Learning new skills on the job can be difficult for web designers. And client projects aren’t an ideal place for experimentation. What if something goes wrong? You could be stuck in a bad situation.
That’s where side projects come in handy. They provide the perfect environment for trying new things. There’s little risk and plenty of creative freedom.
And there’s no better playground than WordPress. The content management system (CMS) is infinitely extensible. It’s also well-documented and easy to customize. Best of all, it will help get your project off to a quick start.
With that in mind, here are five ideas for WordPress side projects. Each will help you level up your design and development game. Here we go!
Build a WordPress Block Theme
Compared to their classic counterparts, block themes are a different animal. They have a unique structure. And they aren’t as dependent on PHP.
They also haven’t been widely adopted yet. However, the WordPress Site Editor is constantly improving. Thus, it’s only a matter of time before block themes have a breakthrough.
If you haven’t paid much attention to block themes, now is a great time to start. Building a basic theme will allow you to see their inner workings. And you can get your feet wet with advanced features like theme.json and global style variations.
What sort of theme should you build? Think about how a block theme could benefit a typical client. Keep their needs in mind and add features to suit them. You may be able to use it as a starting point for future projects.
Resources
- A Deep Introduction to WordPress Block Themes by Ganesh Dahal
- Create Block Theme plugin by WordPress.org
- Creating WordPress block themes by Carolina Nymark
- Intro to the Site Editor and Template Editor by Wes Theron
- WordPress Theme Handbook: Block Themes by WordPress.org

Create a WordPress Plugin
Don’t let the title scare you. Creating a WordPress plugin doesn’t have to be overly complex. Much depends on the plugin’s purpose.
You might be thinking about successful products like WooCommerce or Gravity Forms. They have a lot of code underneath the hood. And they have teams of developers maintaining them. You don’t have to go that far.
There is an easier path to getting started with plugin development. For example, try a small custom plugin that has niche functionality. One that may only be relevant to a specific website. It might consist of just a few lines of code.
And you may already have some foundational knowledge. Are you familiar with adding code snippets to your theme’s functions.php file? If so, the jump to a custom plugin isn’t very difficult. The same code can be copied to a plugin with a few adjustments.
Plugin development is a great way to sharpen your PHP skills. Plus, it’s a better approach than using theme-specific code. This experience will serve you well on future projects.
Resources
- Plugin Basics by WordPress.org
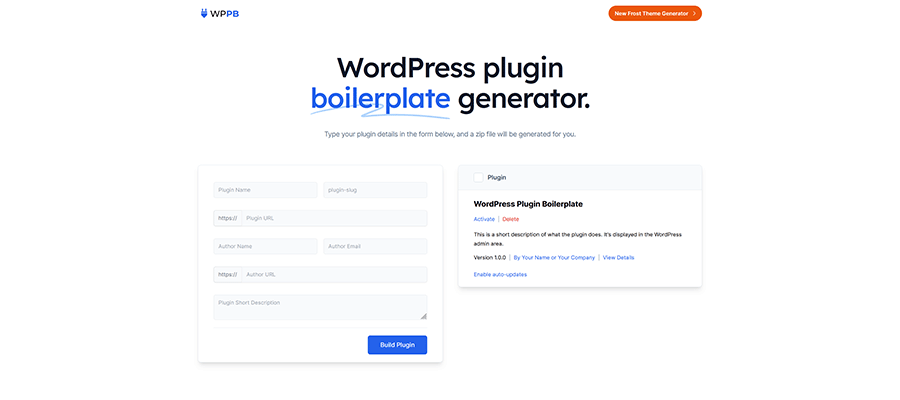
- WordPress plugin boilerplate generator by Tom McFarlin & Devin Vinson
- Writing a WordPress Plugin From Scratch: A Step-by-Step Tutorial by Fred Meyer

Optimize a Website for Peak Performance
Everyone wants a fast website. But it’s not always easy to accomplish.
That’s particularly true when using WordPress. Themes, plugins, and third-party resources can bring your site to a crawl. And web hosting also plays a key role in load times.
Install a copy of WordPress on a server and experiment. Add lots of content and images. Try using different site configurations. See how switching themes impacts your site. Add various plugins that you use in your client projects.
This is also a great time to brush up on how caching works. There are several types to explore, including server and plugin-based options.
From there, use tools like Google Page Speed or a plugin like Query Monitor to gauge performance. This way, you can determine the impact of each item.
You’ll learn some valuable lessons along the way. And it may lead to a change in how you approach building a website.
Resources
- 6 WordPress Plugins to Optimize & Speed Up Your Website by Eric Karkovack
- How to Speed Up Your WordPress Site by Kinsta
- Improving Site Performance: An overview by Hari Shanker

Build a Custom Block
The Block Editor is rapidly evolving. New features are regularly added, and bugs are being squashed. The user experience (UX) has improved. As such, more users are choosing it over the Classic Editor.
And the ability to build custom blocks is powerful. Developers can bring a variety of features to their projects. Adding custom content, design, and functionality are among the possibilities here.
Blocks also offer portability. They can be used throughout your website. And you can package them into a plugin to use on multiple projects.
Plus, there are multiple ways to build custom WordPress blocks. Native blocks are built with React. However, there are alternatives available.
Plugins like Advanced Custom Fields Pro and Genesis Custom Blocks can also be used. They allow developers to create custom blocks via PHP. They’re efficient and make custom blocks accessible to more people.
Building custom blocks can be extremely useful. And it’s a great way to boost your revenue, as well.
Resources
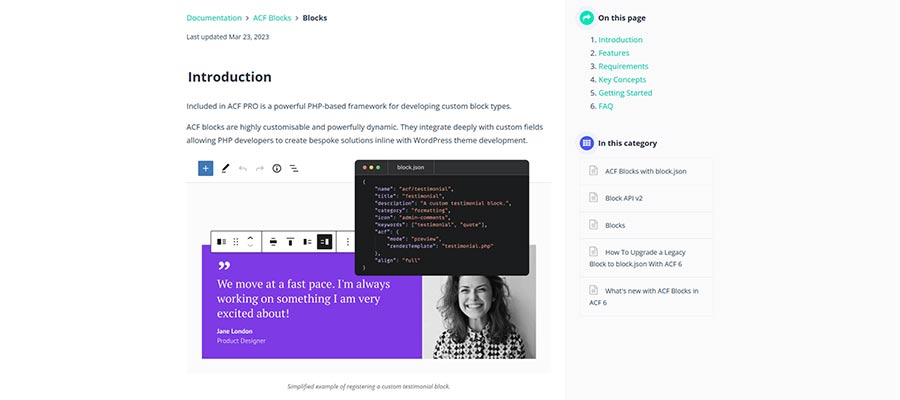
- ACF Blocks by Advanced Custom Fields
- Create Block NPM Package by WordPress
- Getting Started With WordPress Block Development by Arjun Singh
- Introduction to Block Development: Build your first custom block by Learn WordPress

Integrate Third-Party Apps and Services
WordPress and its plugin ecosystem are very capable. But there are also times when you’ll need to integrate with third-party tools. They play an important role in areas like marketing and eCommerce.
There are a wide range of use cases. For instance, you might want to build a headless website using Gatsby or another static site generator. You can create content within WordPress while reaping the performance benefits of static HTML.
Automation is growing in popularity as well. And there are so many ways to integrate it into your workflow. A new form entry on your WordPress site could trigger, say, adding a new contact to your mailing list.
But that’s just the tip of the iceberg. There are also ways to integrate with payment gateways, customer relationship management (CRM) tools, and multi-channel eCommerce providers.
There may be a cost involved with some integrations. However, there are several free options to choose from. Find a few that are relevant to your business and get to work!
Resources
- AutomatorWP Plugin
- How to Incorporate External APIs in Your WordPress Theme or Plugin by Karen Pogosyan
- Sourcing from WordPress by Gatsby
- Uncanny Automator Plugin
- Zapier WordPress Integrations

Improve Your WordPress Skills
WordPress is a rapidly changing CMS. Keeping up with new developments is a key to professional growth. This is particularly so when it comes to blocks. They’re the present and future of the software.
Try to integrate one or more of the above items into a side project. You’ll gain a better understanding of how WordPress works.
Even better is that you won’t have to deal with the pressures of client work. And you can decide whether to release your project to the public. It might be a nice way to contribute to the community. But there’s also value in spinning up a local install and experimenting.
Either way, the skills you learn will serve you well into the future. So, take the first steps toward learning and see where it takes you!
Related Topics
Top