We have accumulated a super-useful collection of our favorite little web-based apps and tools for when you’re working with CSS. All of the tools have been created with the intention of being either time-saving generators to some of the more frustrating aspects of working with CSS or handy little problem-solving tools.
You will find tools for creating flexbox and grid layouts, responsive menu generators, apps for collecting stats and sorting CSS, generators for creating pie and circle menus, and much, much more.
Get ready to start bookmarking!
Flexbox CSS Tools & Web-Based Apps
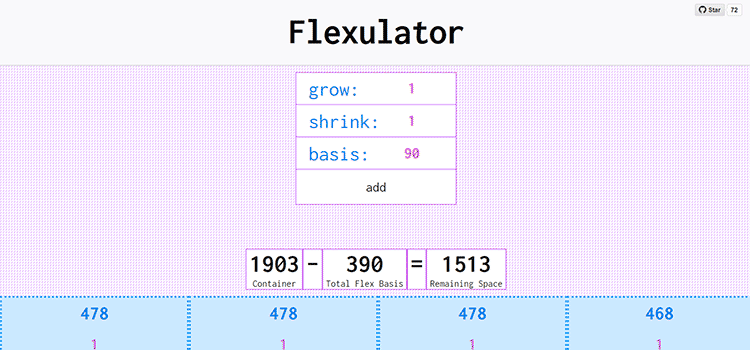
Flexulator
Flexulator – An interactive CSS Flexbox space distribution calculator.

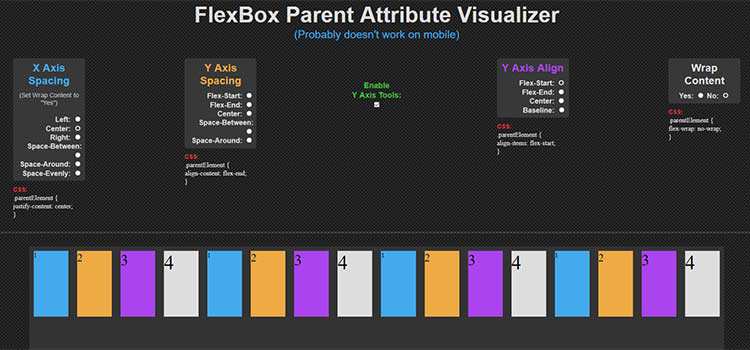
FlexBox Parent Attribute Visualizer
The FlexBox Parent Attribute Visualizer is an interactive way to see the effect of various CSS Flexbox settings.

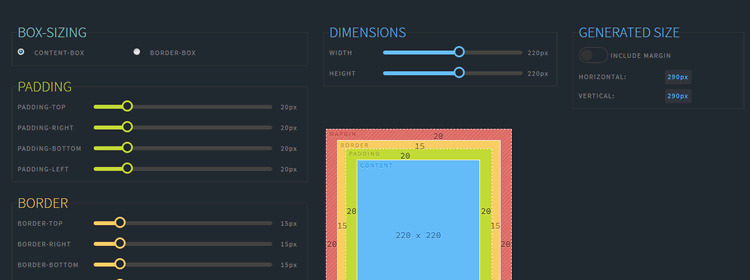
Visualize the box-model
A useful app to help you visualize the box-model.

Flexy Boxes
Flexy Boxes is a CSS flexbox playground and code generation tool.

CSS Grid Tools & Web-Based Apps
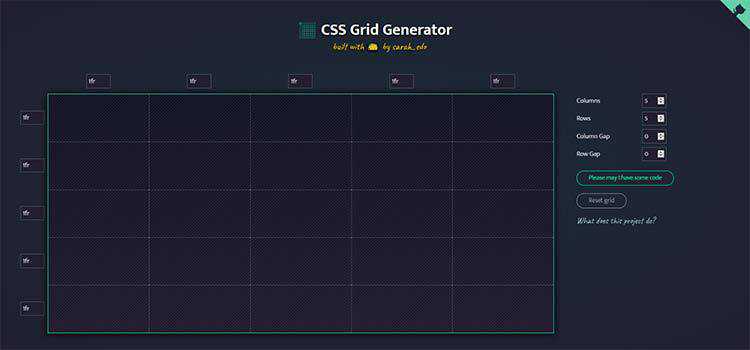
CSS Grid Generator
CSS Grid Generator – Build complex grid layouts via drag-and-drop with this tool.

CSS Grid Layout Generator
CSS Grid Layout Generator – Create complex grids with this visual tool.

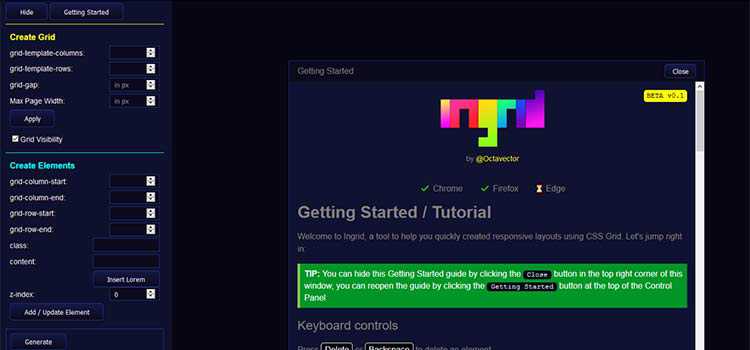
CSS Grid Layout Builder
Visually Build Responsive Layouts with CSS Grid is a tool to help you build a responsive CSS grid.

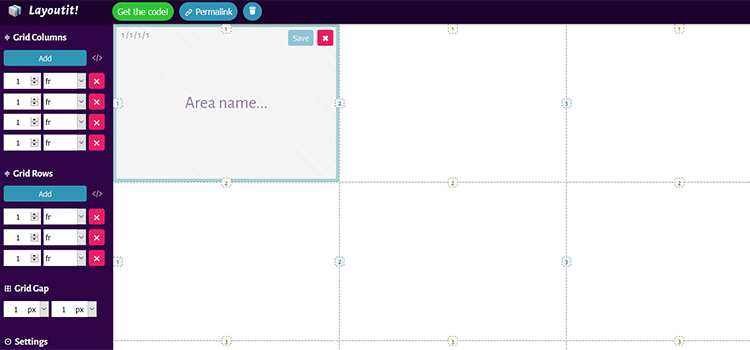
Layoutit!
Layoutit! is an interactive CSS Grid building tool.

CSS Animation Tools & Web-Based Apps
Keyframes.app
Keyframes.app is a web app and Chrome extension for creating CSS animations.

CSSynth
CSSynth is a small app for running animations in order.

Animated CSS Background Generator
Animated CSS Background Generator – Use this tool to create stunning backgrounds for your website.

Rocket
Rocket is a simple tool for creating web animations.

SpinKit
SpinKit allows you to create simple loading spinners animated with CSS.

CSS Cheatsheet Web-Based Apps
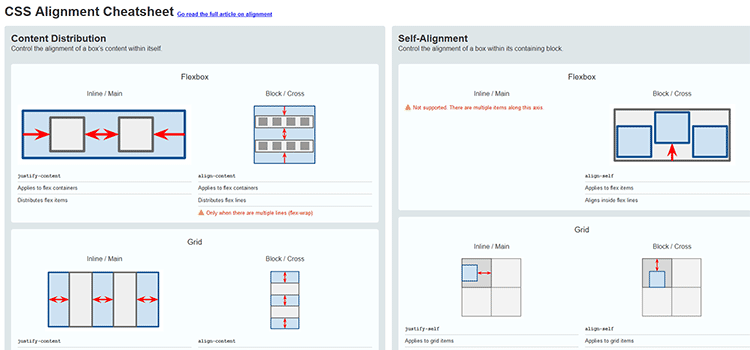
CSS Alignment Cheatsheet
CSS Alignment Cheatsheet is a nicely-illustrated guide to aligning all the things.

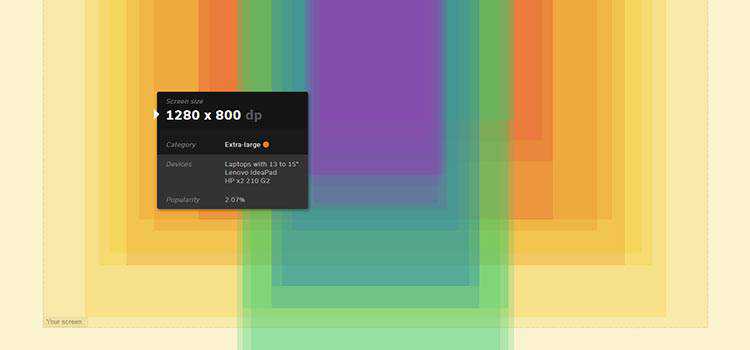
Screen Size Map
Screen Size Map – An interactive map displaying various screen resolutions and usage statistics.

CSS Shape Generators
Trianglify.io
Trianglify.io will generate custom low-poly patterns in either PNG or SVG format.

CSS Doodle
css-doodle is a web-based tool for drawing simple patterns with CSS.

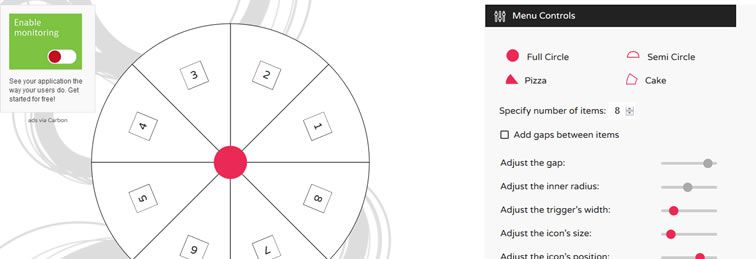
Circulus
CIRCULUS.SVG is an SVG circular menu generator.

CSS Measurement Tools & Web-Based Apps
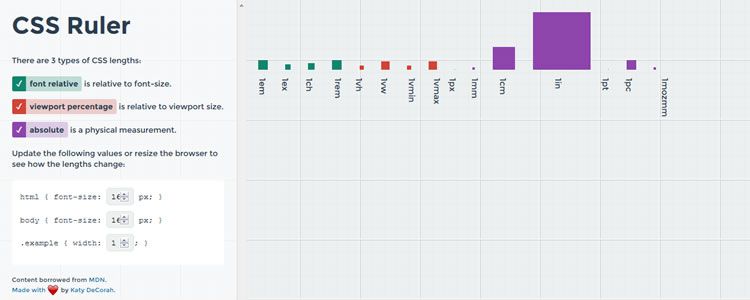
CSS Ruler
CSS Ruler is a handy web-based tool for exploring CSS lengths.
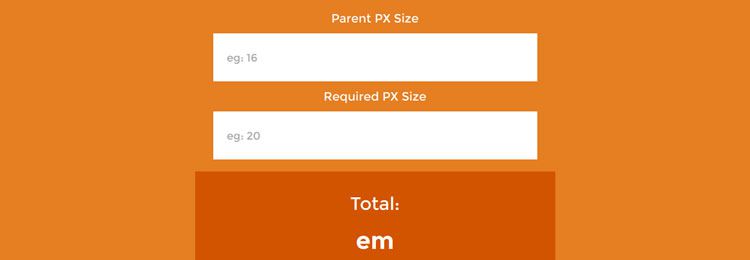
px-em
px-em is a simple PX to EM calculator.

CSS Border Tools & Web-Based Apps
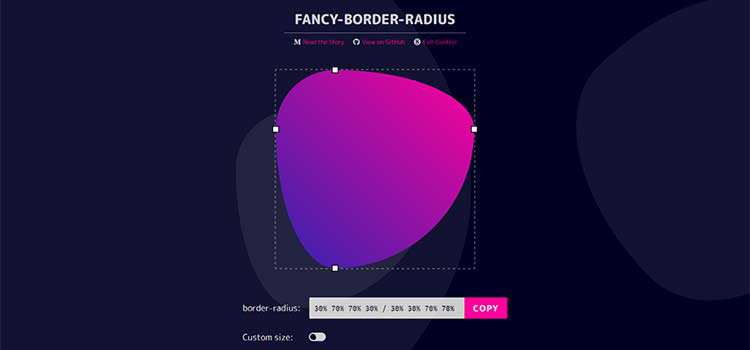
Fancy Border Radius
Fancy Border Radius Generator is a generator tool for creating CSS borders that go beyond the normal.

CSS Color Tools & Web-Based Apps
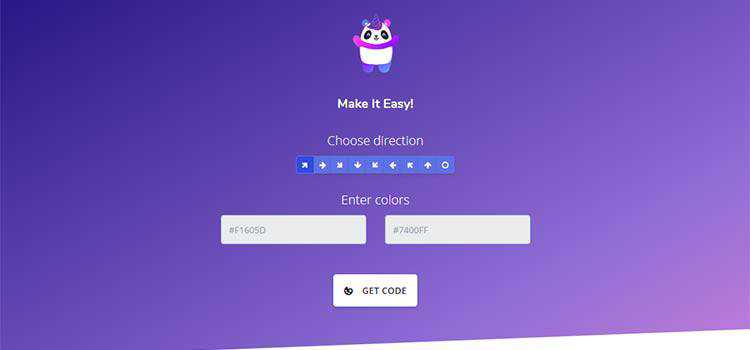
Mycolorpanda
Mycolorpanda – Create CSS gradients in a breeze with this simple tool.

CSS Duotone
CSS Duotone Generator is a simple tool for creating customized duotone effects with HTML & CSS.

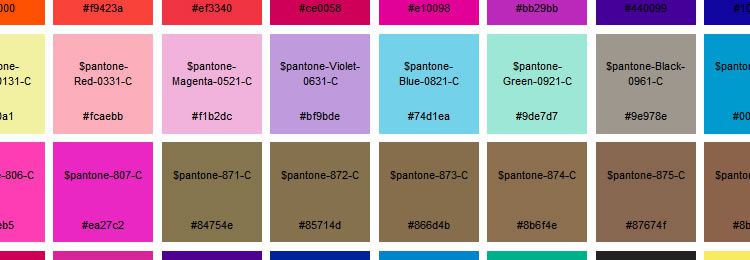
Pantone Sass
Pantone Sass is a list of Pantone colors as Sass variables.

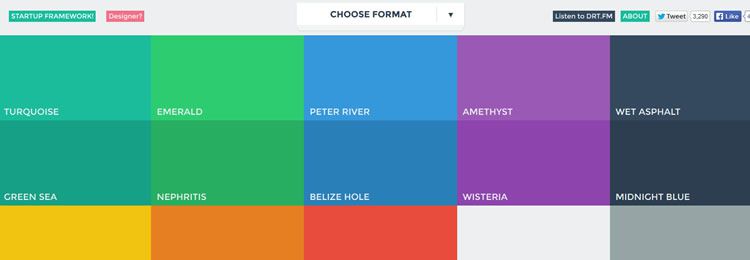
Flat UI Colors

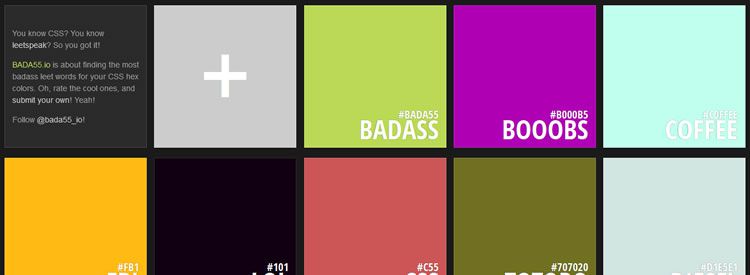
BADA55.io
BADA55.io is an app for finding the most badass leet words for your CSS hex colors.

CSS Gradient Tools & Web-Based Apps
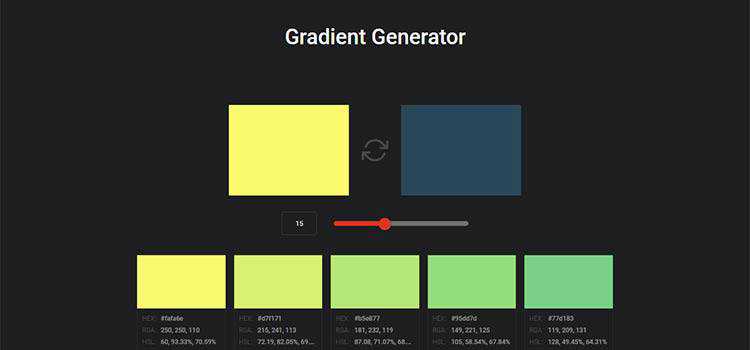
Gradient Generator
Gradient Generator – Take two colors and create a variety of custom CSS gradients.

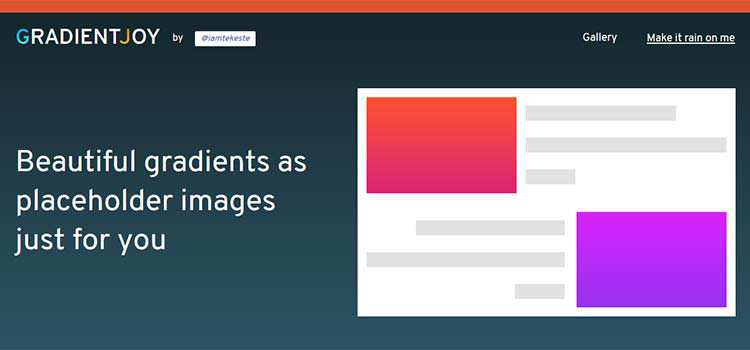
CSS Gradients
Gradient Joy is a web-based tool for generating gradients as placeholder images.

CSS Typography Tools & Web-Based Apps
typesetwith.me
typesetwith.me is a web-based typography and legibility sandbox.

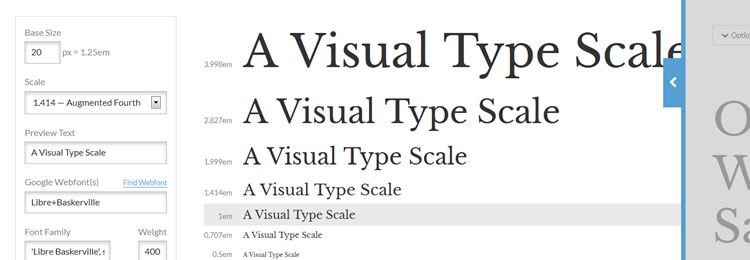
Type Scale
Type Scale is a typographical visual calculator.

TypeWonder
TypeWonder is a useful tool for testing web fonts on the fly.

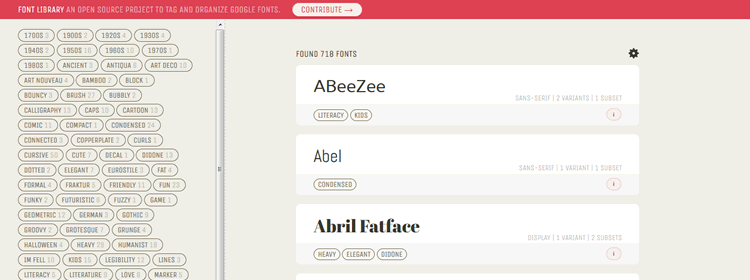
Font Library
Font Library is an open source project to tag and organize Google Fonts.

Icon Font Tools, Apps & Generators
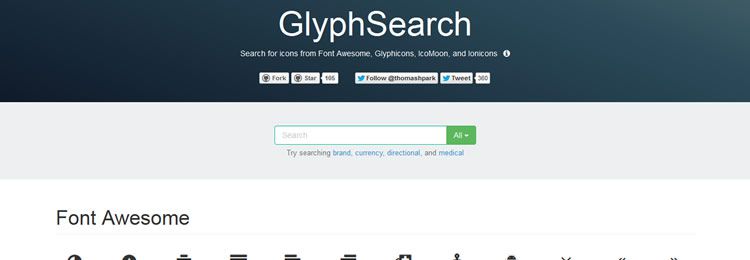
GlyphSearch
GlyphSearch is an app for searching for icons from Font Awesome, Glyphicons, IcoMoon & Ionicons.

FontAwesome Finder
FontAwesome Finder will quickly and instantly search FontAwesome icons.

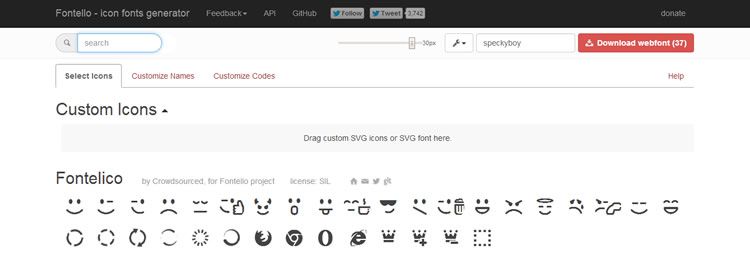
Fontello
Fontello will generate an icon font from Font Awesome, Entypo, Typicons, and many more icon sets. .

Fontsatic
Fontsatic is a tool for creating custom icon fonts (over 6,000 icons to choose from).

SVG Icon Tools, Apps & Generators
Glyphter
Glyphter is a handy tool for creating icon fonts from SVGs.

iconizr
iconizr is a tool for converting SVG images to a set of CSS icons.

iconmelon
iconmelon will quickly create a library of SVG icons.

Miscellaneous CSS Tools
DropCSS
DropCSS – A free tool that quickly and thoroughly cleans your unused CSS.

extractCSS
extractCSS is a tool which can extract ids and classes from HTML documents and output a CSS stylesheet.

CSS Shrink
CSS Shrink is a small tool for ‘shrinking’ CSS files.

EnjoyCSS
EnjoyCSS is a useful tool that allows you to adjust rich graphical styles quickly without coding.

CSS3 Generator
CSS3 Generator is a simple CSS3 generator.

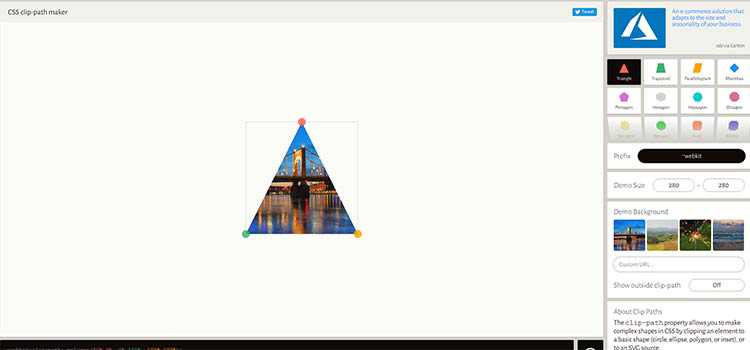
CSS clip-path
Clippy is an online tool you can use to create a CSS clip-path.

Encoding / Decoding Tool
One Click Encoding Decoding Tool is a useful app for converting content to ASCII character-set.

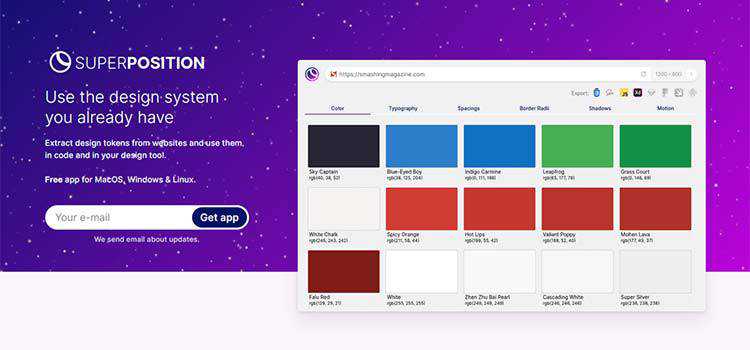
Superposition
Superposition – An app that extracts the design tokens from your website for use in your favorite design tool.

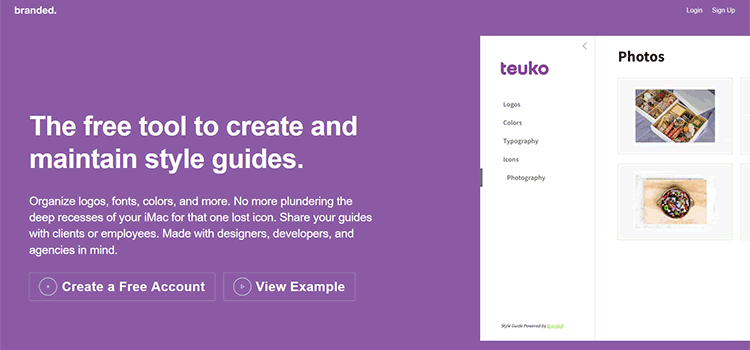
branded
branded. – A free tool for creating and maintaining style guides.

Related Topics
Top