A lot of time and energy is required to build mobile iOS/Android apps. Aside from the coding and UI design you need to plan functionality ahead of time. This way you can start programming immediately and implement key features without a hassle.
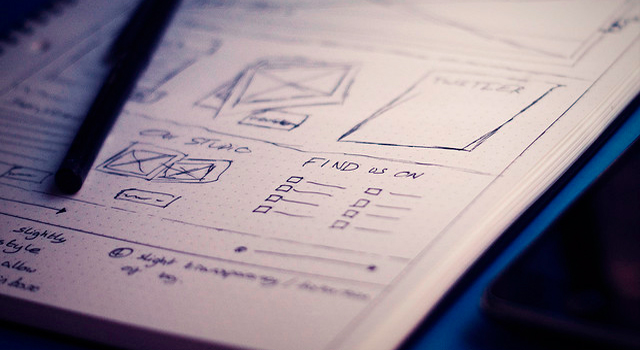
The best way to start off a mobile application is through wireframing. This is a design process where you lay out each of the app’s views in detail. This could be just a rough sketch, but many designers will spend time going that extra step. Wireframing is all up to your personal decisions and how much pre-planning needs to be done. I’ve gone into some detailed tips for wireframing below focusing on creative techniques for intuitive designs.
Planning Application Views
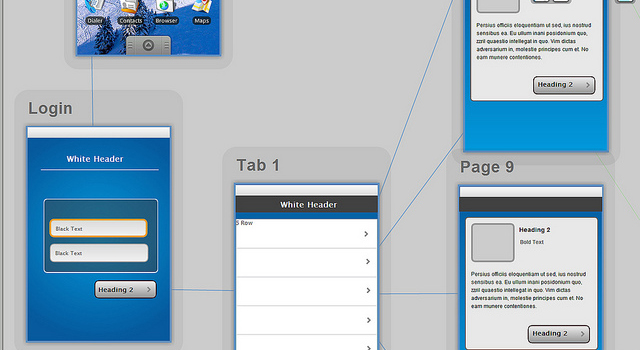
Each application is made up of a series of pages called views. These views may contain important content, a table listing, photo gallery, numerical dial pad, or any number of features.
When sitting down to plan a wireframe you need to consider the many possible views you’ll encounter. A great place to start is on your app’s root view – this is the first page your users will see when the application finishes loading. Consider which elements are vital to the interface right off the bat. Most likely some form of navigation between pages will be very important.

Another great technique is to create a bulleted list of all the generic views. This should only include unique interfaces even if you’re going to have tens of hundreds of the same page style. The purpose here is to dictate how the application flows, not to define content. A definitive flow between your views will make traversing the app all so much simpler.
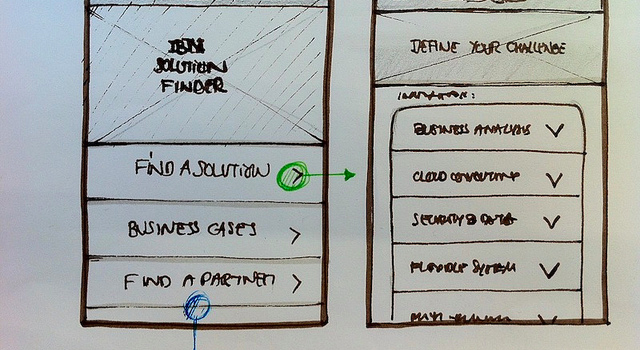
Wireframing your navigation is a lot simpler than you’d think. If you have enough paper just sketch out views which stem off your root view then connect them through a series of arrows. You can pinpoint a specific tab or button on the view which triggers this new page to load. This can be accomplished using wireframe software and in-browser apps such as Mockflow.

Again, you’ll come out feeling a lot safer if you have a diagram to look over. This planning step is crucial to make sure you don’t leave out any important UI elements. For example many applications will have a “Config” or “About” button located in the top navigation bar. But this may only display on your root page and none of the other internal views. Denote this in your early wireframe sketches so you’ll remember such functionality when building the app.
User Interaction
Not all applications will have a means for interactivity. But if you plan on taking any input from visitors it’s important to plan this out. Keyboards and popup modal messages are just some of the smaller interfaces to deal with. Additionally you will have to route functions to the different “submit” buttons on these form pages.
Use different shapes for separating the function content from your view layouts. I prefer speech bubbles which outline how the function will process data. This scheme can get much more confusing when you include a backend database such as SQLite. Try to jot down even a few notes to remind yourself when building the custom functions later on.

For each of the view displays you’ll also need to denote which type of interface to handle. For example, you could denote a small key to mention the animation of pulling up a user keyboard or number pad. Also label each input field based on what type of data will be represented(username, password, e-mail address, etc).
Setup Filler Content
Wireframing apps isn’t about planning out the intricate details within each view. You want to accommodate writing in page text and headers with filler content. If you’re using a pen or pencil this could be squiggly lines in the shape of sentences. Whatever you need to use to delineate text content.
But along with text you may also have to display similar types of page media. Any photos should be fitted ahead of time so you know how they will affect the page layout. It’s super easy to do,
and you can generally fill the box content with shading or an “Image” label. The sketch gives you a representative size that you can scale out in the final design.

The only text you may want to consider ahead of time are navigation pieces. Since you may already know which types of views and content will be displayed it’s simple to write in these in. This includes table cell views and tab bar icons, but also buttons you place along the top navigation bar.
Open Source Templates
Plenty of designers all over the world have been working years on prototypes and wireframing. It’s certainly a lot easier to begin this process if you have a template to work from. Thankfully the open source community has contributed profoundly in this effort to build a free and studious Internet.
We have previously written about free wireframing tools which you can find on the web. A couple of Google searches will also turn up some useful results. In any case you shouldn’t feel obligated to work with paper & pencil. And since so many digital freebies are available it’s easier to get started now than ever before!
Look Over Some Examples
What good is talking about building wireframes when you may not even be familiar with them? In theory this is great practice for building any application(even a website). But far too few designers will actually take the stand and put this theory of knowledge into practice.

So I suggest spending a bit of time browsing the web for examples of app UI sketches. Many talented designers have shared screenshots and photos on Flickr which can give you a glimpse of their formatting. Similarly we had written a piece back in 2011 featuring 20 examples of web/mobile wireframes. It’s a very inspirational collection and boasts a diversity of techniques you may pick up on. And since trends are always changing don’t be afraid to customize your wireframe sketches with unique ideologies.
Conclusion
The process of sketching out an application’s user interface is wonderfully exhilarating. It gives you a chance to peek into how your creation will look and feel without the restriction of finer detail elements. It can also pave the way for an easier development cycle when you understand what needs to be programmed.
Ultimately building a rough draft of any creative project should follow your own methods. Think about what feels right and how you can make it work for your application. Don’t over-think the process too much or you’ll get caught up in your own head. Along with the examples in our previous post let us know your thoughts in the comments below.
Top