


8 Black & White CSS & JavaScript Snippets That Make a Bold Statement

25+ Best Free Logo Mockup Templates for 2024

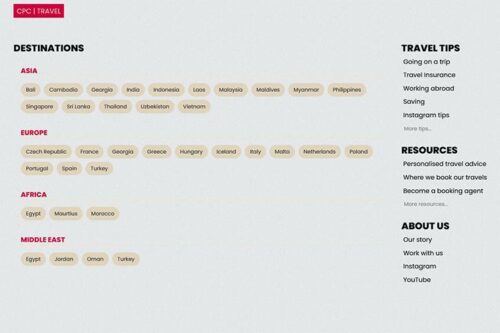
8 CSS & JavaScript Snippets for Building Mega Menus

8 CSS & JavaScript Snippets for Creating eCommerce Microinteractions
8 CSS & JS Snippets for Creating Pixelated Backgrounds

7 CSS Snippets for Creating Content Excerpts

8 Code Snippets for Creating Amazing Patterns with CSS

10 CSS, JavaScript & SVG Snippets for Creating Logos

10 CSS & JavaScript Snippets for Creating Interactive Skeuomorphic UIs

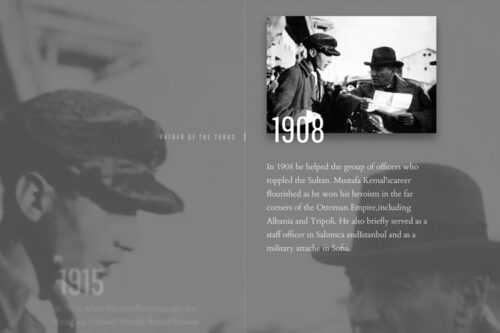
8 CSS & JavaScript Snippets for Creating Interactive Timelines
