Forms are an essential part of just about every website – yet, we don’t always pay too much attention to their finer details. Several things can be done to improve them, such as adding validation, input masks, and other visual guides. And that’s only scratching the surface. The end goal is to make them both attractive and as easy to use as possible.
Here are 10 free tools you can use to make your forms the best they can be:
formbase
formbase is a package that uses CSS/SASS to bring improved default styles to your form elements. The styles are cross-browser compatible and make for a better UX.

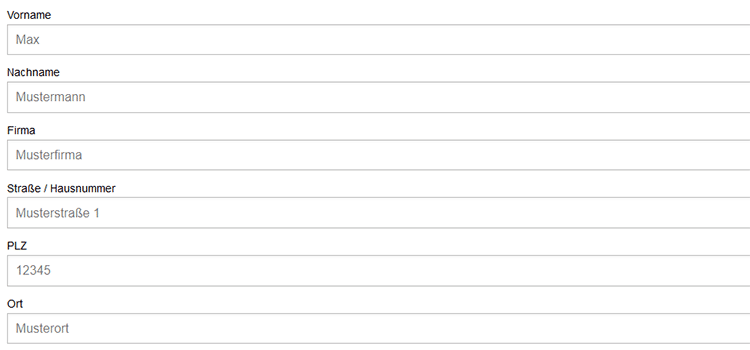
Foxholder
Foxholder is a collection of 15 different placeholder animations to enhance your forms. When users interact with an input, an animation is triggered. It’s a neat way of ensuring that users will know exactly where they are on your form.

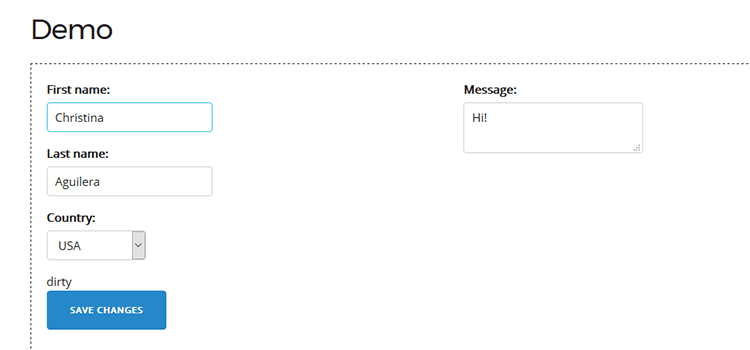
dirrty
dirrty is a jQuery plugin that can detect whenever a form field has been modified. When a change is detected, the user will be prompted to save changes to the form.

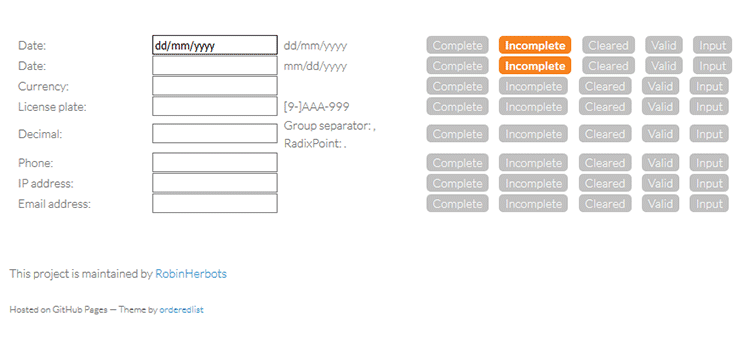
Inputmask
Make form input data like dates, phone numbers and currencies super easy for users with Inputmask. When a user interacts with a defined input, a mask is placed in the field showing the exact formatting required. Not only does it show users the required format, but it also ensures that the input data is valid.

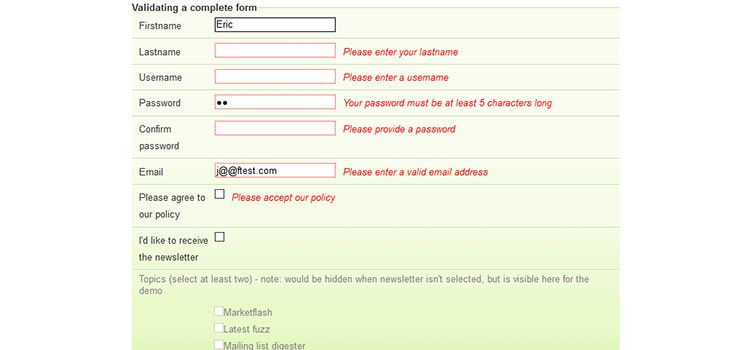
jQuery Validation Plugin
The jQuery Validation Plugin is a highly-customizable tool to help with validating form data. Out of the box, it supports both URL and email validation. It even comes with an API to allow developers to add their own spin.

If you’re looking for more jQuery validation libraries, take a look at this collection.
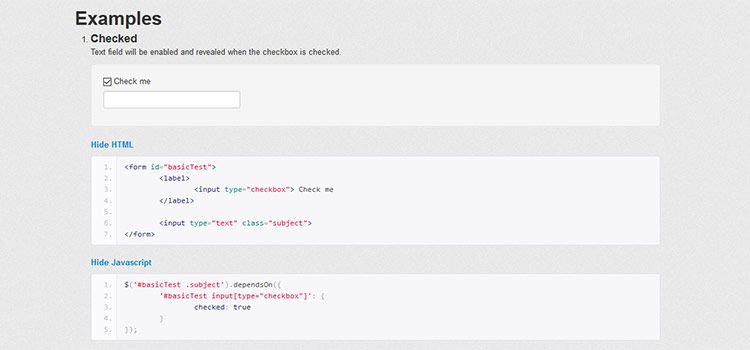
dependsOn
Field dependencies are great for tasks like making sure that the user only sees the relevant fields and can also be a means of validation. dependsOn is a jQuery plugin that will allow you to add dependencies to any form.

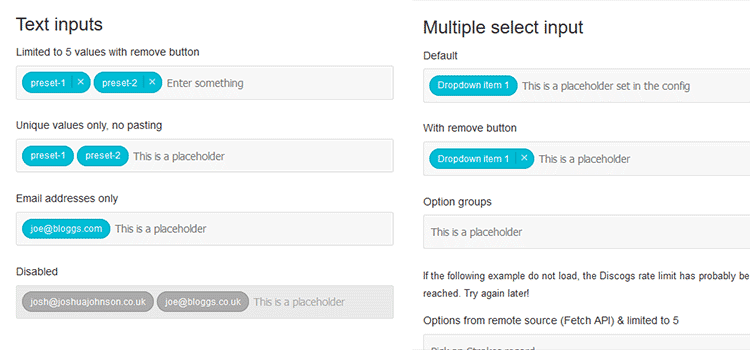
Choices.js
Using Choices.js, you can add some very attractive select box and text input features into your forms. This lightweight, vanilla JavaScript lets you create your own custom input templates.

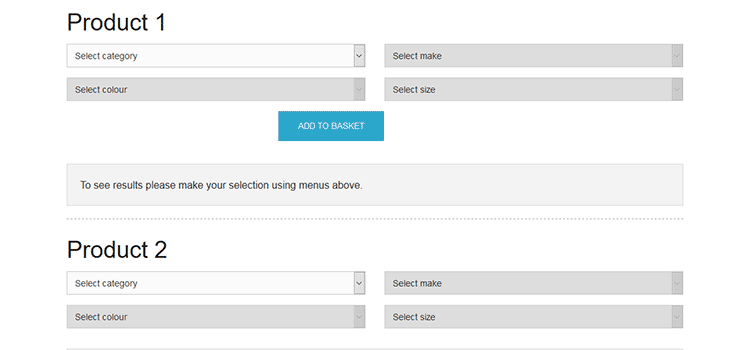
Cascading Drop-Down Menu
Cascading Drop-Down Menu is a great solution for times when you need a form that requires the user to select several steps. For example, think of choosing a car. You’d select the make, then the model, then the year, and so on.

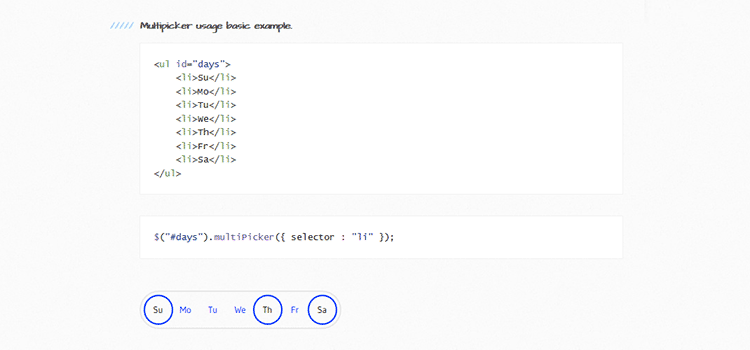
Multipicker
Multipicker provides a visually-appealing way for users to select multiple items (similar to a checkbox) or a single item (similar to a radio button) in a list. It can be used with those aforementioned form elements or even HTML elements like an unordered list.

jQuery Form Plugin
Upgrade your standard HTML forms to use AJAX with the jQuery Form Plugin. The plugin features lots of options to allow you to take full control over how form data is submitted.

Great Forms = Great UX
The combination of a form that looks great, is easy to use and assists the user in entering data is one that results in a better conversion rate. Adding one or more of the tools above into your workflow can help bring your forms up to snuff.
Related Topics
Top