Using videos as background – a design trend that emerged a couple of years ago – continues to be the subject of much debate among designers.
On the one hand, it grabs the attention of online users who have very limited attention to begin with; able to run in the background without being intrusive; and gives site visitors more impetus to engage.
On the other hand, naysayers say this technique sacrifices usability in the name of aesthetic appeal. It is reminiscent of the time when GIFs and flash flooded homepages – a trend that would only look over-the-top and tacky in today’s standards.
I, however, believe that using videos as a background adds a more dynamic, livelier dimension to its UX that would ultimately lead to longer engagement. That is, if and only if it is done properly. Let me delve into this further.

The video background on Smith‘s homepage.
Two Sides Of The Coin
There are merits to both sides, and it’s a matter of considering which one would weigh more in terms of the value it would give to your website.
Advantages of Video Backgrounds
Visually Appealing:
A video background stands out among a crowd of static homepages. Its first advantage then lies on its ability to attract more visitors and have them engage longer, thanks to its uniqueness.
With videos, your website gives the impression of being technologically forward, seeing as the design is not available everywhere. Putting your best foot forward in those vital few seconds upon landing on your page helps in earning your visitor’s trust – a crucial element in motivating them to further engage.
Conveys Complex Products/Services:
Some brands benefit from experiential marketing – that is, immersing the consumer in a positive emotional experience that they can associate with the brand.
Video backgrounds help achieve this. When a product or a service would benefit more from experiential marketing, video backgrounds work well in giving visitors front-row tickets in experiencing the brand’s message.
Moreover, complex products that would need more explaining can also use video backgrounds.
Keep in mind that visitors would prefer an informative video over informative text. A short, looping video on what your service is about or panning shots showing the ins and outs of your website are a couple of things you can do to easily present your product.
Boosts SEO:
If your video is cross-posted on several sharing platforms, it can boost the SEO value of your website. The more views your video rakes in, the more it helps increase your rankings on search engines, especially if your visitors find your video good enough to continue sharing it.
Adding a transcript that includes the right set of targeted keywords would also help search engines discover and read your video content better.

The video background on Standard Film’s homepage.
Disadvantages of Video Backgrounds
Slower Loading Time:
Videos, given the nature of the file format, tend to slow down the loading time of a webpage. Yes, there are ways to mitigate this effect by optimizing the video in a way that makes it perform faster (more on this later). However, as opposed to images, videos will always load slower.
The problem with this is that visitors tend to leave websites that do not load quickly. Remember, the attention spans of human beings are now shorter than that of a goldfish.
Not Mobile-Friendly:
Mobile browsers, be it on iOS or Android, do not automatically play videos. These operating systems have this feature blocked. Even if you set a trigger element that would play the video when users touch a particular area, it will still not be effective. This will come unexpected and users do not respond well to non-intuitive design.
Moreover, plenty of mobile users are still on limited data plans. When video plays, more bandwidth is used, thereby using more of their data. They will leave your website if they will only get these bad experiences.
Too Many Elements on the Page:
When you have a homepage with a background video that fills everything above the fold plus barely-decipherable text, visitors will have a difficult time getting your message.
Bigger is not always better, as too many elements will get distracting. Instead of catching their emotions and guiding them towards seeing what the brand has to offer, their attention will be more drawn to how confusing your website is.

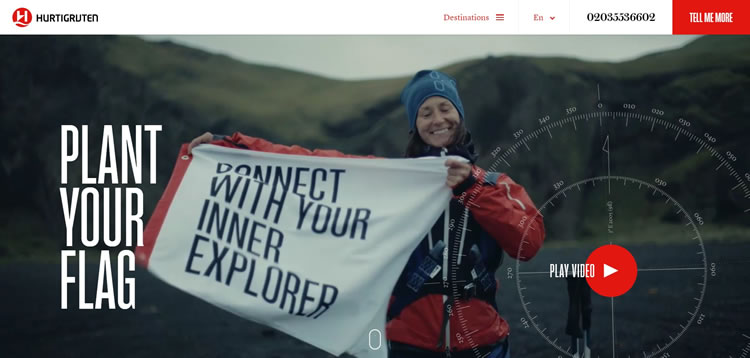
The video background on Hurtigruten‘s homepage.
Video Backgrounds Done Right
Let me get this out there: Video backgrounds are not for everybody. If you simply want to follow a trend because it looks “cool” or it’s the “in thing,” then you are doing your clients and your site visitors a disservice.
But if after weighing the pros and cons and you still believe video backgrounds are for you, make sure that they do the following:
Aligns with Your Brand:
Remember that videos are the medium in which your brand will deliver its message and personality. Hence, its subject matter should support what the brand has to offer. For example, the color palette and tone of the video should be in keeping with the overall site theme and personality.
Performs Well:
Creating videos is a resource by itself. It will be a waste of it does not perform well. Here are a few things to look at:
- High-quality – regardless of length or size of video, it should always be of high quality (i.e. content-wise). Site visitors will have no choice but to watch your video upon landing on your page; make sure it’s worth viewing.
- Compress – a video that buffers breaks the experience for visitors. Also, it makes them feel like the website is loading slow. Try going for 720p video with 24 or 25 frames per second. Test your bitrates between 750k and 1250k.
- Overlay – this can help remedy a lower-quality video or a high-quality video that is too big to stream seamlessly. Overlays can help disguise some imperfections, given the right color or pattern. Position the div directly after your video. You can also use the ::after pseudo-element. Make sure users can still right click on the video for controls.
Only Acts as a Background:
Video backgrounds are backgrounds. They are not the focal point of the website. Go for a subtler approach to limit user distraction.
- Less movement – use smoother transitions that are not distracting to the eyes. Avoid fast panning or shaky filming.
- Contrasting text colors – if you are going to place text over your video, increase its legibility by using the right color contrast or shadow. You can also tweak your video by decreasing its intensity.
- Silent video – the easiest way to drive off visitors is to have sound on autoplay. Remove the audio or mute it.
Short with Limited Loop:
This is not a feature-length movie. Long videos mean more video to download and slower loading time – two things users hate experiencing.
Limit your videos to 10 to 15 seconds. At most, 30-40 seconds. Ideal size would be under 6MB. If you do not have the resources to shoot videos in-house, you can find stock footages online that loop seamlessly.
Loops should not be infinite. This only eats up CPU usage of your user and again, slow down your site’s loading time. If you have a longer video, remove the loop option and let it play once. For shorter videos, write some JavaScript that would stop the loop after a certain amount of time.
Considers Mobile Users:
Keep in mind that 56% of online traffic comes from mobile users. Even though mobile browsers do not play video, you still have to cater to this audience. Currently, there is no workaround this, so the fallback plan is to simply disable video background on mobile and replace it with a background image.
Conclusion
Like I mentioned above, using video backgrounds is not for everyone. Even if you do think your website would benefit from this, you still have to be sure that you can do it right. To make sure you’re doing it right, always do split testing before rolling it out to the entire site – design alternate pages, promote, and observe how users respond. When done well, you can be sure to reap the rewards.
Related Topics
Top