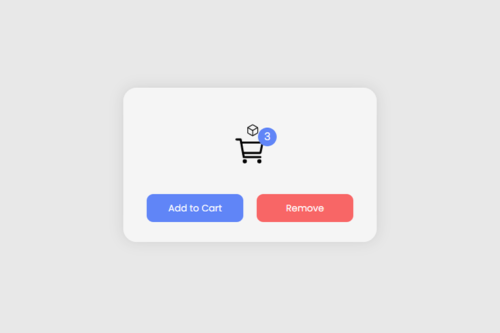
8 CSS & JavaScript Snippets for Creating eCommerce Microinteractions
8 CSS & JS Snippets for Creating Pixelated Backgrounds

10 CSS, JavaScript & SVG Snippets for Creating Logos

10 CSS & JavaScript Snippets for Creating Interactive Skeuomorphic UIs

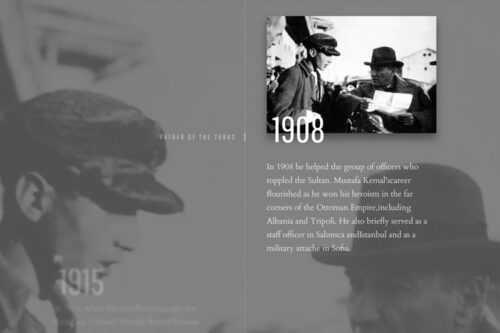
8 CSS & JavaScript Snippets for Creating Interactive Timelines
