With well over 1,250 free, open-source fonts, Google Fonts is an amazing resource for web designers. Virtually every typographic style is available here, and 135+ languages are represented.
Typically, these fonts are implemented via the Google Fonts API. Add a few code snippets to your website, call the fonts in your CSS, and call it a day. Easy, right? And the process can be even easier if you’re using a plugin or theme that lets you select fonts as you go.
But there are also compelling reasons to host Google Fonts locally on your web server. Privacy is one, as some jurisdictions have ruled that remote font hosting violates European GDPR laws.
Performance is another potential consideration. While there is some debate about local hosting vs. the Google Fonts API, the difference seems to be relatively small. The option of utilizing a content delivery network (CDN) is also a possibility.
If you’re looking to host Google Fonts locally, we’ll introduce you to an easy way to implement them. Seriously – you could be up and running within a few minutes!
First, Identify the Google Fonts You Want to Use
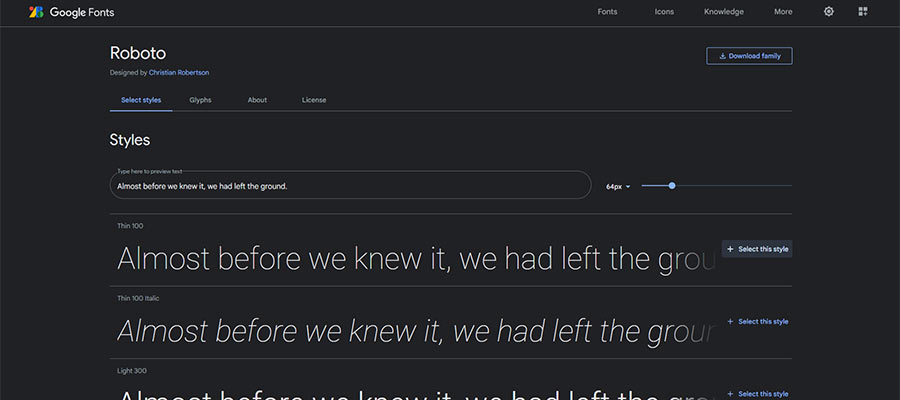
The first step in the process is to identify which Google Fonts you want to use in your project. Browse the official site and take note of the following:
- The font name;
- The style(s) you want to use;
- The language(s) you need;

Now, you could download your selections directly from Google Fonts. And while there’s nothing wrong with this method, it can be a bit cumbersome.
To use the fonts on your website, you’d have to also call the locally-hosted files via @font-face in your CSS. That involves looking at Google’s source code for each font, then choosing the correct character set and changing the src attribute to match where your fonts are stored.
For example, if we want to use Roboto’s “light” style, the CSS looks like this (comments added/edited for clarity):
/* latin - is this the only character set we need? */
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 100;
src: url(https://fonts.gstatic.com/s/roboto/v29/KFOkCnqEu92Fr1MmgVxIIzI.woff2) format('woff2'); /* Change to match your local font location */
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD; /* This isn't needed at all */
}Perhaps it’s not the worst thing in the world. But if you have several fonts, each with multiple styles, this can become very tedious.
Add Fonts Using Google Webfonts Helper
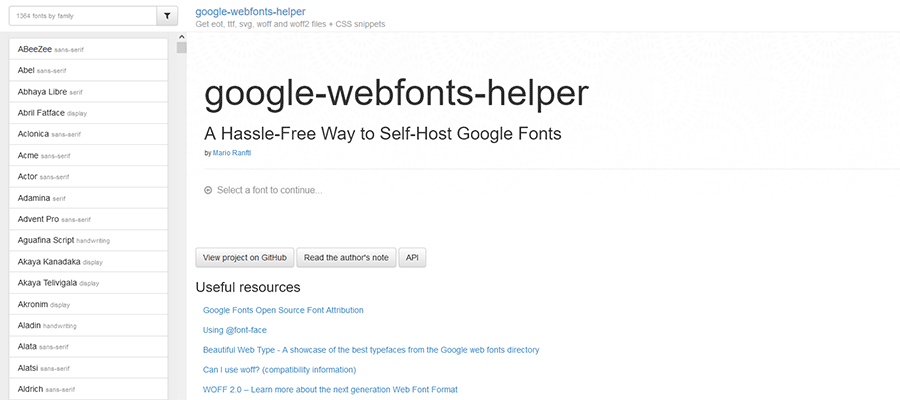
Hosting your Google Fonts locally doesn’t have to be so complex. The google-webfonts-helper is a tool that makes the process incredibly smooth. It does all of the heavy lifting for you.
Before we start, take note: there may be version differences between google-webfonts-helper and Google Fonts itself. Google Fonts are improved over time. Not using the API means not always having the latest versions.

To get started, search for the font(s) you want to use. Note that you can only work with one font at a time. The steps below will need to be repeated for each additional font.
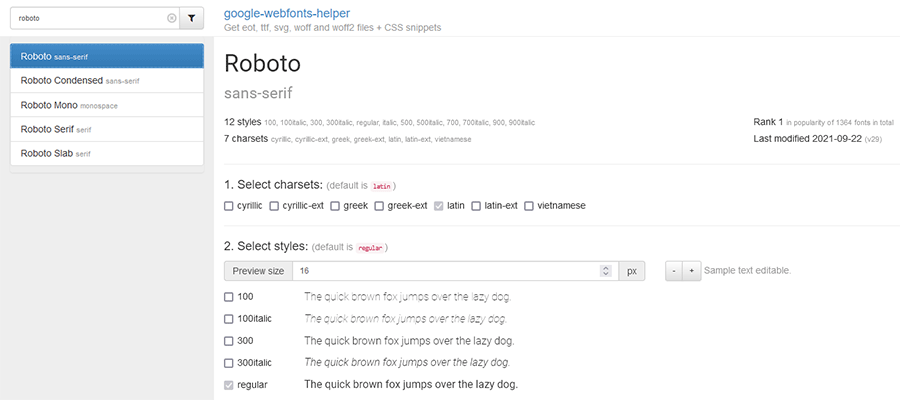
In our case, we’ll find one of Google’s most popular fonts, Roboto, from the list.

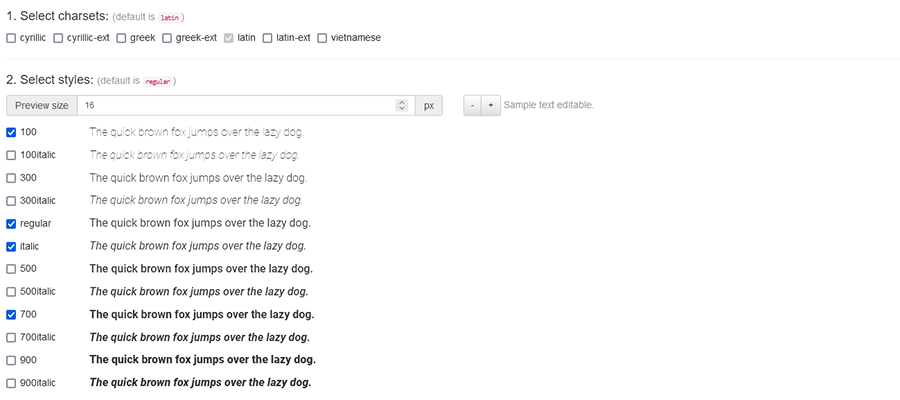
Next, it’s time to select the character set (charset) and styles we need.

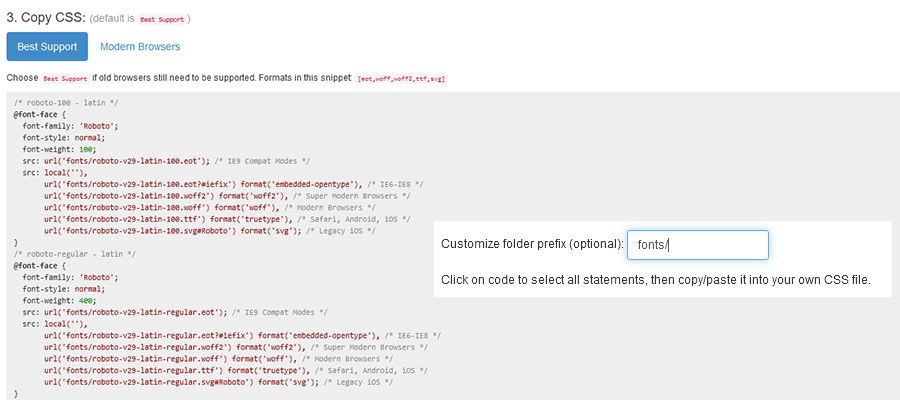
Based on our character and style selections, google-webfonts-helper generates the necessary CSS. By default, the code aims to support as many browsers as possible. However, we can also choose to focus on modern browsers as well.
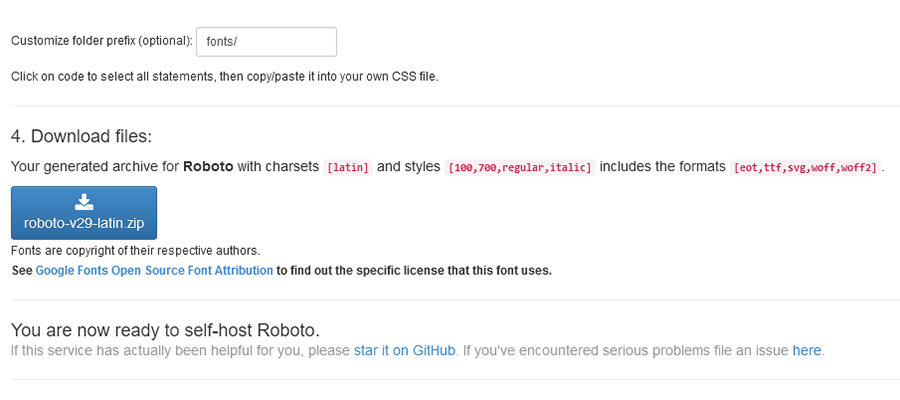
It even allows us to edit the base directory where we want to store the font files. This will be instantly reflected in the CSS.

With all of our settings now applied, a .ZIP archive is available to download. We’ll unzip the archive to the chosen destination and upload it to our web server.

Finally, we’ll paste the provided @font-face code into our CSS. Making note of the font-family attribute, we can add these fonts to whichever CSS selectors we’d like.
Serving Google Fonts Locally
With a few simple steps (and an assist from google-webfonts-helper), you can forego the Google Fonts API and host fonts locally. It not only improves user privacy but also helps to avoid potential complications from API downtime or performance bottlenecks.
That being said, locally hosted fonts do mean more work for your web server. Thus, it’s still important to utilize caching and other optimizations. These factors should be considered before you take the plunge.
Regardless of how you use Google Fonts, it’s nice to know that there are multiple ways of doing so. This allows you to choose the best method for your needs. And hosting them locally may be the right way to go.
Top