Flexbox is an advanced method of more efficiently using space amongst items of a CSS container. While its theory can seem a bit complicated and difficult to master, thankfully the web is chock-full of great opportunities to learn.
We’ve compiled a collection of some of the best resources out there to help you learn more about what Flexbox is and how it can help you in your layouts.
Quick Jump: Flexbox Learning Guides, Flexbox Examples & Resources, Web-Based Flexbox Tools and Web Frameworks Based on Flexbox.
You may also like these toolboxes: CSS Animation, SVG Workflow Tools, Styleguide Tools, or Tools for Formatting CSS.
-
Flexbox Learning Guides
- Flexbox CSS Reference By Sara Soueidan
- Dive into Flexbox – Design, Tools & Workflow By Greg Smith
- Using CSS Flexible Boxes By MDN
- A Complete Guide to Flexbox By Chris Coyier
- A Visual Guide to CSS3 Flexbox Properties By Dimitar Stojanov
- What The FlexBox?! By Wes Bos
- flexbox in 5 Minutes (Interactive Tour)
- Flexbox Examples & Resources
- Web Based Flexbox Tools
- Web Frameworks Based on Flexbox
- …and finally…
- Concluding
Flexbox Learning Guides
Flexbox CSS Reference By Sara Soueidan
Flexbox CSS Reference is a collection of writings that will help you learn the basics. There’s a rundown of all the various Flexbox properties and some excellent interactive demonstrations of their capabilities.

Dive into Flexbox – Design, Tools & Workflow By Greg Smith
Dive into Flexbox provides some background information on Flexbox including why it holds such promise, a brief history, along with various examples of Flexbox concepts and properties.

Using CSS Flexible Boxes By MDN
Straight from the Mozilla Developer Network, Using CSS Flexible Boxes will introduce you to the layout mode and provides a handy browser compatibility chart.

A Complete Guide to Flexbox By Chris Coyier
A Complete Guide to Flexbox is perhaps everything you ever wanted to know about Flexbox, but were afraid to ask. Lots of useful examples here to get you up-to-speed.
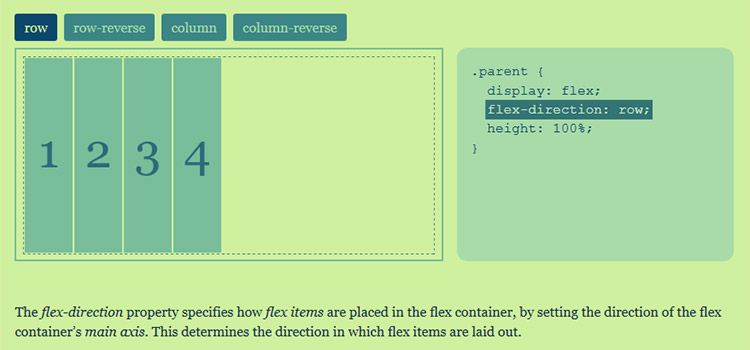
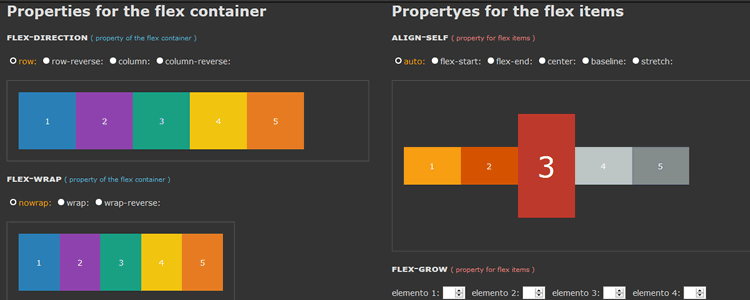
A Visual Guide to CSS3 Flexbox Properties By Dimitar Stojanov
Not only will A Visual Guide to CSS3 Flexbox Properties help you with the basic concepts, there’s a fun Flexbox Playground that will show you how various properties will affect your layout.

What The FlexBox?! By Wes Bos
What The FlexBox?! uses an in-depth series of 20 free videos to unlock the mysteries of layouts for more visual learners. Sometimes, it’s just nice to have someone show and guide you with what can be a complicated topic.
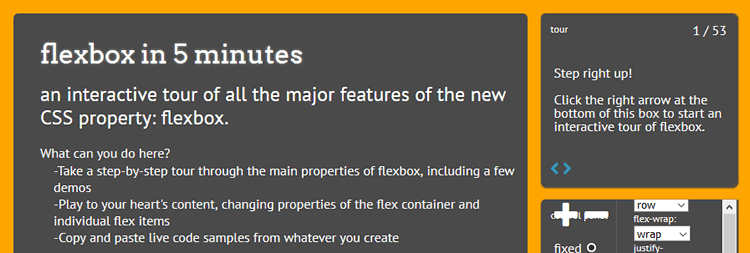
flexbox in 5 Minutes (Interactive Tour)
If you’re sick of having to read long tutorials, flexbox in 5 Minutes might be for you. It’s a simple tour of what Flexbox is and does in just 5 minutes (comprised of 53 slides).

Flexbox Examples & Resources
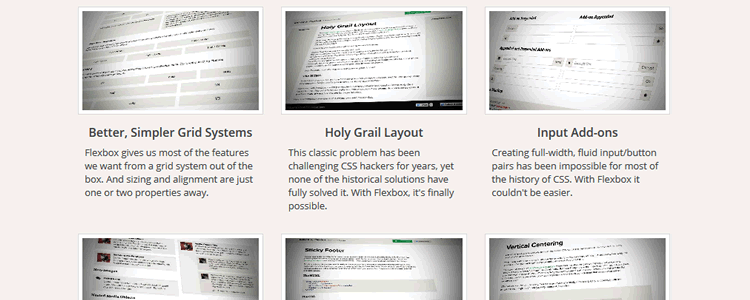
Solved by Flexbox By Philip Walton
Featuring some long-sought-after layout scenarios, Solved by Flexbox will show you techniques behind some of the layouts that can now be easily achieved.

Flexbox Snippets for Atom
Flexbox Snippets for Atom makes writing code with the Atom text editor a breeze.
Flexbox Snippets for Sublime Text
If you’re using Sublime Text, installing Flexbox Snippets for Sublime Text will help you create layouts more efficiently.
Web Based Flexbox Tools
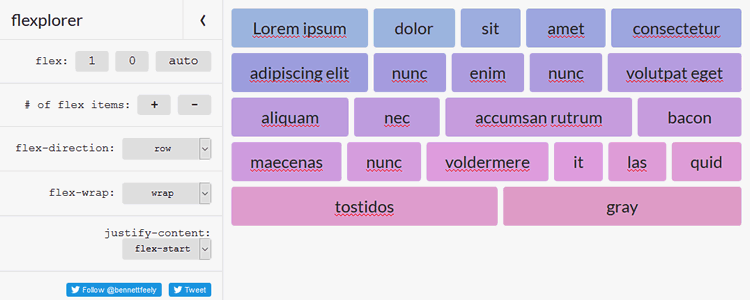
Flexplorer By Bennett Feely
Flexplorer lets you create complicated layouts using a very simple interface.

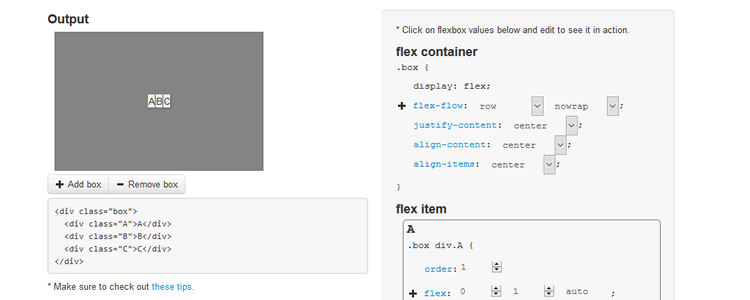
CSS Flexbox Please! By Eiji Kitamura
CSS Flexbox Please! not only generates layout CSS, it also provides HTML you can use with your project.

Flexbox Cheatsheet
Flexbox Cheatsheet is an interactive guide for CSS Flexbox properties, with plenty of examples.

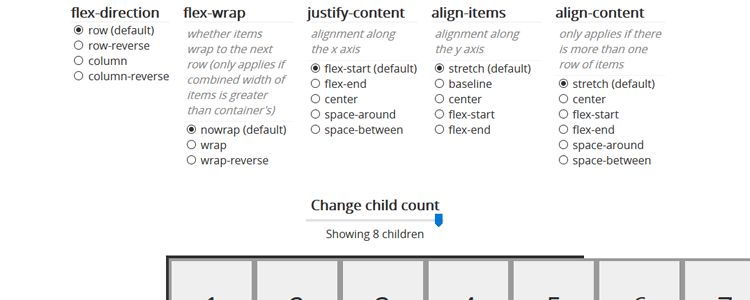
Test CSS Flexbox Rules Live By Tayler Summs
Test CSS Flexbox Rules Live will demonstrate the effects that each property can have on a given layout.

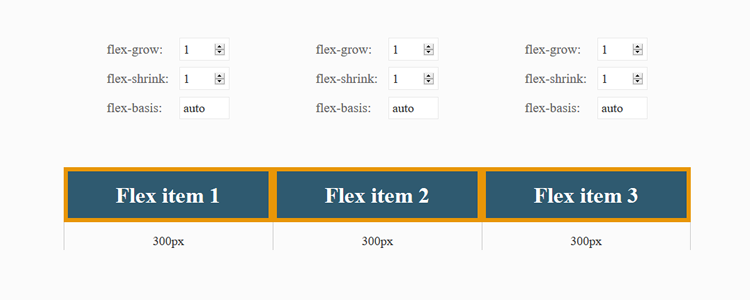
Flexbox Tester By Eiji Kitamura
Flexbox Tester lets you play with settings for each item in a layout and displays the pixel width of items as you make changes.

Fibonacci Flexbox Page Layout Composer By Max Steenbergen
Fibonacci Flexbox Page Layout Composer is a tool aimed at non-developers who want to create their own layouts using Flexbox.
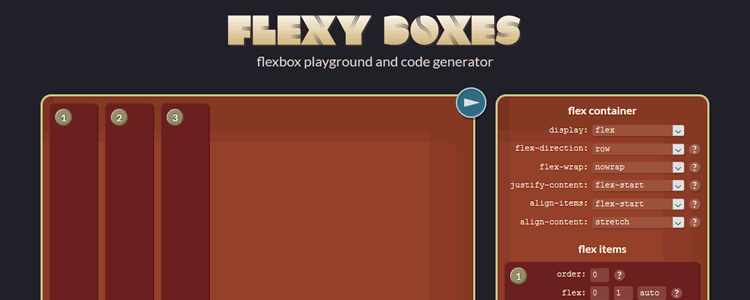
Flexy Boxes By Pete Boere
Flexy Boxes will help you generate layouts and tweak the properties of both the flex container and items.

Flexbox Playground By Gabi Siquès
Flexbox Playground is a colorful way to learn about the power of Flexbox layout properties.

Web Frameworks Based on Flexbox
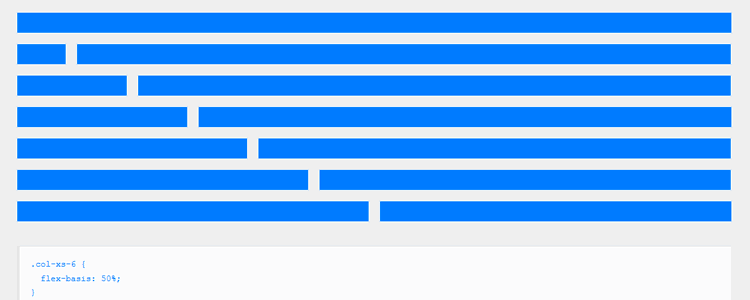
Flexbox Grid – Grid System Based on flexbox
Flexbox Grid is an easy-to-use framework with lots of examples for creating various types of layouts.

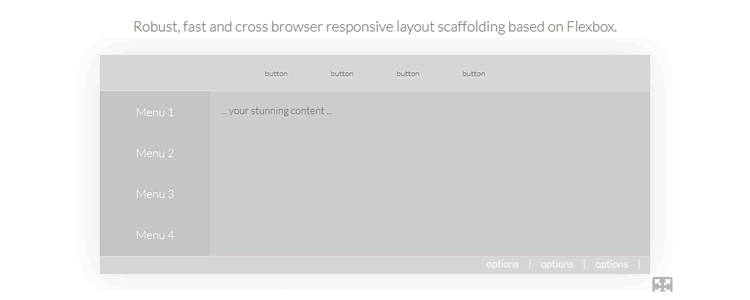
cssPlus – Layout Scaffolding Based on Flexbox
cssPlus helps you create flexible and responsive layouts all based on Flexbox.

STRUCTURE – Declarative Flexbox Based Grid Framework
STRUCTURE is a declarative framework – meaning it uses non-standard attributes on elements. This can cut down on development time as opposed to adding several CSS classes to each item.

Waffle Grid
Waffle Grid is an easy to use flexbox grid system.

RAGrid
RAGrid is a flexbox grid that uses recognizable attributes instead of classes.

Griddd
Griddd is a dead simple, customisable, flexbox-based grid.

Juiced – Flexbox CSS Framework
Juiced took some inspiration from Foundation and Bootstrap but left out the heavy styling and JavaScript.
…and finally…
Flexbox Froggy By Thomas Park
Like to learn by doing and having some fun while you’re at it? Flexbox Froggy is a game that requires you to write Flexbox code!

Concluding
When used correctly, Flexbox can make setting up even the most complex layouts a much easier task. Just think about the possibilities of creating layouts that automatically adjust to their content and screen viewports. And it’s all built into CSS!
Start using these resources today and flex your layout muscles.
Related Topics
Top