If you’re not sure how long you’ve been in the web design industry, take a look at your data. It says a lot about who you are and the things you’ve done.
For someone who started in the mid-1990s, my data archive has volumes to say. From sloppily hand-coded HTML documents to complex (and still sloppy) PHP, the files run the gamut of design fads and of-the-moment technology.
Much of it comes from a time before cloud storage made it easy to take our files from device to device. Moving to a new computer meant creating backups on physical media (CDs, DVDs, external drives, and magnetic tapes). This was necessary – because you never knew when you’d need that super-cool piece of clipart again.
Just for kicks, I decided to do some dumpster diving (er, treasure hunting). I combed through a portion of the digital junk I’ve accumulated over the years. What did I find? What does it all mean? Let’s find out!
Legacy Tools
I have a habit of hanging onto various apps and scripts that were helpful at one time. They might have performed advanced (relative to their time) functions or simply made a monotonous task a bit easier.
Some remain useful, while others gather virtual dust. Among the highlights:
FormToEmail-Pro
This PHP form processing script included the ability to set required fields and a rudimentary CAPTCHA system. All of the settings were contained within a single file. The version date is 2010, so probably not safe to use these days.
NoteTab Pro
An old-school text editor with tons of useful features. The app makes short work of tasks such as stripping HTML tags, changing text case and complex search-and-replace scenarios across multiple files. It was one of the first tools I used that featured code highlighting.
I like this one so much that I still use it. The version I run is from 2014, but the oldest installer on my drive dates back to 2004. And you can still download it.
Eye Candy
I first started using this suite of Photoshop filters back in the 1990s. They allow you to create all manner of interesting special effects – which could be a good or a bad thing. I’ll admit to crafting some fairly obnoxious graphics with it. 😳
The product still exists and has survived despite a company rebrand. It’s installed on my system but doesn’t see quite as much usage as it did back in the day.
HTML Font and Body Tag Wizard
Before WYSIWYG tools were all the rage, this tiny app provided helpful bits of code. I particularly loved it for finding hexadecimal color codes and ASCII characters. This one is long gone, but not forgotten.
What It Says About Web Design
Outside of code editors, tools aimed at web designers tend to be very niche. And that hasn’t changed much over the years.
Perhaps the biggest shift is in how they are packaged. Many functions that were once covered by standalone apps are now web-based. That allows us to use them anywhere and on any device.
And those one-off scripts are now available via content management system (CMS) plugins. They’ve also been given a GUI, which is a lot more convenient than hacking away at code.

Lots of Fonts and Assorted Digital Assets
In the early days of web design, digital assets like fonts and artwork were sold on physical media. Purchase a collection and you’d be swimming in items that are laughable when compared to what’s available today.
Corel was a big player in this market. Their products were fun because they also came with a reference book. Flip through its pages and, when you saw something of interest, the book would direct you to the disc where it could be found. I guess you could say it was an early way to filter results. 😄
I copied every one of the available fonts – all 1,800+ of them – into a folder. While there are a few classic styles included, most look like they came straight out of a 1990s toy catalog.
Then there are the thousands of icons, Photoshop brushes, textures, shapes, and vector images. When was the last time any of these items were used in a project? Let’s just say that it’s been a while!
What It Says About Web Design
The theme here is how over-the-top web design used to be. Before CSS became the powerhouse it is now, intense visuals were often used to make an impact.
Creating elaborate graphics was a common practice. Looking through older sites, you’ll often find busy backgrounds and futuristic banners. And since web typography was quite limited, designers tended to throw every crazy font they could into a project.
The results were mixed. Even if a website looked pleasing to the eye, it could lack basic legibility. Not to mention little-to-no accessibility features. Thank goodness for the shift towards minimalism.

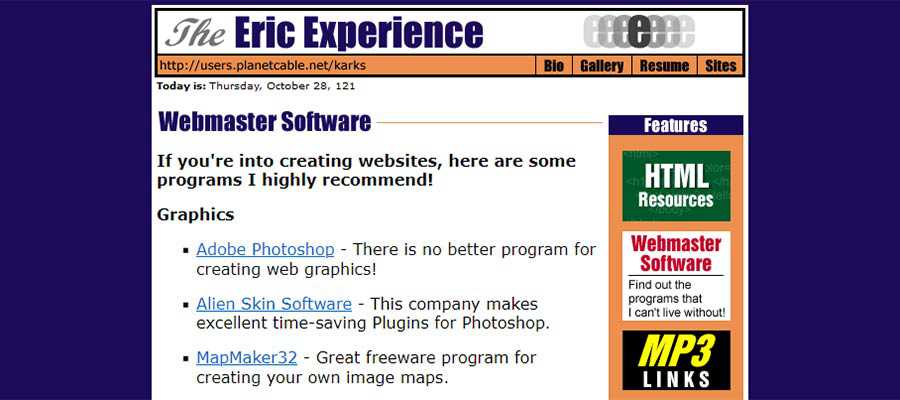
Projects That Fizzled
Not every project is worthy of being listed in your portfolio. Some don’t reflect the types of clients you’re looking for. Others may never even make it to launch.
After spending a quarter-century (yikes!) in this industry, I wasn’t surprised to find a number of these projects in the archives. There are dozens of sites that no longer exist or were nothing more than concepts.
Among the items that stood out was my personal site, circa 1999 (coincidentally, the same year I started freelancing). The design very much reflected the technology of the time. It was built with HTML and used table layouts. And it measured a tiny 602 pixels in width – nearly responsive without even trying.
Finding this site was bittersweet, as I used to take pride in having a personal presence on the web. But time marches on, and there’s not enough of it to prioritize that type of project. Alas, it sits in cold storage with the others.
What It Says About Web Design
Being a web designer is an exercise in patience. Sometimes, you need to experience projects that don’t work out to learn from them. It makes you better in the long run.
I can attest to that, as the number of projects in this category has dwindled in recent years. Perhaps it has something to do with the maturity of the web. But it could also be a result of being a little picky about the clients I work with.
That’s the result of putting what you’ve learned into action.

The History of a Web Designer, as Told by Files
Finally, hoarding files has paid off! All joking aside, digging through the past was a fun exercise. It’s something I would recommend to any web professional who has a few years’ worth of archives saved up.
You’ll likely find some surprises, along with items you’d forgotten about. Most of all, you’ll see how far both you and the web have come over time. It can serve as a comforting reminder as you move forward in your career.
Top