If you’re interested in developing WordPress themes, you could start by building from scratch. While a noble pursuit, it can also be quite inefficient. That’s especially so if you plan on creating multiple themes over time. The repetitive nature of a theme’s structure means that you’ll be doing many of the same things over and over.
Thankfully, there’s a better way to build themes. By using a “starter” theme, all the basics are done for you. Templates and code structure are already in place – but often in a “barebones” way.
That allows you to essentially build a website to your own custom specifications, and it cuts out the repetition while also acting as a blank canvas to build upon.
By using a good starter theme, you’ll spend less time ripping apart existing styles and more time on the specific needs of your project.
Looking for a Fast Start
As you’ll see later on, there are several different starter themes available for WordPress. On the surface, many will look fairly similar, which makes choosing the right one to rely on difficult. But if you dig a little deeper into the details, you’ll see that there are indeed some significant differences.
When looking for a starter theme, consider the following:
How bare do you want your WordPress theme?
Some starter themes are a bit heavier in features than others. For example, some may include various code or style libraries that allow for advanced functionality, layouts, and special effects. But not everyone is going to need or want these extras.
On the other side of the coin are themes that are little more than a couple of templates combined with ultra-lean styles. They are great for designers who want to add their own scripts and styles on an as-needed basis.
Which direction you choose is all about personal preference. But generally, the more control you want to have over the theme, the less bloated your starter theme should be.
Has the theme been built the “WordPress Way”?
WordPress has its own set of theme guidelines which should be considered – especially if you want to sell or distribute your finished product.
Beyond that, it’s a good idea to ensure that any starter theme is using best practices. Otherwise, you may face compatibility or security issues that can put a damper on your day. You can spot any potential issues by installing the starter theme on a test site and activating the Theme Check plugin.
Is the theme actively maintained?
While a starter theme doesn’t necessarily have to be updated as regularly as a full-featured theme, it’s still nice to know whether or not the project is in active development.
If it hasn’t been touched in a few years, you may risk running outdated code. You’ll want to make sure that the version of the theme you’re running is compatible with recent versions of WordPress.
The Best Starter Themes for WordPress
Now that we know what to look for, let’s take a look at some of the more noteworthy starter themes out there.
Blockbase
Blockbase is a free starter theme from Automattic that takes advantage of WordPress Full Site Editing (FSE). It’s completely minimal in scope, allowing you to start projects with a clean slate.
And since it’s a block theme, there is also an opportunity to add custom templates or change existing ones using the front or back-end. Blockbase has the flexibility to match your desired workflow.
GeneratePress
The beauty of GeneratePress is that it provides just enough of a starting point without being overly opinionated. This free, open-source theme offers basic layouts, typography, and color options. From there, it allows you to build on that foundation with the block editor.
Add in the free GenerateBlocks plugin and you’ll have a true page-building experience. In addition, a premium version of the theme offers prebuilt sites, a dynamic layout system, and advanced hooks.

Underscores (_s)
Quite possibly the most well-known starter theme, Underscores definitely fits the bill as a barebones product. Styles and scripts are fairly minimal (a simple mobile navigation script is included), so you won’t be inundated with bloated code.
Activating the theme as-is will literally give you a blank page. This one is yours to customize in any way you choose. Built by the team at Automattic, you can rest assured that this theme is built the “WordPress Way.” Looking for more robust features? Check out the wd_s fork.

Tonik
Tonik is a starter theme that sets its sights on expert developers. It goes beyond just basic templates by including a selection of helper functions to make for more efficient theme development.
Also included is an optional command line (CLI) interface. Overall, Tonik is a good fit for those who want a more organized way of building a theme and don’t mind learning a few new tricks in the process.
Sage
Sage also looks to improve efficiency over traditional WordPress themes. For example, its Theme Wrapper feature tries to seriously cut down on the amount of repetitive code we tend to need. It lets you conditionally select a base file that includes things like get_header(), get_footer(), and get_sidebar() functions for various pages or post types.
It also includes the latest version of Bootstrap, which provides a robust selection of styles. A good choice for those who want a bit more features packed into a starter theme.
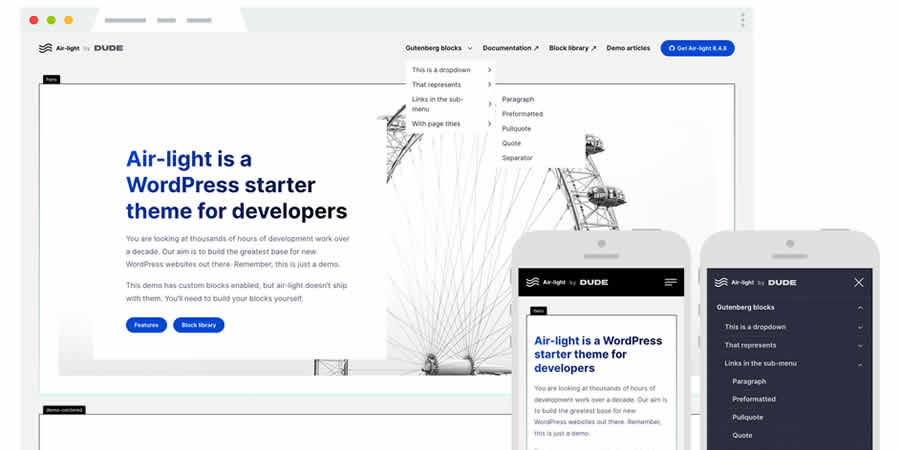
air
Based on Underscores, air adds some bling to starter themes like a beautiful full-screen mobile navigation system, sticky desktop navigation, and a slider.
It also boldly disables widgets/sidebars and post formats. Those items aren’t used quite as much as they used to be, so the move makes sense (and they can always be re-enabled when needed). You can also grab a helper plugin to enable WooCommerce support and other goodies.

Start off on the Right Foot
In general, the decision to use a starter theme is a wise one. Rather than being weighed down by a full-featured theme, a starter theme will let you get right to work on the important stuff.
The selection of themes above will give you a great launch point for building a new WordPress website – each having its own set of features. But the nice thing is that you don’t have to necessarily settle for the default package with any of these themes. For instance, if you know that you’ll want to use a specific script on every new site you build, you can add it to your own customized version.
Personally, I have my own customized version of Underscores that I use for every new project. It includes a different mobile navigation script, icon fonts, and responsive styles – along with a few other goodies I’ve thrown in. It makes starting a new project that much easier.
Explore the wide array of WordPress starter themes out there and find one that will help to improve your development workflow.