If you are at all familiar with the story of Hansel and Gretel, then you know that they used breadcrumbs to mark their way so they could find their way home again. It didn’t work out too well for the kids because the birds ate them up, but it works fine in website design. Of course, there are no real breadcrumbs (or birds, for that matter) involved in breadcrumb navigation, but you get the picture.
Breadcrumbs make up a kind of secondary navigation method that function a little like a progress bar. You will typically find it just below the main navigation bar.
Some web designers believe breadcrumb navigation does not improve the user experience, and maybe it isn’t for every website. However, there are situations when it can be extremely useful.
When Should You Use Breadcrumbs?
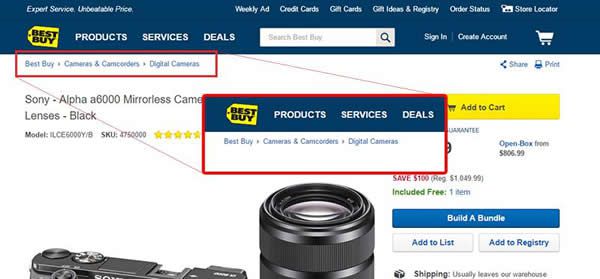
You’ve probably seen breadcrumb navigation in many of the websites you visit. You can see them on the Best Buy website…

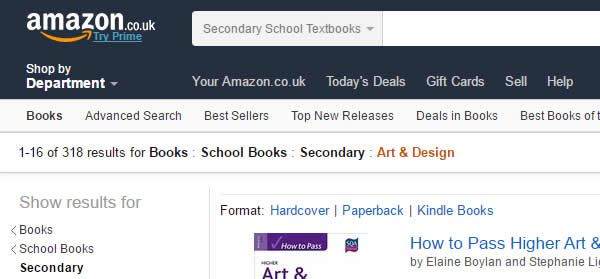
…and on Amazon.

You can trace the page you are on back up the hierarchy, so you know exactly where you are in the site’s architecture. It is like those sitemaps you see in the mall or a building, where they mark the spot on the map where you are standing as “you are here.” You can then follow the directions to the exit, if you want.
You obviously would not need something like that in a one-story building where you can see everything. It is the same with a website. You will only need breadcrumb navigation when you have three or more levels to your site arranged in a hierarchical manner. In its simplest form, breadcrumb navigation links are arranged horizontally and separated by a “>” symbol, which signifies the level of the page in relation to the links just before it. Its purpose is to prevent your users from getting lost in your site.

For example, if a user makes a search and land on a page deep in your hierarchy where they don’t want to be, the breadcrumb navigation will help them find their way back to the homepage. They simply have to click on the link for the level they want to go back to all the way back to the homepage.
Type of Breadcrumbs
You will find one of three main types of breadcrumb navigation in most large ecommerce types. They are location-, attribute-, and path-based:
Breadcrumb navigation based on location shows a user where they are in the site’s structure, usually one with more than two levels. The first level is always the home page, and ends in the current page, which is not clickable.
It is useful not only for users to help them find their way, but also to give search engine technology information about the page’s content, making it easier to index.
This type of navigation shows the attributes of a specific thing on a page instead of its location. It is based on the metadata of the link which can branch out into different paths, so it presents the user with a choice of where to go next. It is commonly used in eCommerce websites because its descriptive nature makes it easier for a shopper to find what they want. Attributes are separated by a vertical pipe.
You can have a combination of location-based and attribution-based navigation, depending on the products you offer. Location-based links are clickable, while attribute-based links are not, but you can click on the “X” to remove an attribute.
For example, you could be looking for men’s casual shirts with long sleeves and you end up on a page for short-sleeved shirts. Click the “X” for the attribute “short sleeve” and choose “long sleeve.”
However, because there are so many options with attribute-based navigation, it can make it hard for search engines to index because of duplicate content.
This type of navigation is more of a history trail than anything else, so it serves more like the back button than a navigation bar. It tracks what steps the users took to get to a particular page. It is not recommended for navigation purposes because it is not really helpful. It can even be confusing for people that land on a page deep inside the site.
Benefits of Using Breadcrumbs
Breadcrumbs are beneficial for some sites with the proper implementation. They make it convenient for users to go to higher levels without having to go through hoops. It reduces the number of clicks the user has to make to get to a particular page, which can help keep users from bouncing. It doesn’t even take a lot of space, so there is no real reason not to use it when appropriate.
Tips for Using Breadcrumbs
- Depth – As mentioned earlier, you should only use breadcrumbs for sites with 3 levels or more.
- Homepage – Your homepage should always be the first level, because that is where all your main categories will be as well as your about and contact page.
- Symbol – It is recommended, although not required, to use “>” instead of “/” to separate the links because “>” indicate direction.
- Position – Indicate by some change to the text where the user is, although that is usually at the end of the chain. Use a text label which is not clickable and bold it.
Conclusion
Breadcrumb navigation is not for everyone, but for many large websites with complex structures and many products, it could be a big help to your users. The fact that it can also help your SEO is not bad, either.
Related Topics
Top