We have been seeing a great increase in flexibility among web designers. The community has opened up to new standards and allowed these methods to infiltrate our way of designing. Fonts are a key feature necessary in all forms of web design and development.
The post web 2.0 generation has grown impatient with older non-standard methods. Flash support allowed for dynamic text to be generated on-the-fly with very little afterthought. This method was very bulky and weighed down much of the scripts powering such websites. With many advancements in CSS and similar areas, we were always going to see an explosion of web fonts onto the scene. And, boy, do we have them.
We have chosen 20 free web fonts that are so good we can’t believe they are free. Here they are…
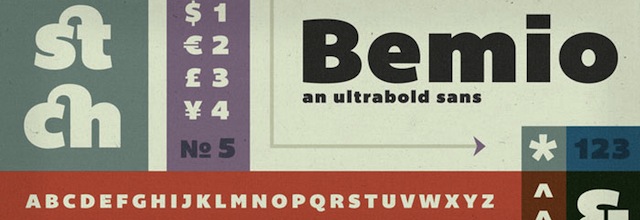
Bemio

FV Almelo

Rex

Poly

Exo

Arvil

Hagin

Haymaker

Static

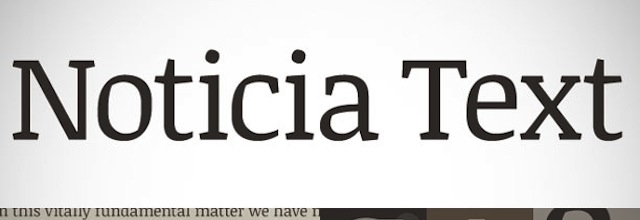
Noticia Text

Archive

Hattori Hanzo

Carton

Blanch

Lavanderia

Roboto

Franchise

Mensch

Ostrich Sans

Open Sans Condensed

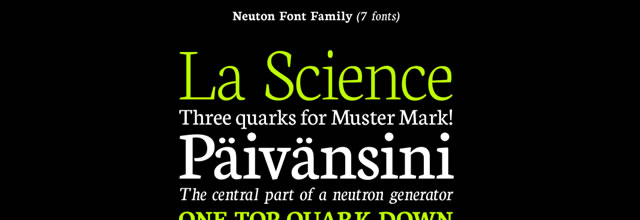
Neuton

Meander

HVD Comic Serif Pro

Google Font Directory
Another option for developers is to ignore physical fonts, like those above, and work within an online directory. With cloud computing soaring in popularity we have seen larger developments unfold such as Google Web Fonts.

Google Fonts provides an API that lets developers pull font stacks out of their database. If you’re curious check out the API documentation which has in-depth FAQs and a comprehensive getting started guide. All fonts are free and served under an open-source license which means you are able to work with all fonts in their database completely free, no strings attached!
Finished!
Digital typography won’t be leaving anytime soon and we’re able to dress up our styles now more than ever before. The curve is just beginning as we’re ushering into a new boom era in Internet technology. Exciting times!
Related Topics
Top