Text masking has been quite a popular design trend. Developers experminted with various layers (the most popular was, of course, the video background) and different typefaces.
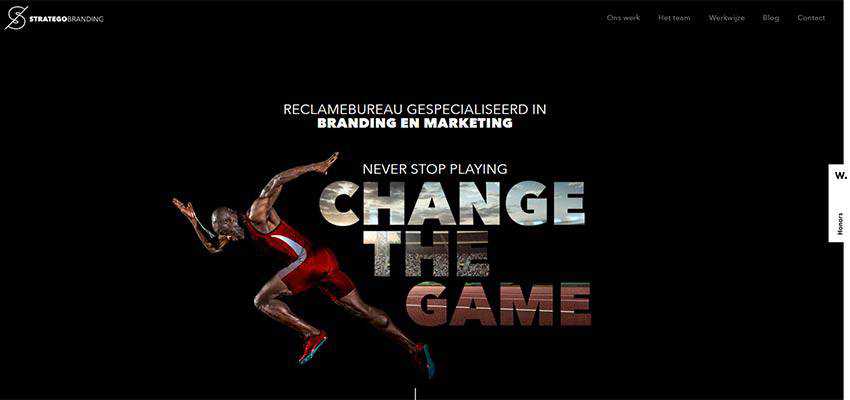
Today we are witnessing a bit of decline in usage because there are many other options. However, it is still impressive and lets you create something incredible effortlessly. For example, take a look at Stratego Branding:

Here, the design team uses masking to make the slogan weightier, stronger, and more attractive.
- They managed to make three simple words the focus of attention, easily separating them from the background and content. “Change the game” is the first thing that you notice.
- They recreated the athletic atmosphere using a proper image background without overwhelming visitors.
- They enhanced the sports metaphor visually, making a proper statement. That’s not all. Masking is also used to enrich the display of portfolio works, making the design complete.
Stratego Branding is a representative example of a website that turns simplicity of solution into an advantage. Their website is elegant, strong, and businesslike. And with all that, it has charisma and personality. Nicely done.
Therefore, if you are looking to establish serenity in a home area but you do not want it to be all static, oversimplified, and dull, then text masking is a viable solution. And for a good start in this area, explore these fantastic code snippets. The developers share different experiments with the audience, fascinating them with exciting ideas and practical solutions.
- SVG Text Mask with Video Fill by Dudley Storey
- Masking an Image with SVG Text by Jesgrapa
- Mask Effect by Alex Tkachev
- CSS Font Mask Animation by Wifeo
- Blur Mask by Matt DesLauriers
- Mask Animation with GSAP & SVG by Martí Fenosa
- Includable Granim.js Text Masking by Miles Manners
- Animated SVG Mask by DroidPinkman
- Text Masking with snap.svg by Rachel Smith
- SVG Video Mask Animation by Susan Lee
- What’s Behind the Mask?
- More Text Effect Snippets
SVG Text Mask with Video Fill by Dudley Storey
The first in our collection is an absolute classic of this direction. We have seen this effect millions of times, and Dudley Storey shows us how to recreate it with the help of HTML, SCSS, and a bit of JavaScript. This pen is editable so that you can play with it. In the background, you will find an HTML5 video.
See the Pen SVG Text Mask w/ Video Fill by Dudley Storey
Masking an Image with SVG Text by Jesgrapa
Another absolute classic is presented on this pen built by Jesus Gracia. It is here where the masking image and SVG text go hand-in-hand. As a result, we can enjoy a fantastic custom typeface. The lettering looks outstanding. The artist uses the time-proven trio of HTML, CSS, and JS. The solution is an excellent starting point for those who want to recreate the effect seen in Stratego Branding’s home screen above.
See the Pen Masking image with svg text by Jesgrapa
Mask Effect by Alex Tkachev
Mask Effect by Alex is based on a hover effect. It is a pure CSS realization, which means it’s both light and quick. The solution allows visitors to zoom in and out on the lettering. It uses the same background throughout the project to produce an interesting outcome. Note that, as of this writing, the effect works best in Chrome.
See the Pen Mask Effect by Alex Tkachev
CSS Font Mask Animation by Wifeo
If you are up for some other pure CSS3 realizations, then CSS3 font mask animation by Wifeo is a project from which you can derive inspiration. The artist uses only HTML and CSS to pull off this fantastic effect. Again, you’ll want to view this one in Chrome for full effect.
See the Pen CSS3 font mask animation by Wifeo
Blur Mask by Matt DesLauriers
To make things more interesting, you can easily mix the previous solution with some blend modes. For example, you can use a blur effect as Matt DesLauriers did. His Blur Mask is just incredible. The artist leverages a heavily blurred canvas and a text mask that is clean as a whistle. Looks stylish and nifty.
See the Pen Blur Mask by Matt DesLauriers
Mask Animation with GSAP & SVG by Martí Fenosa
Marti Fenosa goes a bit further with the concept by charging it with GSAP magic. Using SVG and mask transitions, Marti has managed to give the text a lovely behavior that playfully shows and hides the words. Once again, this example is best viewed in Chrome.
See the Pen Mask animation with GSAP &SVG by Martí Fenosa
Images and videos are two popular choices for masking; however, it does not mean that you are limited only to these two. Indeed, you have some other viable options like, for example, gradients.
Includable Granim.js Text Masking by Miles Manners
Much like the previous example, here a gradient is used to enrich the letterforms. Miles Manners uses Granim.js to generate the mask. You can play with settings, change the font, size, and of course, the text. The solution can be easily used in your project – just visit the official page for all the details.
See the Pen Includable Granim.js Text Masking by Miles Manners (@milesmanners)
Animated SVG Mask by DroidPinkman
The artist shows what can be done if you tweak things a little bit and use a gradient to show/hide text instead of filling the symbols.
See the Pen Animated SVG Mask by DroidPinkman (@dennisgaebel)
Text Masking with snap.svg by Rachel Smith
Another alternative to videos and images can be animation. Take a look at Text masking with snap.svg by Rachel Smith. Rachel’s work is marvelous. It is so fun and playful that you want to take it with you and use it in your project right away. Here, almost everything is done with the help of Snap.svg.
See the Pen text masking with snap.svg by Rachel Smith (@rachsmith)
SVG Video Mask Animation by Susan Lee
Look familiar to you? I bet the first thing that comes to mind is an iconic Apple iPhone promo. And you are right. Susan Lee created a replica using SVG, GSAP and ScrollMagic. Neat, nifty and refined.
See the Pen SVG Video Mask Animation – ScrollMagic &Greensock by Susan Lee (@susan8098)
What’s Behind the Mask?
Text masking is not as simple as it may seem at first sight. They all are different. Yes, many developers prefer to use video backgrounds, but still, they differ from each other. Many tricks make this solution unique:parallax scrolling effects, gradients, animations, etc.
Mixing and matching various techniques lets developers create fantastic realizations that do not overwhelm visitors nor weigh down the website. Text masking is an elegant, simple, and time-proven way of transforming taglines or slogans into the star of the show.
More Text Effect Snippets
Related Topics
Top