It is amazing to think of how far web typography has come. Back in the day, designers were relegated to just a few “web safe” choices. Today, we have access to a nearly endless array of fonts – including many that are available for free.
And now, we’ve come to the next big thing in typography: Variable fonts.
What Is a Variable Font and Why Is It Different?
Variable fonts are an extension of the OpenType specification. It enables a single font file to contain all manner of style variations.
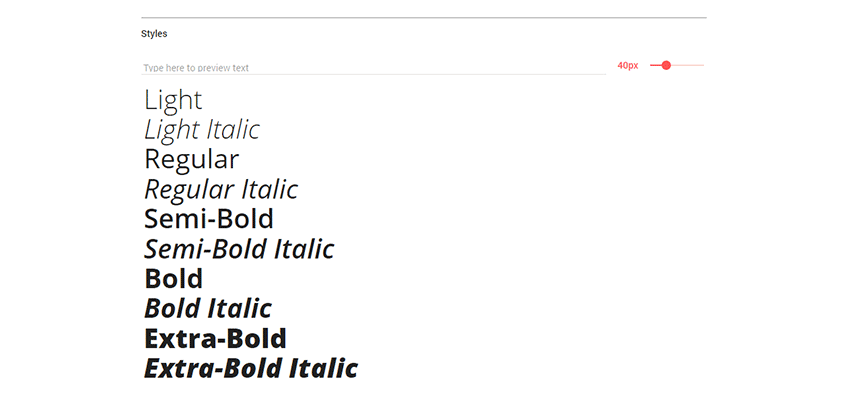
Traditionally, we’ve needed a separate font file for each and every style variation. For example, take the Open Sans Google Font. There are currently 10 different styles available, each requiring the use of its own respective file:

While we’re certainly used to this approach, it’s not the most efficient or convenient way to do things. For web designers, it makes us really scrutinize whether or not to use a particular style. Since each new file we call can affect page performance, we have to weigh the costs and benefits every time.
With variable fonts, we don’t need to relinquish specific styles to save on load time. Instead, we have access to everything in just one file. You almost wonder why we didn’t have them years ago.
But it’s also worth noting that there are other advantages. For one, these fonts can be used in CSS transitions, allowing for smooth animations between styles. They also enable designers to create their own custom styles – making them great for unique branding purposes.

Things to Keep in Mind
While variable fonts are an exciting development, they’re not perfect for every use just yet. Before you dive in, think about the following:
Limited Browser Support
Variable fonts are supported in the latest versions of Chrome, Edge, Firefox and Safari. If that makes up the bulk of your target audience, great. If you still need to support older browsers, you’ll need a fallback of some sort.
Relatively Small Selection (For Now)
Since we’re at the beginning of the variable font revolution, there aren’t a ton of available options out there. But the spec has support from the likes of Google, Adobe, Microsoft and Apple – so it’s only a matter of time before we are inundated with choices.
The good news here is that, for a fairly new technology, there are surprisingly few downsides. It doesn’t appear that there will be any major roadblocks for widespread adoption to take place.

Resources
The design community is undoubtedly excited by the potential of variable fonts. Therefore, you’ll find lots of useful tutorials to get you started. In addition, there are already a few places where you can find fonts to start experimenting with.
Articles and Tutorials
| Creating a Variable Font (Rainer Erich Scheichelbauer of Glyphs) | View → |
| How to Use Variable Fonts on the Web (Anna Monus of Tuts+) | View → |
| Introduction to variable fonts on the web (Mustafa Kurtuldu of Google) | View → |
| One File, Many Options: Using Variable Fonts on the Web (Ollie Williams of CSS-Tricks) | View → |
| Variable Fonts: making the promise a reality (Bob Taylor of Monotype) | View → |
| Variable Fonts Are the Future of Web Type (Mandy Michael of Adobe) | View → |
| Variable Fonts Are the Next Generation (Thomas Phinney of Communication Arts) | View → |
| Variable fonts guide (MDN) | View → |
| Variable Fonts on the Web Using CSS (Alligator.io) | View → |
| Weird things variable fonts can do (Chris Coyier of CSS-Tricks) | View → |
Font Downloads and Tools
| Amstelvar (David Berlow) | View → |
| Axis-Praxis (Laurence Penney) | View → |
| Decovar (David Berlow) | View → |
| Fit Variable Font (David Jonathan Ross) | View → |
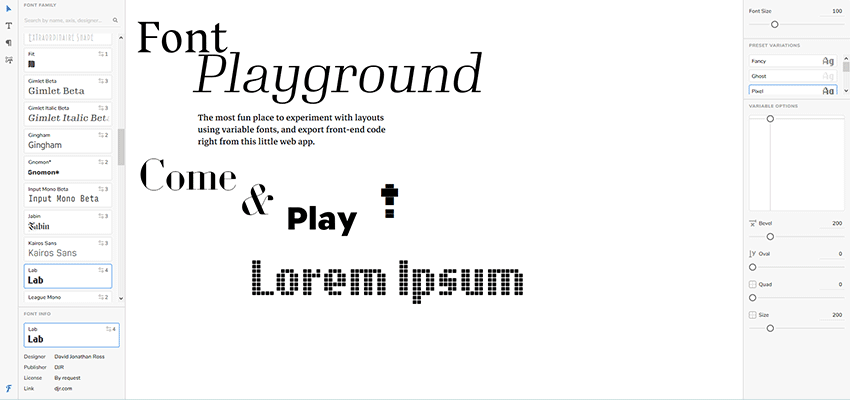
| Font Playground (Wenting Zhang) | View → |
| Gingham: A Free Variable Font (Christoph Koeberlin) | View → |
| Google Fonts Early Access (Google, Various Authors) | View → |
| Roboto Variable Font (Marc Foley & Dave Crossland) | View → |
| V-Fonts (Nick Sherman) | View → |
| variableFont.js (Monotype) | View → |
Time to Experiment
Variable fonts are one of the most exciting developments web typography has seen. They stand to both make our jobs easier and, even better, let us maximize our creativity. So, it makes sense to start experimenting now in order to see what they’re capable of.
What aspect of variable fonts excites you most? Have a favorite font? Leave a comment and let us know!
Related Topics
Top