Table of Contents
- CSS Layout Tools
- CSS Tools
- CSS Gradient & Color Tools
- SVG Tools
- Loader & Spinner Tools
- Screenshot Generators
- Icon Tools
- Typography & Font Tools
- Image Filter Tools
- Animation Tools
- Profile Picture Generators
- Learning Tools
- Text Editors
- Uncategorizable Useful Tools
- Share & Display Code Snippets
- GitHub Tools & Apps
CSS Layout Tools
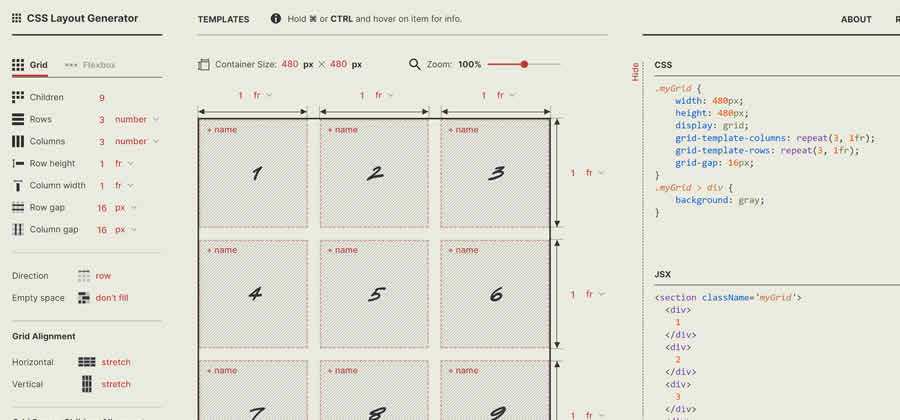
CSS Layout Generator
Create your ideal layout in seconds with this handy online CSS tool.
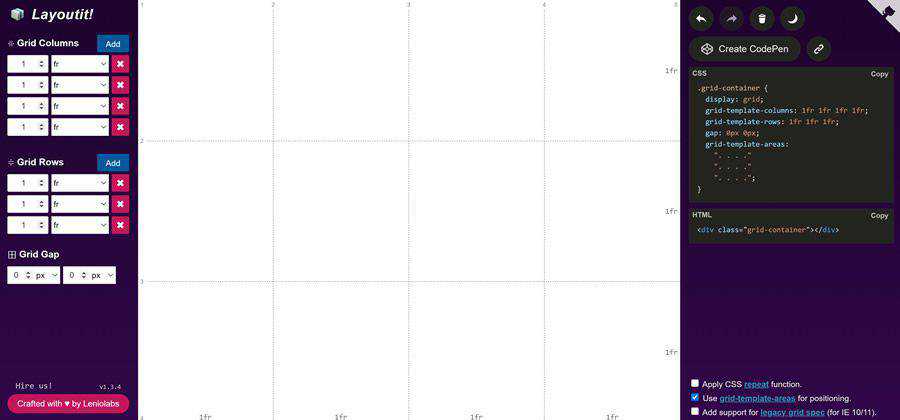
Layoutit Grid
Build your ideal CSS Grid with this online tool.
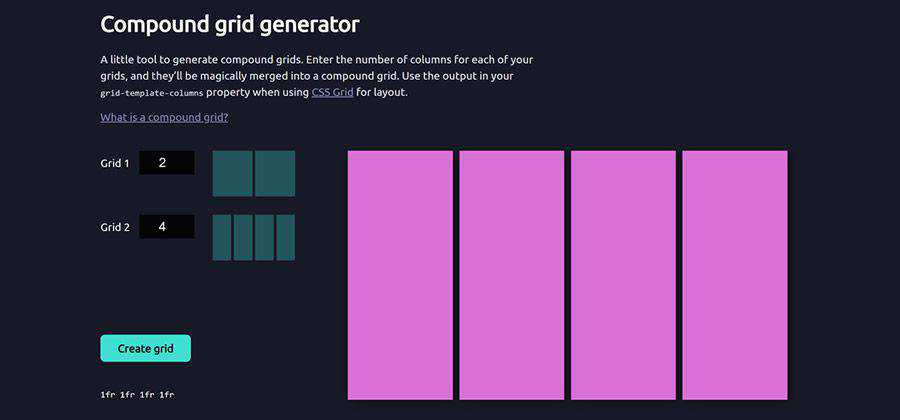
Compound Grid Generator
Enter the number of columns for each of your grids, and they’ll be magically merged into a compound grid.
Web-Based CSS Tools
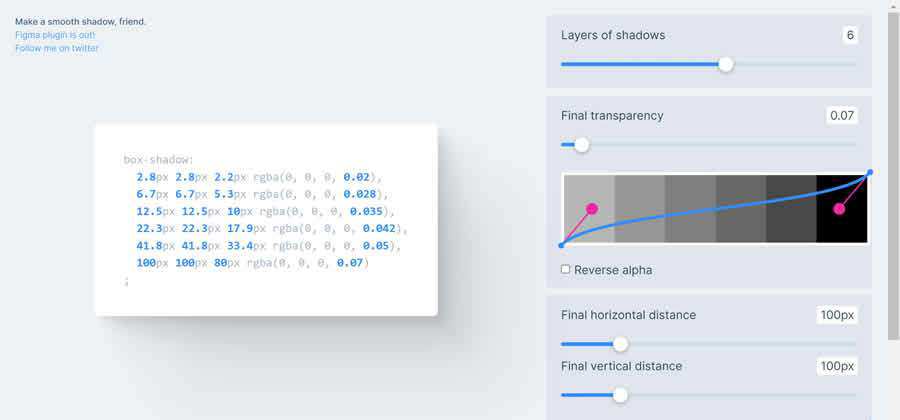
SmoothShadow – Use this online tool to generate incredibly smooth CSS box shadows.
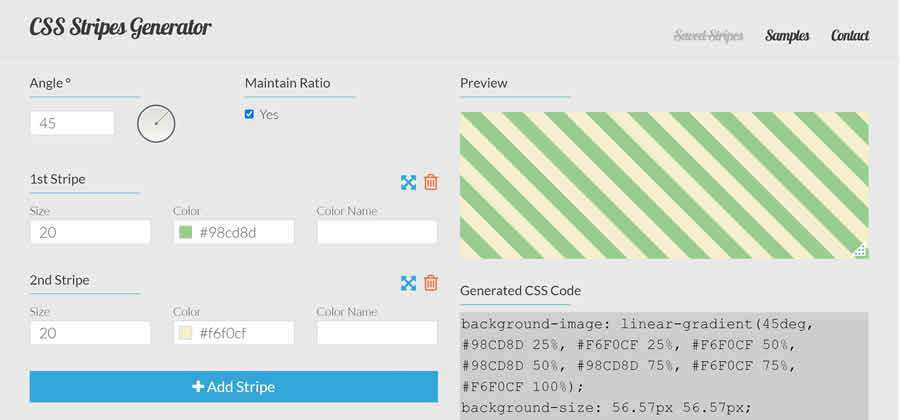
CSS Stripes Generator – Use this browser-based tool to create beautiful striped patterns.
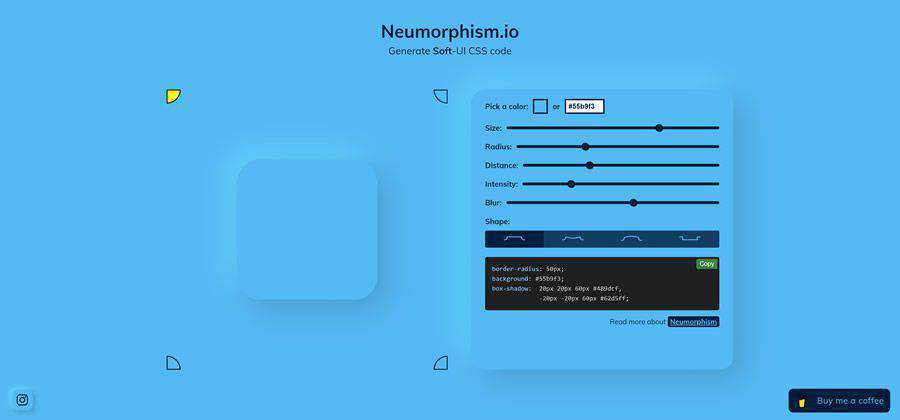
Neumorphism.io – A tool for creating Soft-UI CSS code.
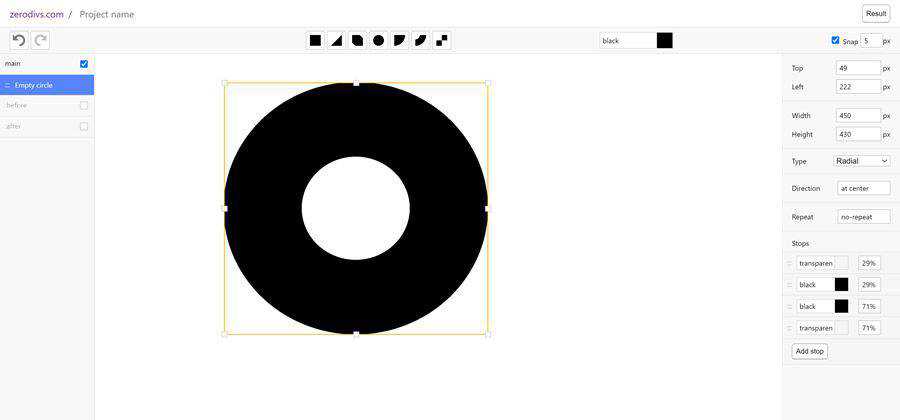
zerodivs.com – Try this experimental UI editor for creating illustrations based applying styles (CSS) on a single HTML element.
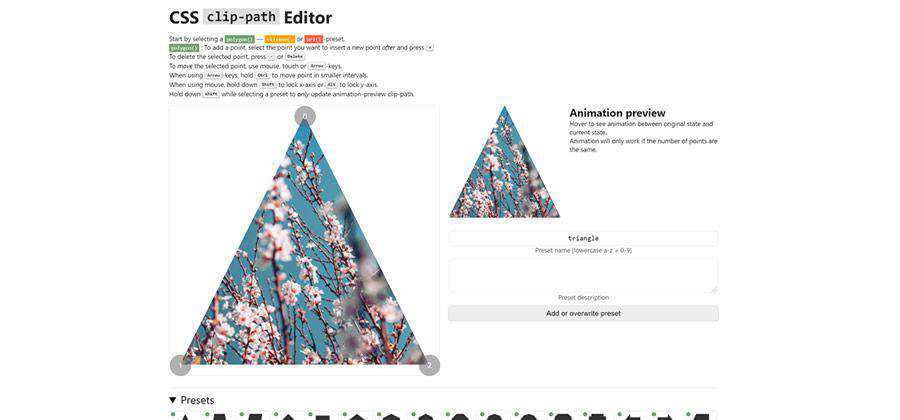
CSS clip-path Editor – This online tool will help you generate an awesome clip path.
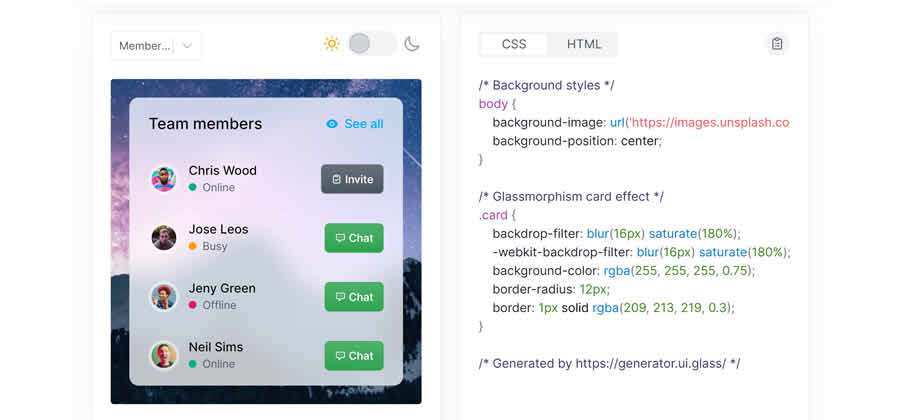
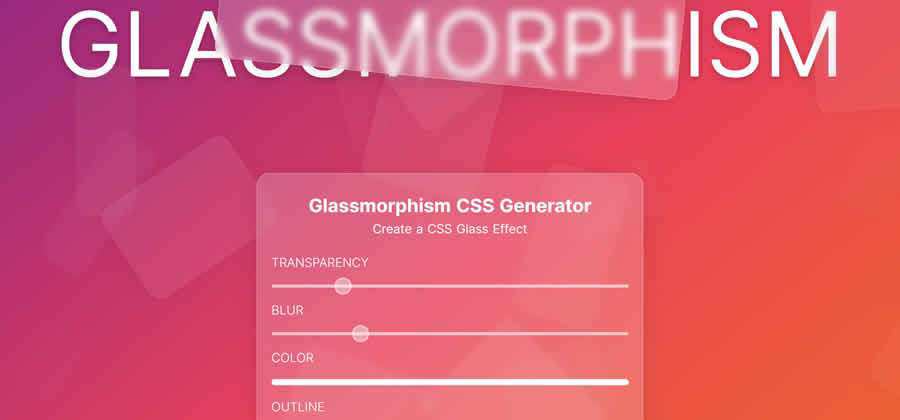
Glassmorphism CSS Generator – Create a beautiful glass effect with the help of this handy tool.
Glassmorphism CSS Effect Generator – Create your own stunning glass effect, copy the code and be on your way.
Web-Based Pattern Generators
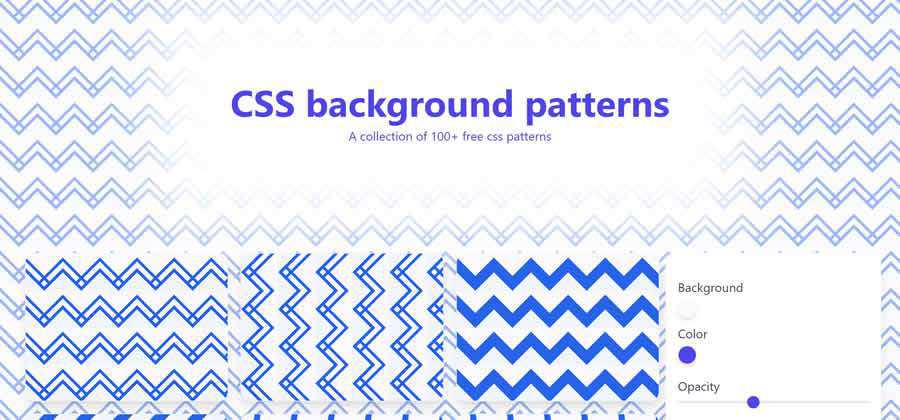
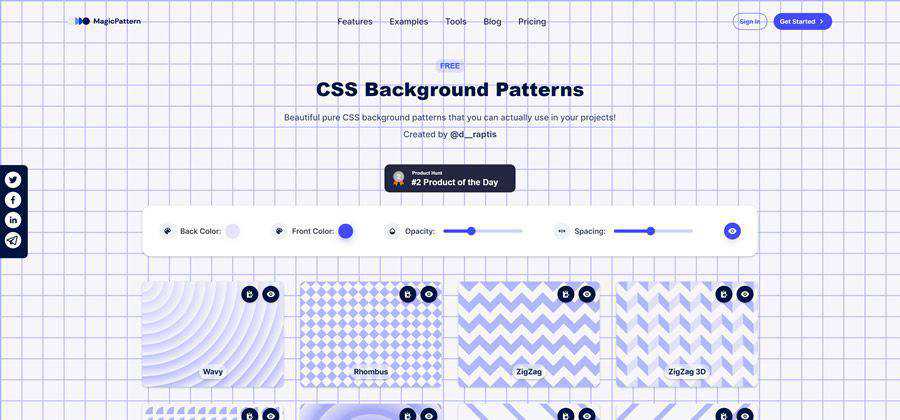
CSS Background Patterns – Find your new favorite background with this free CSS generator.
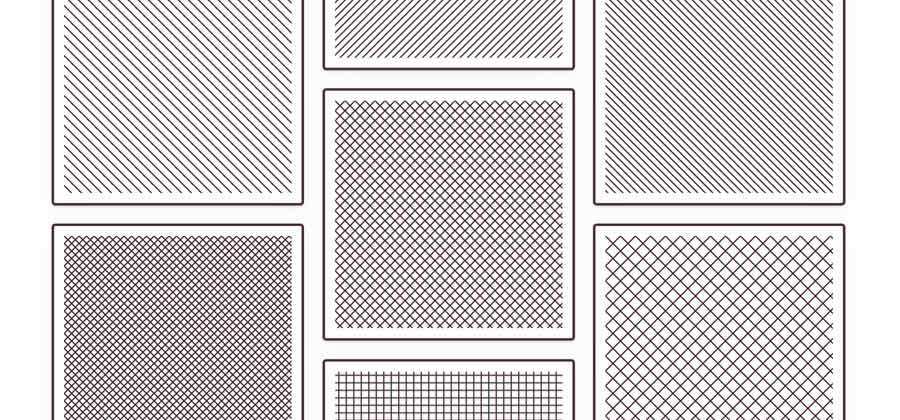
Basic Pattern Repository – A collection of simple and seamless SVG patterns that you can copy and paste into projects.
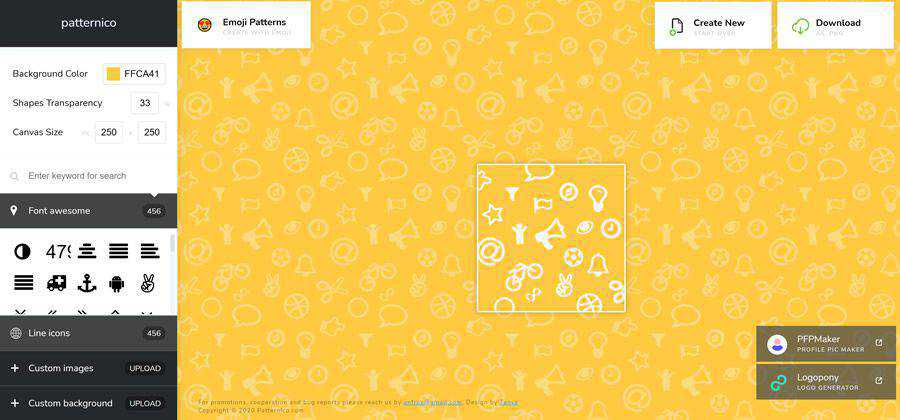
patternico – A web-based tool for creating seamless patterns for your projects.
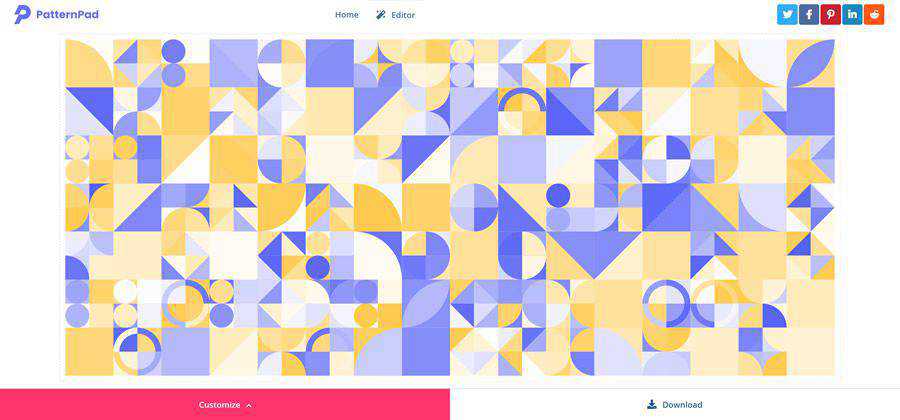
PatternPad – An app for creating exportable patterns using endless variations.
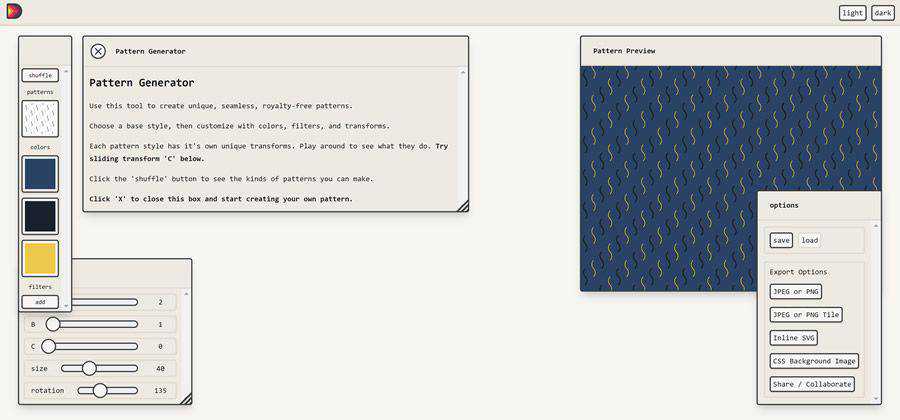
Beautiful Dingbats Pattern Generator – Create seamless, royalty-free patterns to use in your projects.
CSS Background Patterns – Generate your own seamless background pattern.
Web-Based Color & Gradient Generators & Tools
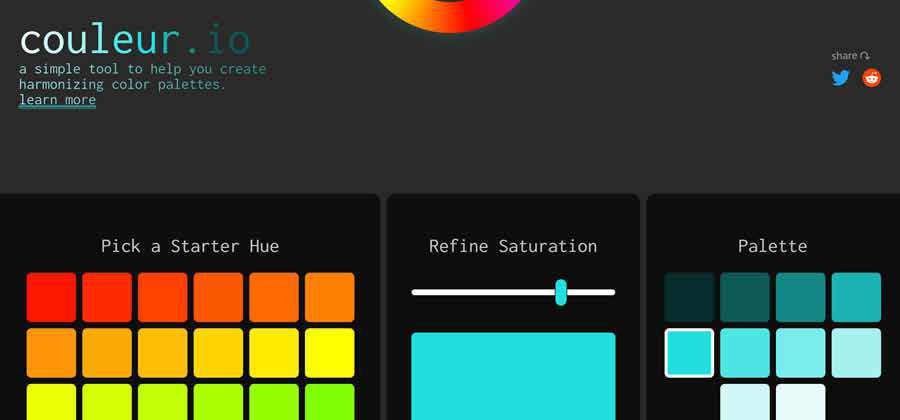
couleur.io – An online generator to help you create “harmonizing” color palettes.
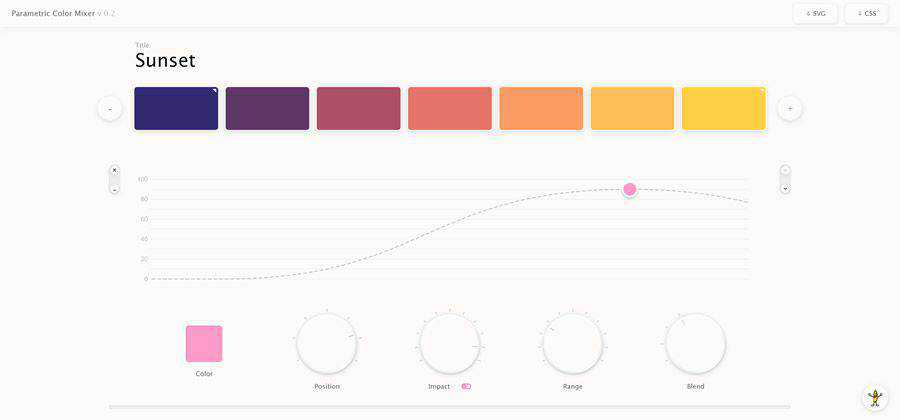
Parametric Color Mixer – Create your own custom color palette and export to CSS or SVG.
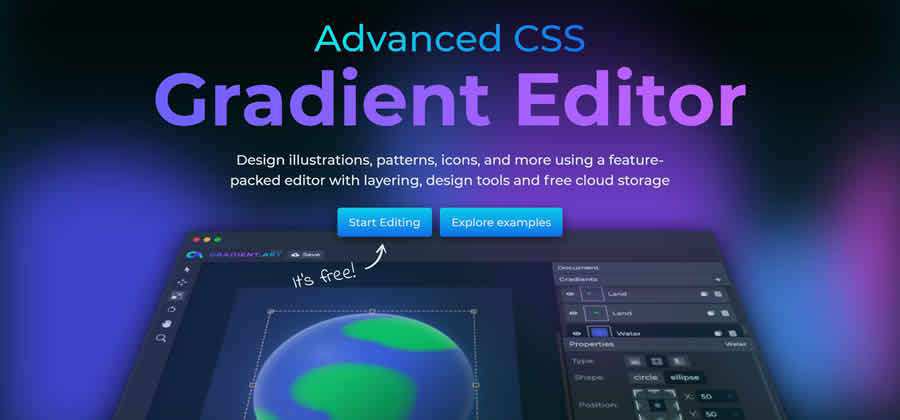
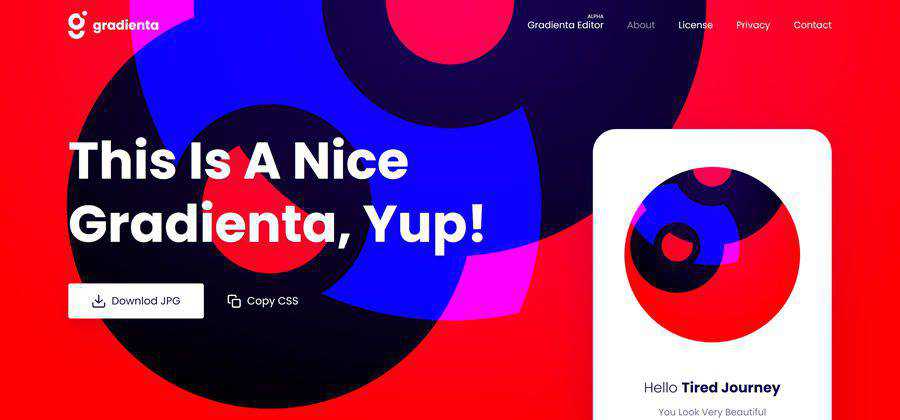
Advanced CSS Gradient Editor – This free CSS gradient design app is full of useful features.
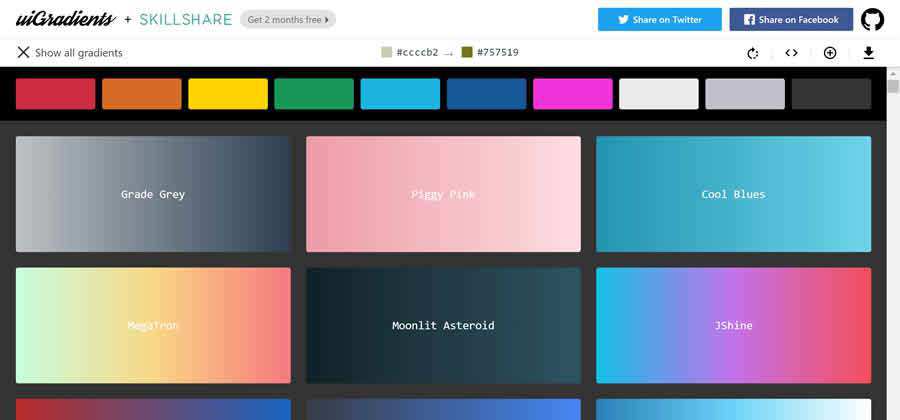
uiGradients – Find your favorite gradients with this collection of copy-and-paste styles.
conic.css – A collection of copy-and-paste conic gradients to enhance your projects.
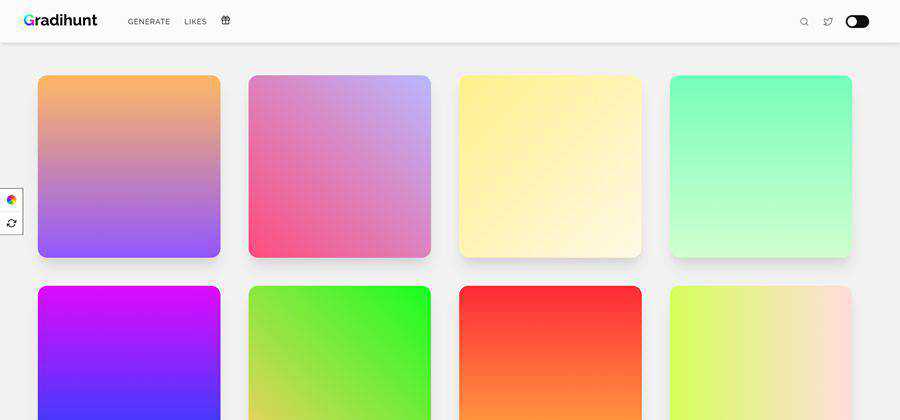
Gradihunt – Find or generate the perfect CSS gradient for your projects.
Multicolor CSS Gradients – Free, lightweight, colorful and responsive backgrounds for use in your projects.
grxdients – A CSS library that makes adding gradients to your projects incredibly simple.
Web-Based SVG Tools
Faux Code Generator – A tool for turning real code (GitHub Gists) into a faux code SVG.
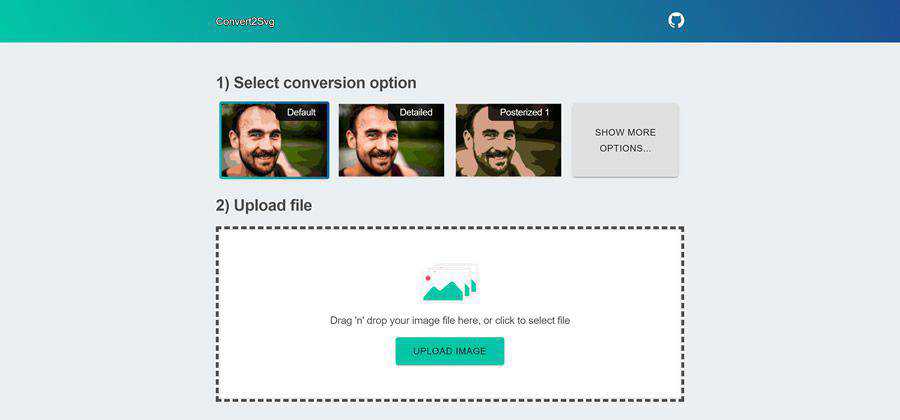
Convert2Svg – A Simple web-based tool for converting multi-colored images to SVG files.
Warp SVG Online – Upload your SVG file and use this online tool to warp it.
SVGBox – This API makes it dead-simple to include SVG icons in your projects.
Loader & Spinner Tools
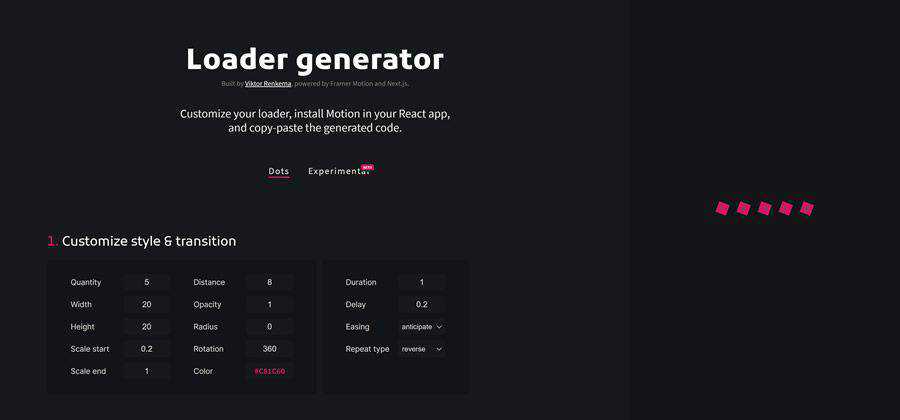
Loader Generator – Build a custom loader for your React app with this tool.
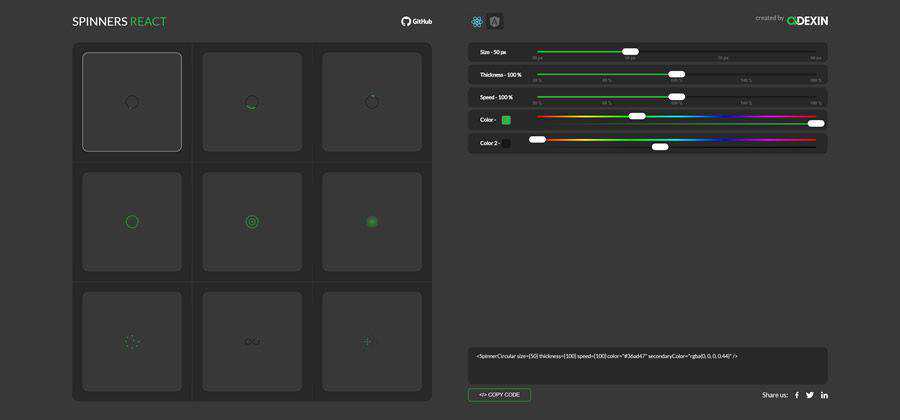
Spinners React – A tool for (you guessed it) generating animated spinners in React.
Screenshot Generators
Limus – Upload your screen shots and this tool will let you view and save them at different angles.
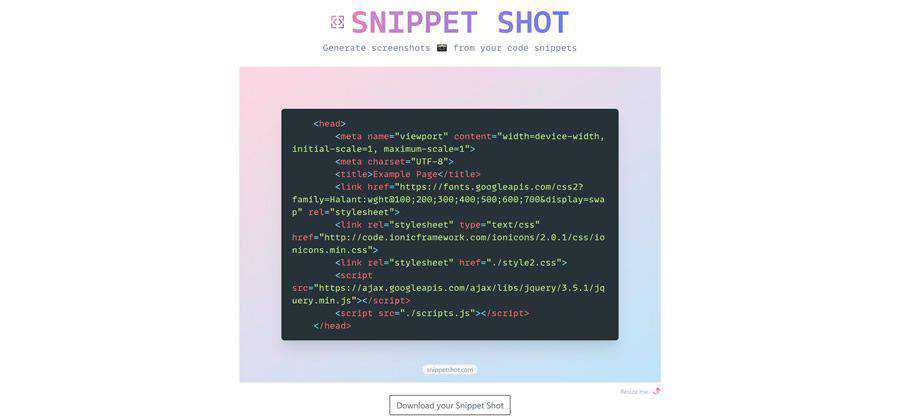
Snippet Shot – A web-based tool that generates screenshots from you code snippets.
Icon Generators & Tools
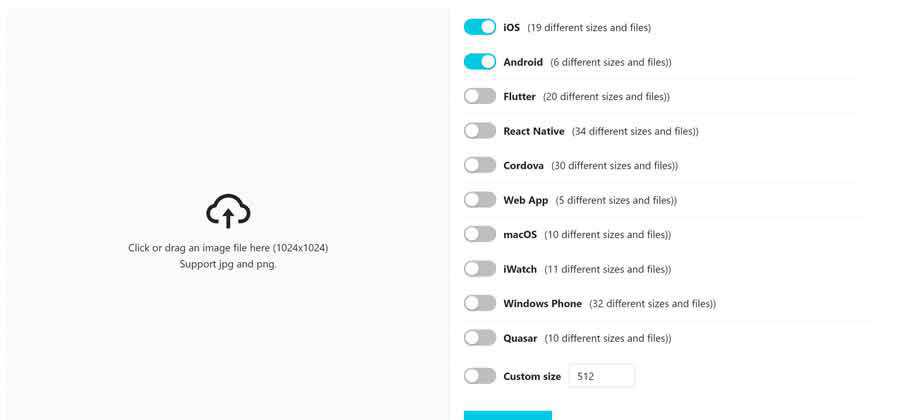
Iconify – Upload your image and let this tool generate a custom set of app icons.
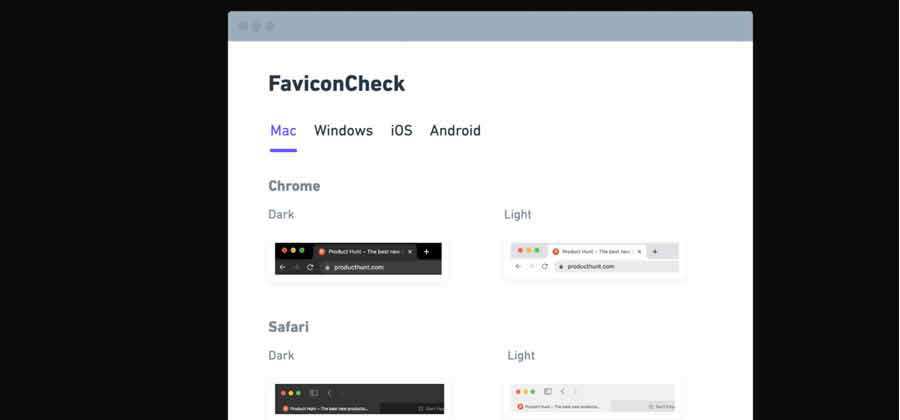
FaviconCheck – This tool will show you how your site’s favicon looks on various devices.
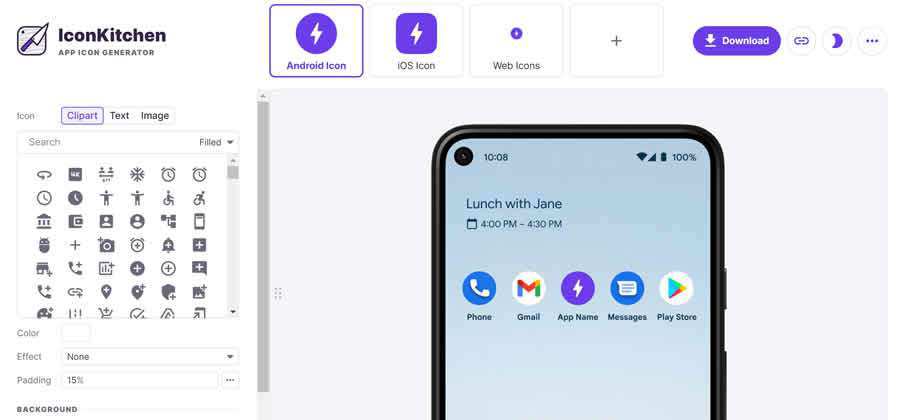
IconKitchen – Create your own custom app icons with this online generator.
Iconset – An app for better organizing your SVG icons.
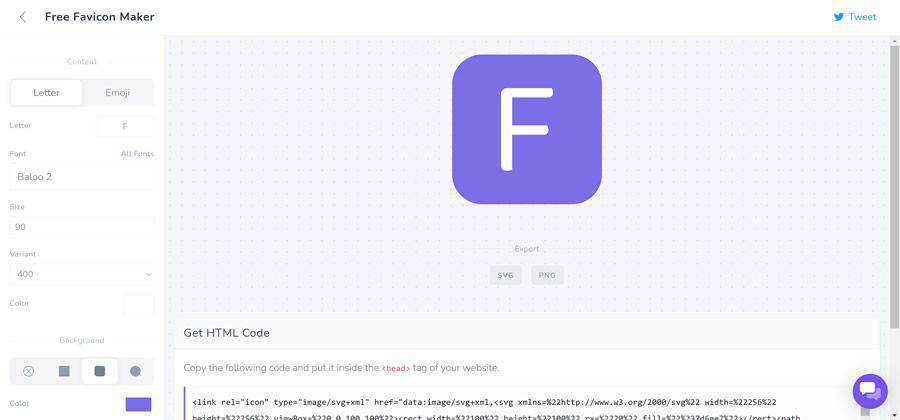
SVG Favicon Maker – Create your own, scalable SVG favicon with this online tool.
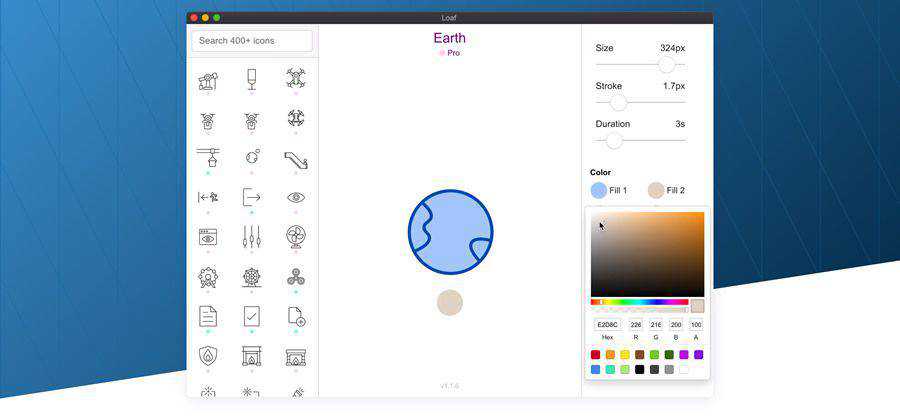
Motion – Create animated icons with this app, available for Mac OS and Windows.
Iconsizer – Generate the right icon resolutions for all devices.
Web-Based Typography & Font Tools
Fluid Typography – Create text that scales with the window size, so that your headings look great on any screen.
3DPop – This online tool will help you generate awesome 3D text effects using CSS.
Type Scale Clamp Generator – Use this tool to create the perfect responsive typographic scale with CSS.
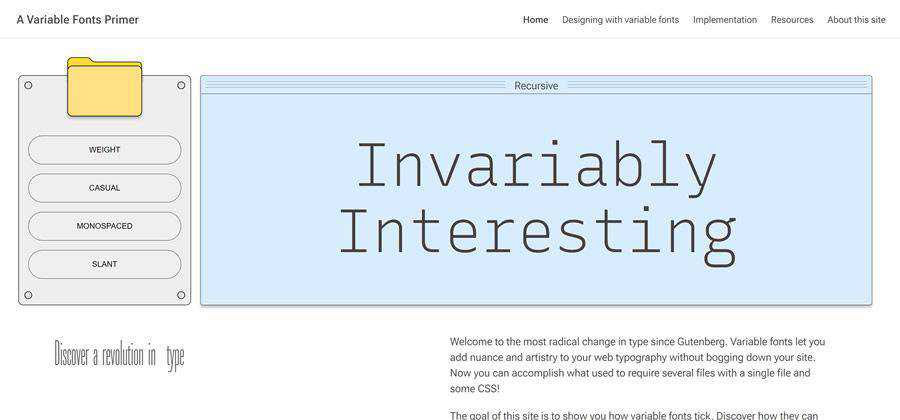
A Variable Fonts Primer – Learn everything you need to take advantage of this typographic phenomenon.
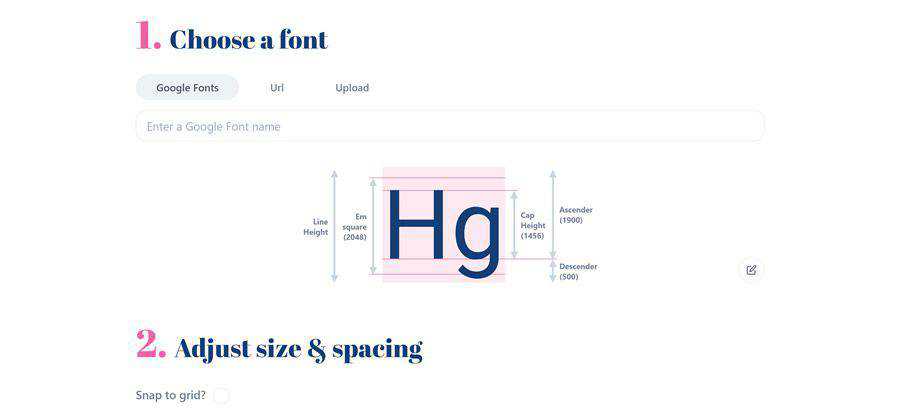
Capsize – An online tool for defining typography in CSS.
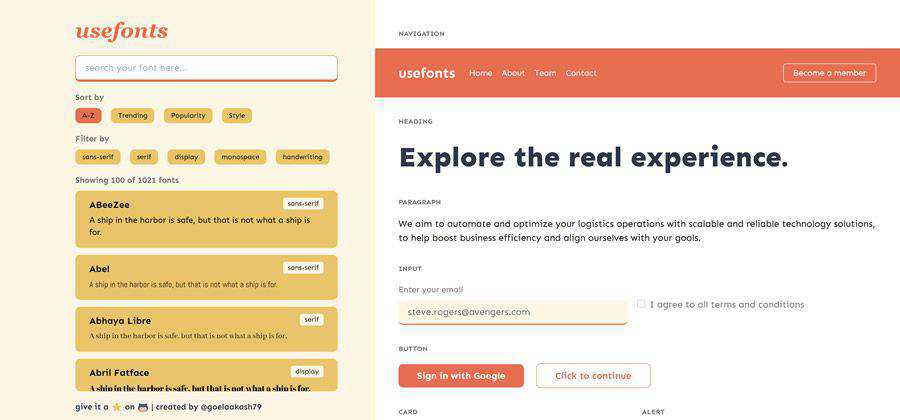
useFonts – Try out this design tool to help designers and developers select their perfect fonts.
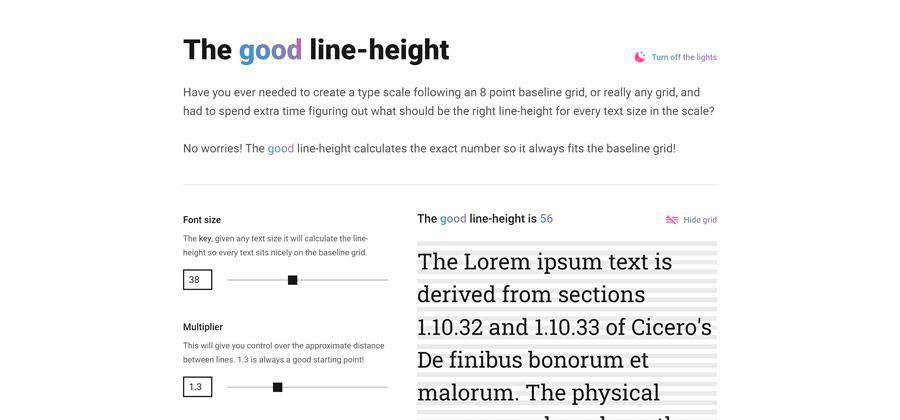
The good line-height – Use this tool to easily calculate the perfect CSS line height for each text size in your scale.
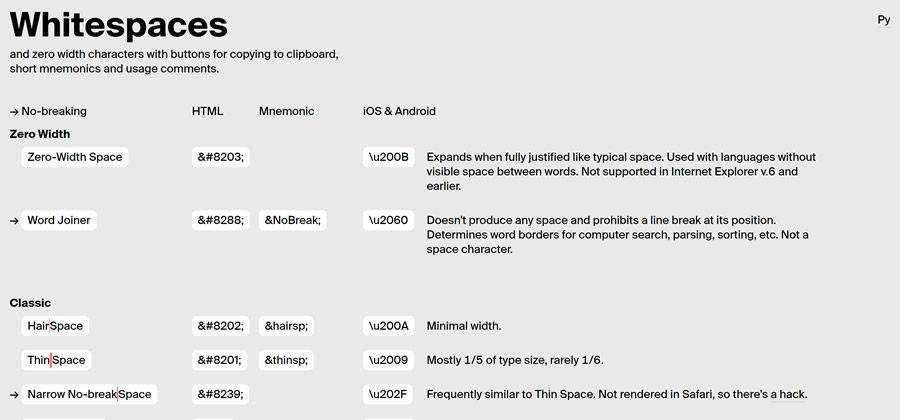
Whitespaces – A handy copy & paste resource for various space types.
Image Filter Apps & Tools
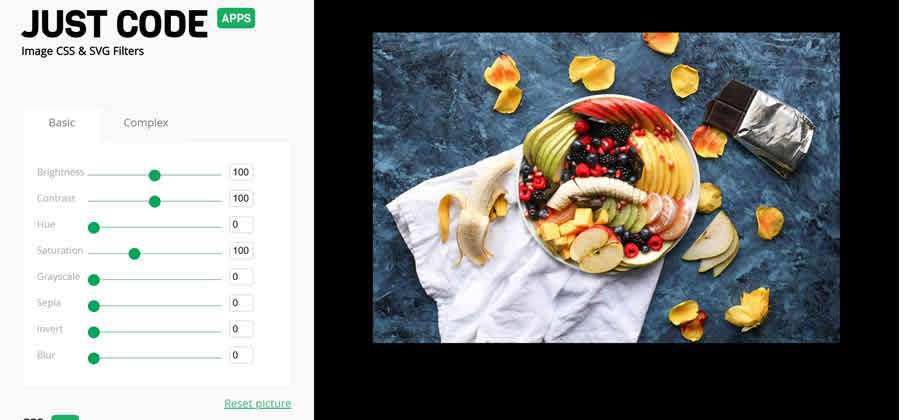
CSS Filters Generator – Add compelling filter effects to your images with this online tool.
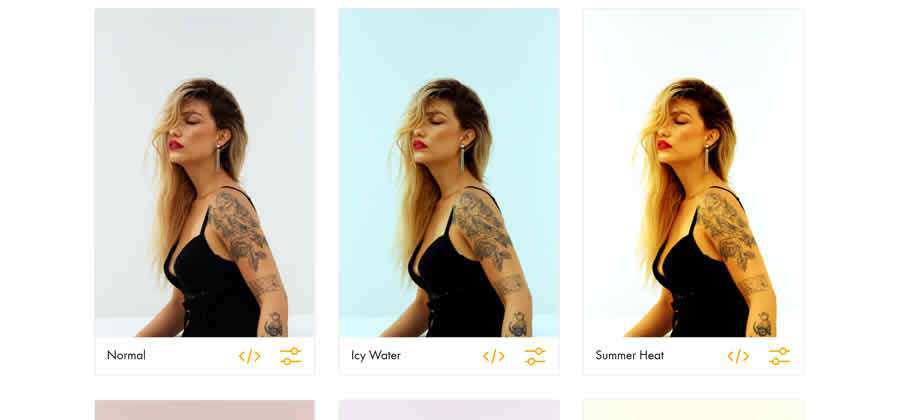
CSS Photo Filters – Upload your image and this tool provides a whopping 36 CSS filters you can use.
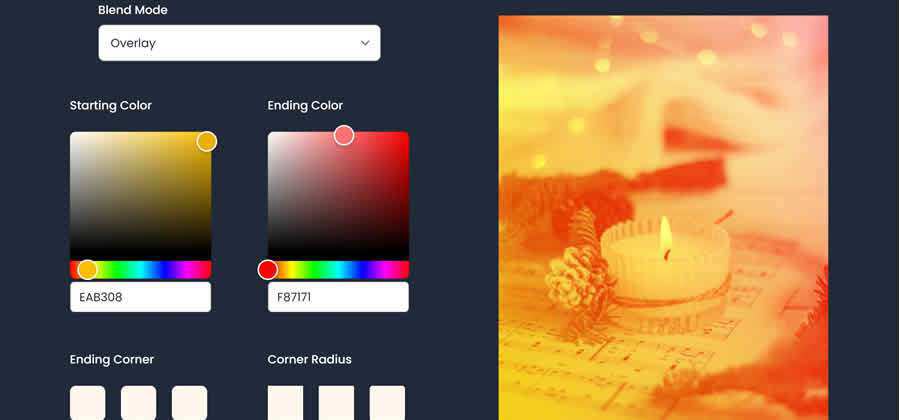
Tail Blend – Use this online tool to create beautiful photo blend modes for Tailwind CSS.
Web-Based Animation Tools
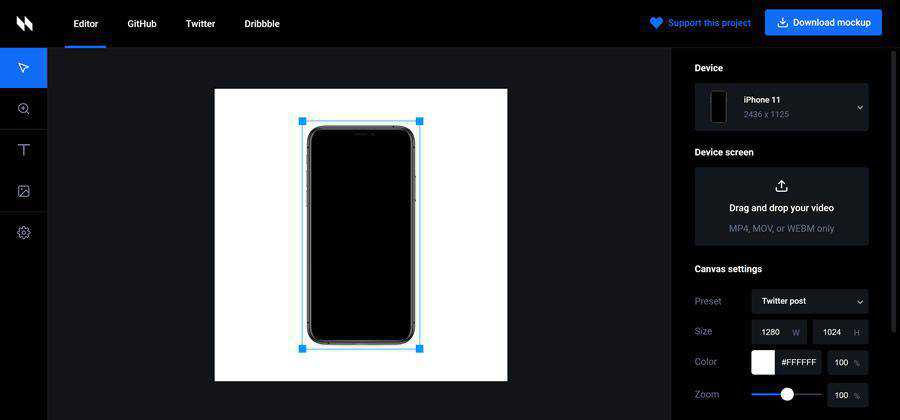
Animockup – Use this tool to create free animated mockups of popular devices.
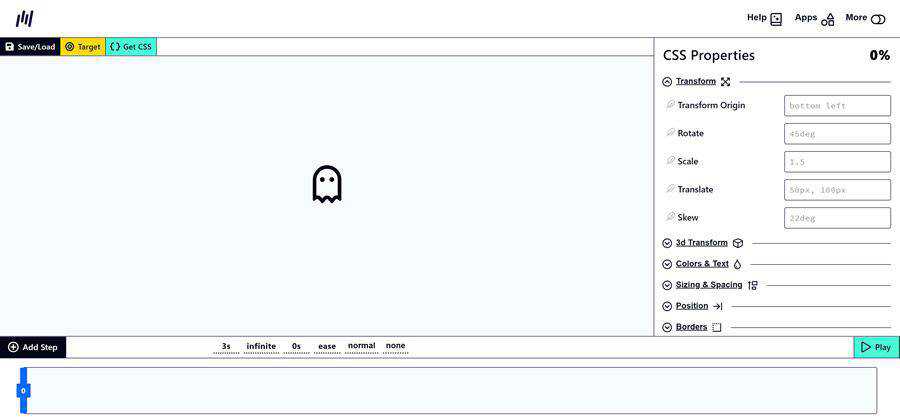
Keyframes.app – Generate awesome CSS animations with this web-based tool.
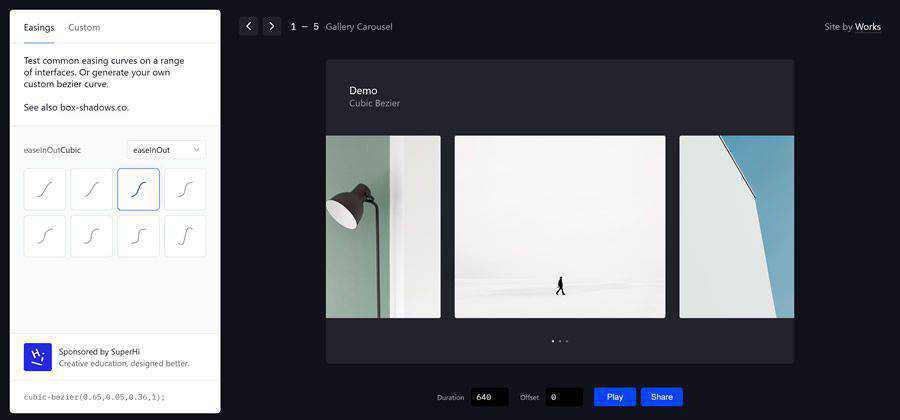
Easings – Test and create Cubic Bezier easing curves with this generator.
Profile Picture & Avatar Generators
Big Heads – A library that randomly generates characters for your apps and games.
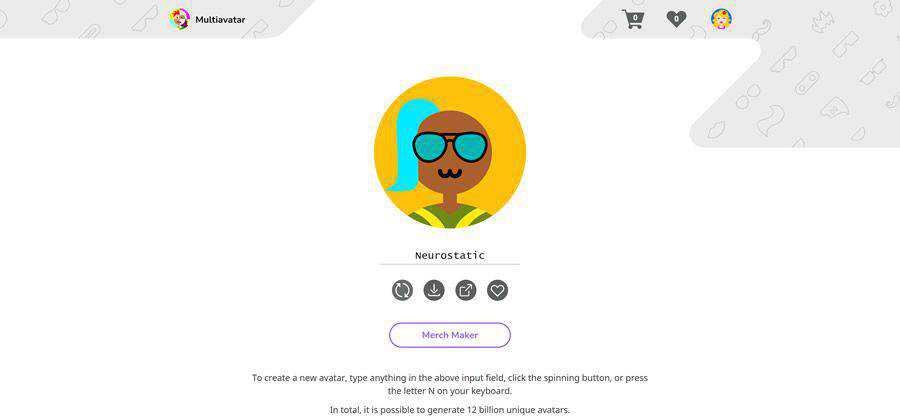
Multiavatar – Generate your own custom avatar with this tool.
Web-Based Learning Tools
Learn CSS Positioning – An interactive article to help you learn how to position elements.
iHateRegex – A regular expression cheat sheet for haters.
Learn Box Alignment – Get the lowdown on how alignment works for both CSS Grid and Flexbox.
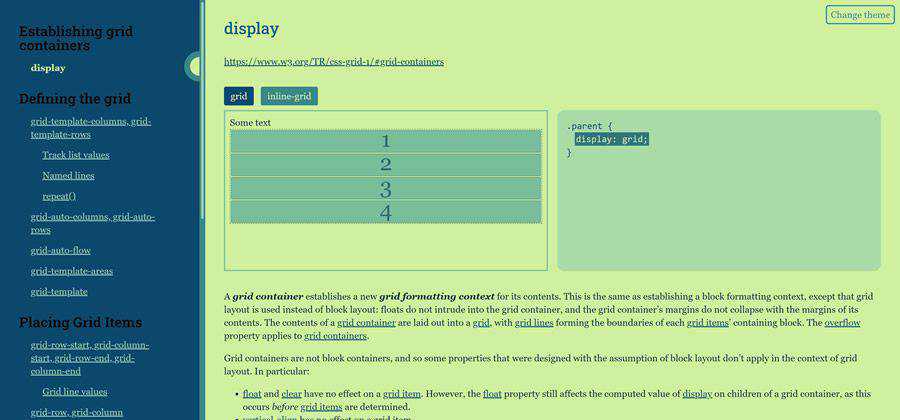
Grid Cheatsheet – A handy reference for learning the intricacies of CSS Grid.
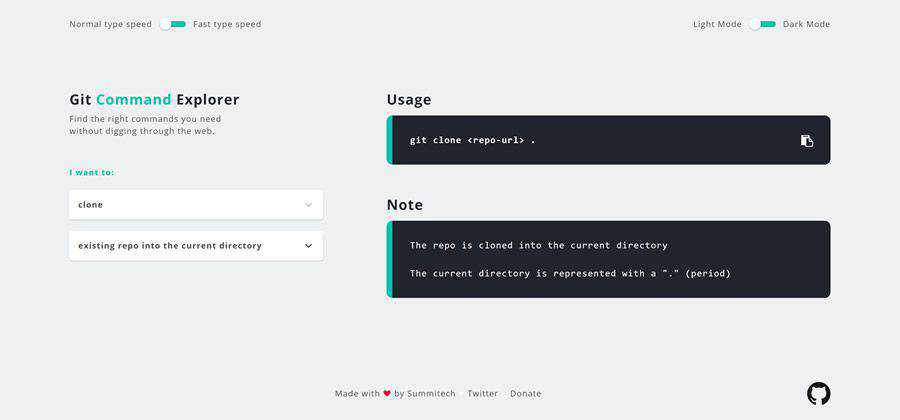
Git Command Explorer – A handy resource to help you find just the right Git command.
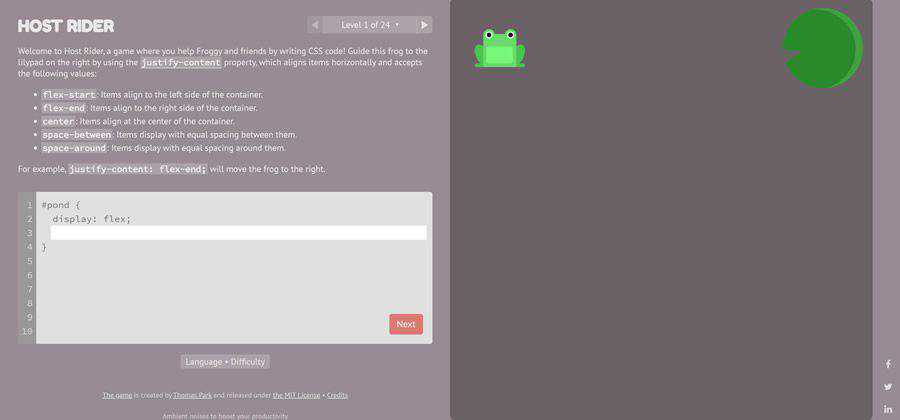
Host Rider – Use this fun CSS game to learn more about the justify-content property.
Note-Taking & Text Editor Tools
Writty – A free, open-source text editor with multiple styles and export options.
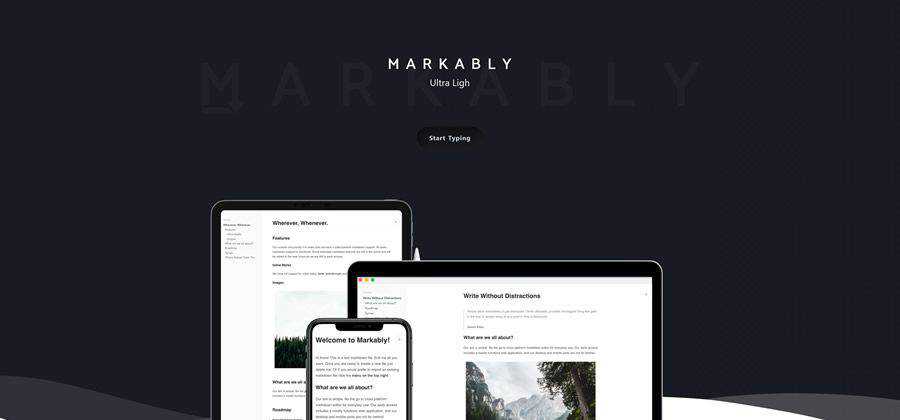
Markably – Try out this an elegant rich text editor with full markdown support. Available as both browser-based and native apps.
Scribbble – A writing tool that focuses on simplicity, so that you can focus on your work.
Useful Web-Based Tools
Quick & Simple Image Placeholder – Use this tool to generate colorful image placeholders.
Image Speed Test – A tool that analyzes your site’s images and offers suggestions to improve performance.
SocialSizes.io – A resource for social media image and video sizes – complete with downloadable templates.
Snapcode – An online tool for storing and organizing code snippets.
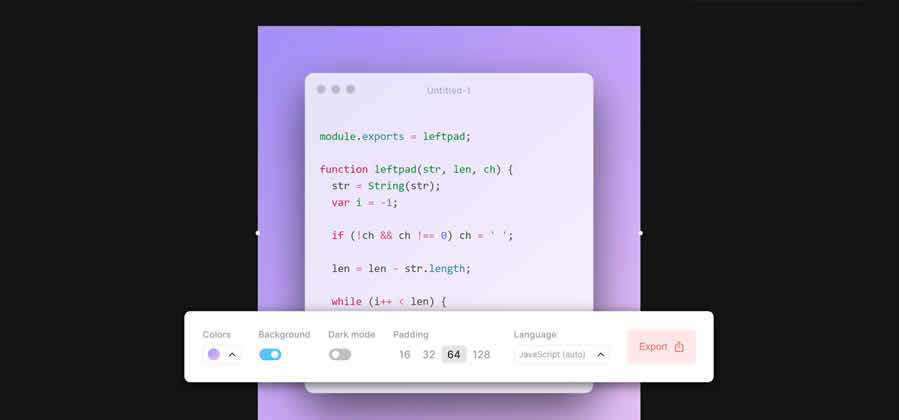
Ray.so – Use this tool to create beautiful images of your code snippets.
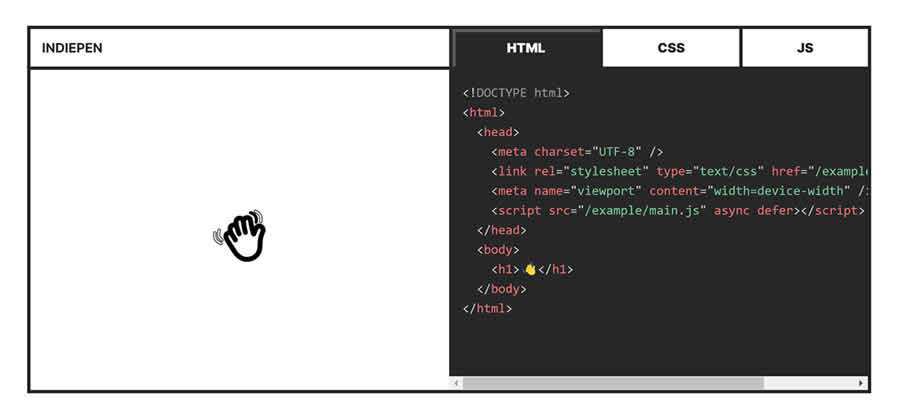
Indiepen – Share embedded code snippets with this privacy-friendly code example solution.
GitHub Tools & Apps
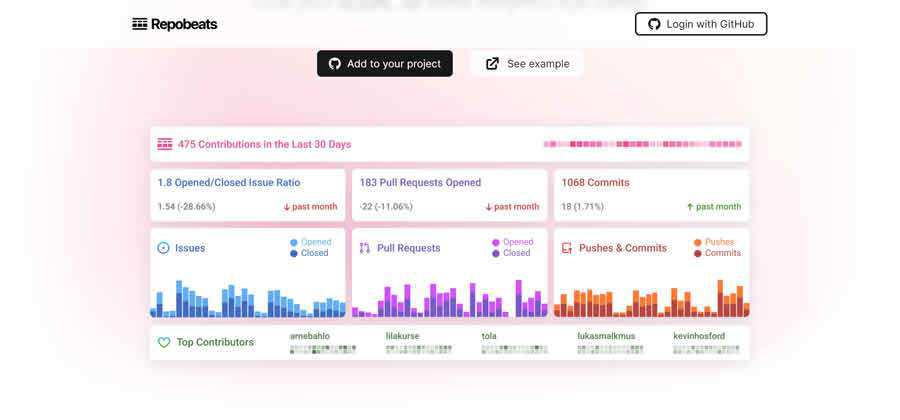
Repobeats – Add highly-visual insights to your GitHub repositories with this tool.
README Gen – Use this tool to generate a professional README file for your GitHub projects.
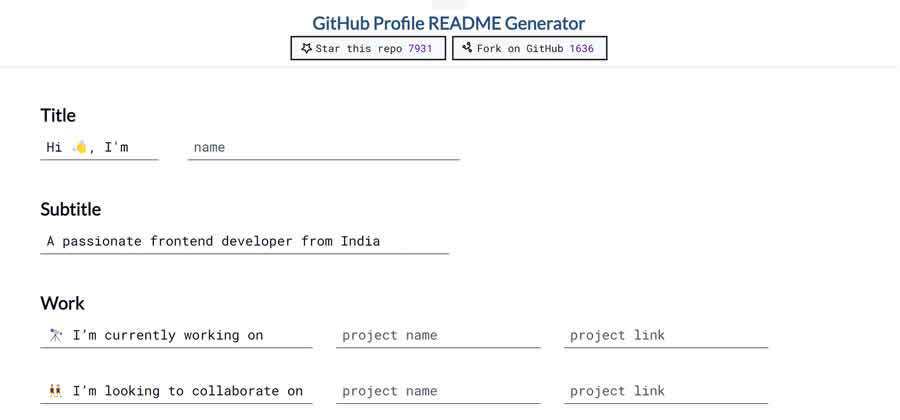
GitHub Profile README Generator – Use this tool to build your personal GitHub profile.
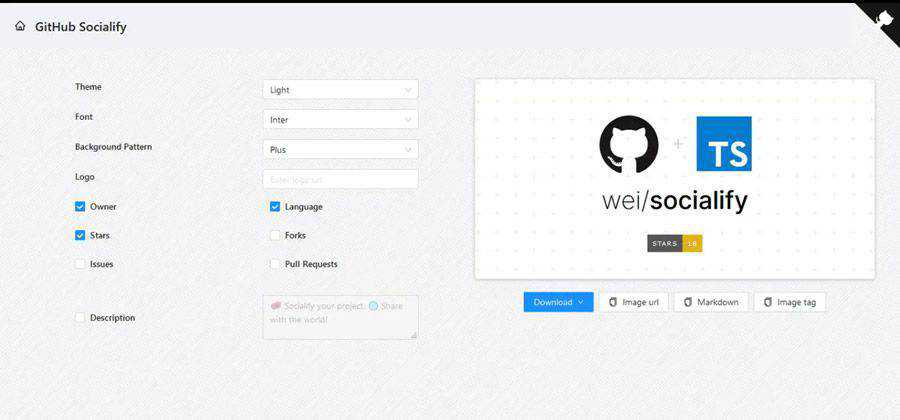
GitHub Socialify – Showcase your project to the world by generating a beautiful project image with this tool.
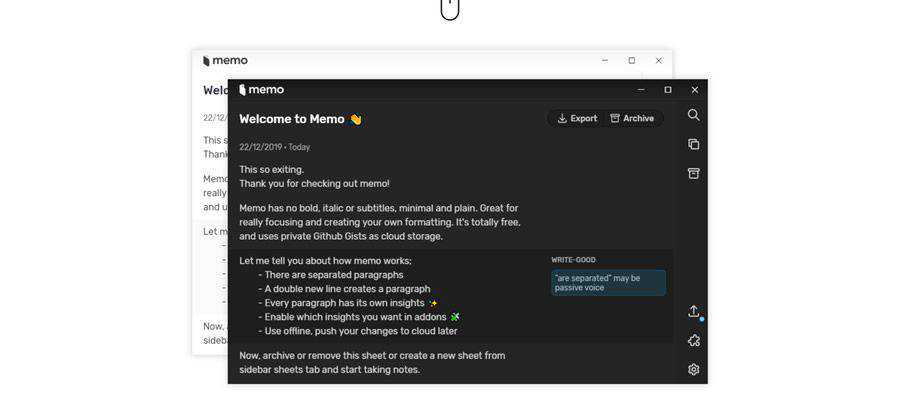
Memo App – Write notes in a GitHub Gist.
…and finally…
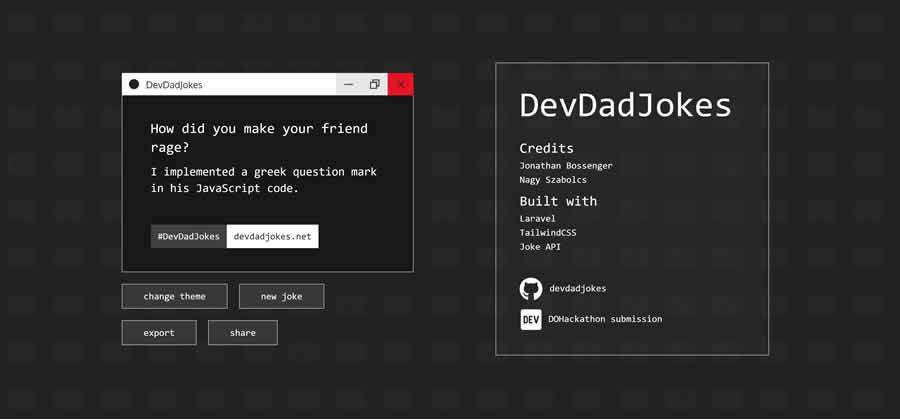
Dev Dad Jokes – A silly little app that adds a little extra humour into the world of developers.
The Useless Web – Have some free time? Why not use this resource to find some useless websites to visit?
Related Topics
Top