Every web developer should have a collection of CSS tools and resources like the ones outlined in this article. A set of techniques you rely on and are always ready to cover any possible eventuality.
You will find not a selection of the latest innovative CSS techniques (there are some) in this article, merely a collection of tools, resources, and downloads that web designers can use for solutions to everyday CSS design and coding solutions.
The resources below have been split into four categories: CSS Download Packages (all of the CSS resources offer multiple variations of each technique), Downloadable CSS Tools (the resources within this category offer specialized templates), Web, Mobile & Form Frameworks (+ tools and templates to help you get started with each); Feature-Rich and Outstanding Mobile & Web Templates and finally, a selection of tools to help with cross browser compatibility.
We don’t presume that this is an ultimate collection, merely a selection of resources we have found to be indispensable. We are positive we have missed a few and would love to hear about the tools and resources you rely upon.
CSS Technique Download Packages & Resources
Within this category, all of the CSS resources offer multiple variations of each technique (forms, tables, rounded corners…), all within their download packages. You will often find that each variant is based on the same markup with only the CSS changing. These resources are all worth bookmarking.
Rounded Corners Techniques

As well as a detailed video tutorial, here you will also find FIVE different downloadable techniques for creating rounded corners, each having its own advantages and disadvantages.
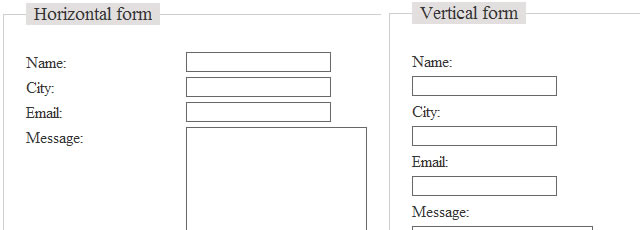
Formy CSS Framework – Downloadable Forms

Within the Formy CSS Frameworks download package, you will find FOUR (3 horizontal variants and one vertical form example) accessible CSS form styles, which interact in the simplest and most natural way with HTML form.
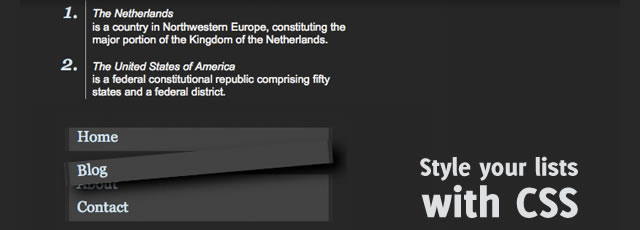
Style your HTML lists with CSS

This article takes a look at styling regular lists by showing eight different ways to style your HTML lists with CSS beautifully. All of the lists are downloadable in a single package.
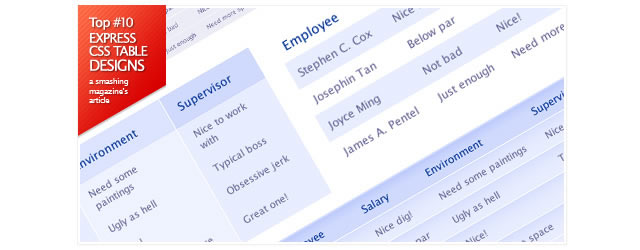
CSS Table Designs

A lot of time could be wasted on a single table, although it’s just a simple one. This is where this article comes in handy. It will show you TEN of the most easily implemented CSS table designs. All ten of the table styles are available as a single download.
CSS3 Tables Styles

This article will show you how to use some neat CSS3 properties to beautify your tables. All FIVE CSS3 table styles are available within the source download.
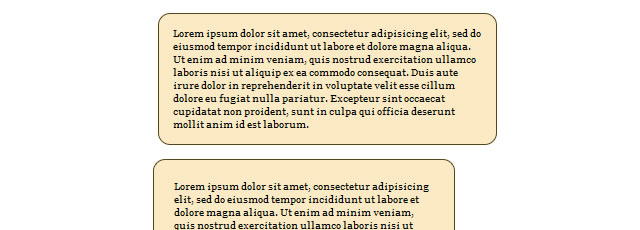
Blockquote Examples

Here you will find SIX downloadable CSS blockquote examples, varying in style from the classy to the modern and from the fun to the fancy. Great resource.
CSS-only Menus

Here is a set of CSS-only menus for your website – no images, no JavaScript. The markup for the menus is always the same, with 12 different stylesheets for their appearance. You can download them all in a single package.
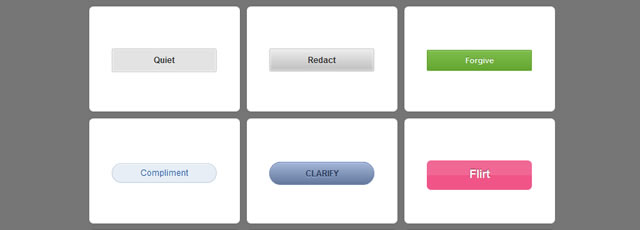
CSS3 Buttons

This is a collection of buttons that show what is possible using CSS3 and other advanced techniques while maintaining the simplest possible markup. All are available within the download.
Downloadable CSS Tools, Resources & Source Code
The resources within this category offer specialized templates and source code downloads that go far beyond any typical CSS resource. These downloads are fantastic for learning purposes.
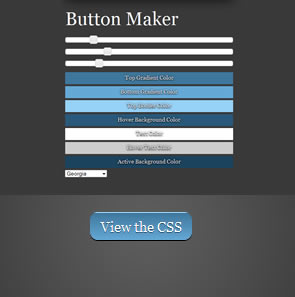
CSS3 Button Generator (Source Files)

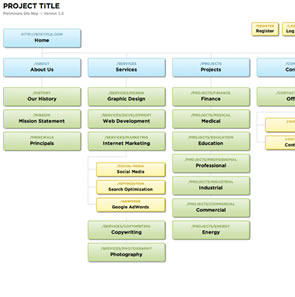
SlickMap CSS

Typographic Work Planner

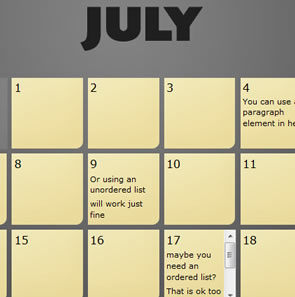
CSS Elastic Calendar

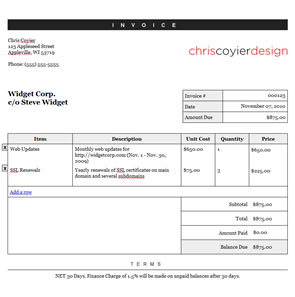
Editable/Printable Invoice

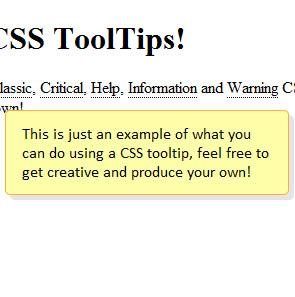
Sexy Tooltips

Web, Mobile & Form Frameworks (+ Templates)
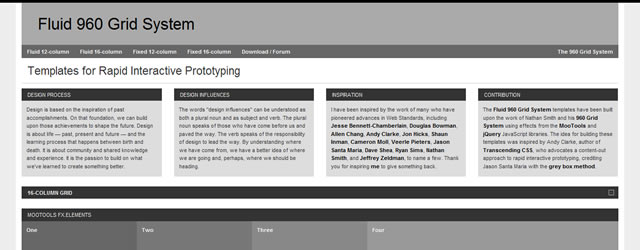
Fluid 960 Grid System Templates

Stephen Bau had been looking for a means of rapidly developing interactive prototypes for his site designs. He has built a library of commonly used HTML elements, combining these with CSS for typography and layout.
He finally created the Fluid 960 Grid System Templates (960-pixel fixed width, 12-column fluid width, and 16-column fluid width), which have been built upon the work of the 960 Grid System using effects from the Mootools JavaScript library.
Blueprint CSS Framework + Template Source

Blueprint is a CSS framework that can save you time and headaches when working on any project that involves HTML and CSS, whether it be with Rails, PHP, or just laying out an HTML page. In this tutorial, you will get a look at the inner workings of Blueprint, and you’ll be able to download the demo application that uses Blueprint to get a better idea of how to work effectively and quickly with the framework.
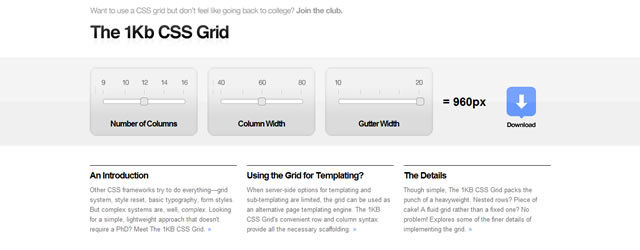
The 1KB CSS Grid

Here is a fresh take on the CSS grid (loosely based on Nathan Smith’s 960 Grid System), with its main mission to be lightweight. The basic configuration is a 12-column grid system spread out over 960 pixels. Each column is 60 pixels wide with a 20-pixel gutter in between.
The Grid 960 Prototype Framework Template

This article explains the basics of Grid 960, from planning the grid for a design to actually coding the prototype. The sample design (downloadable) will exploit most capabilities of the Grid 960 giving you a firm knowledge base to work on and helping you come to grips with the 960gs.
Feature-Rich and Outstanding Mobile & Web Templates
All of these web/mobile layouts go above and beyond what most CSS templates can offer. Not all are feature-rich, but they do all offer something unique, and all have beautifully crafted markup.
Flexible, Mobile-First Layouts

Resume Template

Cross Browser Compatibility Tools
CSS3 PIE: CSS3 decorations for IE

3 Pie (download) is a set of CSS “behaviors” that can be attached to any CSS file by way of the behavior element in order to add rendering support to Internet Explorer 6, 7, or 8 for the more popular CSS3 rendering features: border-radius; box-shadow; border-image; multiple background images; linear-gradient as the background image.
CSS3 Please!

CSS3, Please! is a small utility that allows you to edit the document in real-time and create your own personalized cross-browser CSS3 rule.
Related Topics
Top