Styleguides are an essential tool for ensuring that everyone in an organization is on the same page. After all, maintaining a consistent style is vital to brand recognition, readability and it just looks more professional.
The great thing about these Styleguide resources is that there is undoubtedly one that will let you work the way you want to. Whether it’s allowing you to manually mock-up styles with your favorite image editor or automatically generating them through a browser, there’s something for everyone here.
Here are some resources to help you on your quest for consistency!
Quick Jump: Styleguide UI Templates, Styleguide Web Templates, Styleguide Generation Tools, Living Styleguide Tools and Styleguide Generators.
-
Styleguide UI Templates
- Style Guide Preview Template (Sketch) by Tony Jones
- UI Style Guide Template (PSD) by Tony Thomas
- Style Tiles (PSD) by Samantha Warren
- Responsive Digital Style Guide (Sketch) by Mark Ludemann
- Web Style Guide (PSD) by Rafal Tomal
- Basic Five Page Style Guide Template (AI) by James George
- Brand Guidelines Template (AI)
- Brandbooks Free Brand Guidelines Template (AI & InDesign) by ZippyPixels
- Styleguide Web Templates
- Styleguide Generation Tools
- Living Styleguide Tools
-
Styleguide Generators
- Stylify Me
- Frontify Style Guide
- Style Guide Preview Template (Sketch) by Tony Jones
- UI Style Guide Template (PSD) by Tony Thomas
- Style Tiles (PSD) by Samantha Warren
- Responsive Digital Style Guide (Sketch) by Mark Ludemann
- Web Style Guide (PSD) by Rafal Tomal
- Basic Five Page Style Guide Template (AI) by James George
- Brand Guidelines Template (AI)
- Brandbooks Free Brand Guidelines Template (AI & InDesign) by ZippyPixels
- Concluding
Styleguide UI Templates
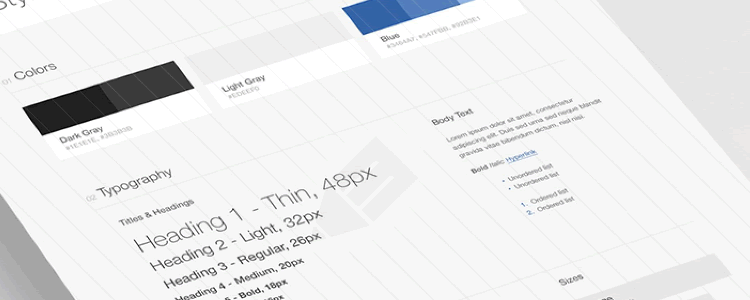
Style Guide Preview Template (Sketch) by Tony Jones
If you’re using Sketch App, this free Style Guide Preview Template will help you develop a nice, clean Styleguide.

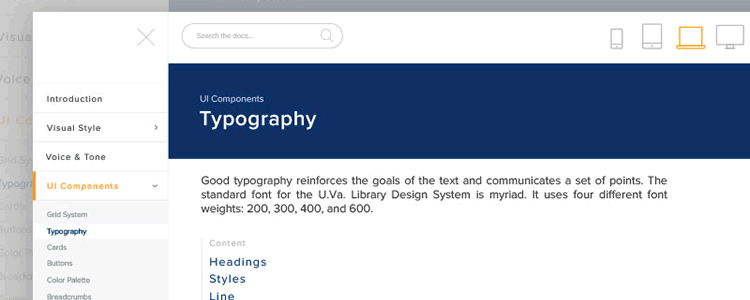
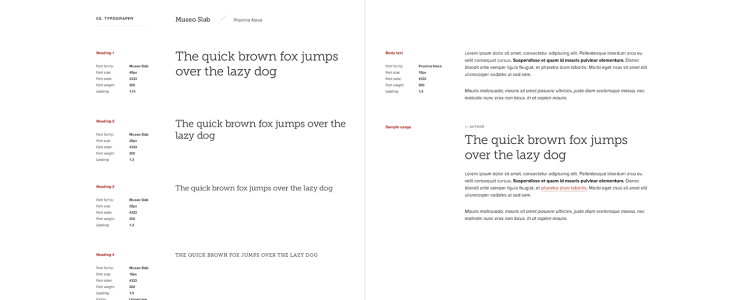
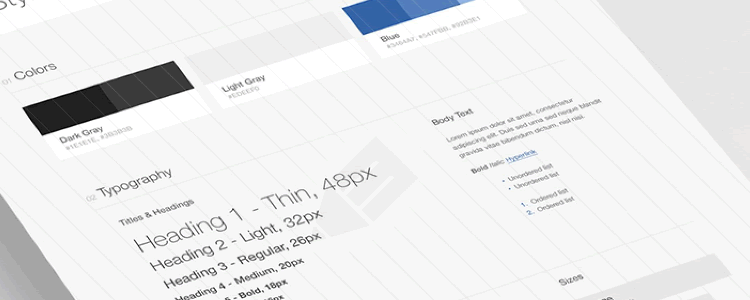
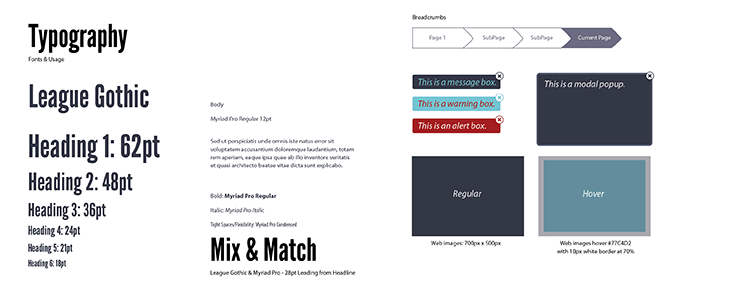
UI Style Guide Template (PSD) by Tony Thomas
UI Style Guide Template is a Photoshop (PSD) template featuring color swatches, typography, iconography, form and UI elements.

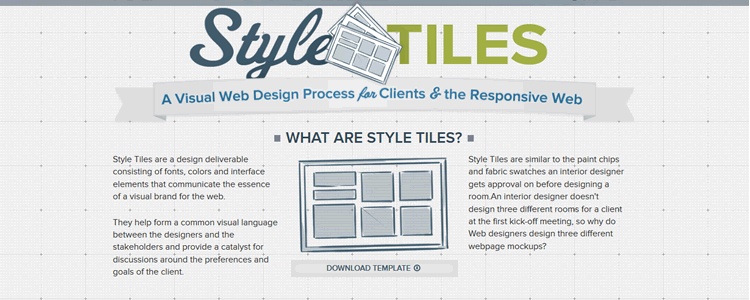
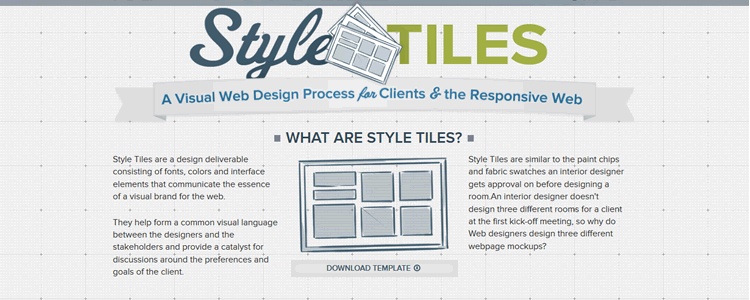
Style Tiles (PSD) by Samantha Warren
Style Tiles are interesting in that they’re meant to be used as more of a catalyst for discussion in the beginning of the design process, before a final look has been established. A great way to show your clients the possibilities before they commit to a design.

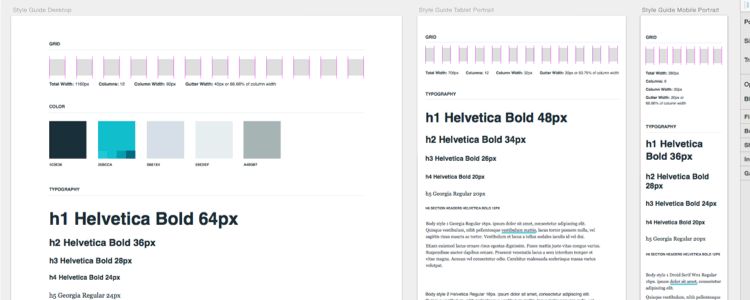
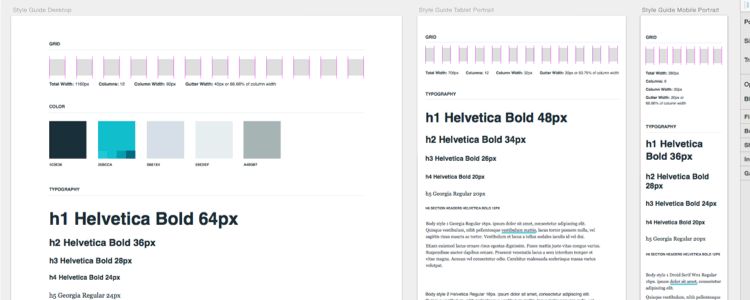
Responsive Digital Style Guide (Sketch) by Mark Ludemann
Sometimes, we tend to think of Style Guides only as a one-size-fits-all general palette. Responsive Digital Style Guide goes a step further and defines styles for mobile devices.

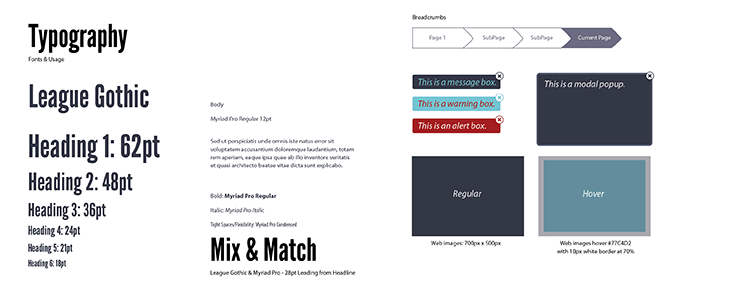
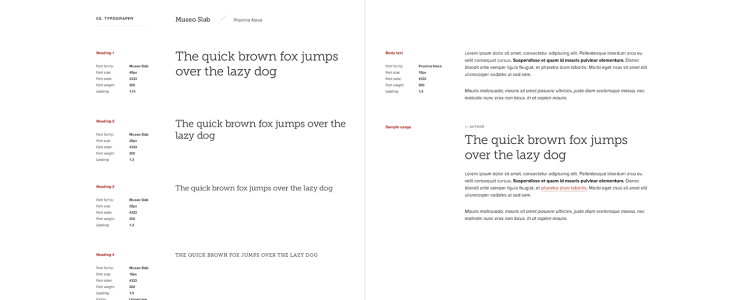
Web Style Guide (PSD) by Rafal Tomal
Web Style Guide aims to provide a simple "cheat sheet" for busy designers to maintain consistency in their projects.

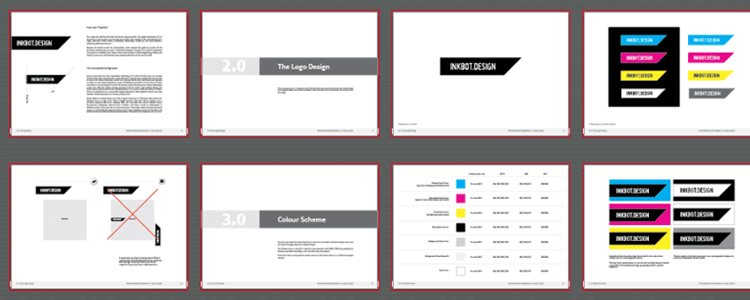
Basic Five Page Style Guide Template (AI) by James George
Basic Five Page Style Guide Template is a handsome group of templates you can use in Adobe Illustrator.

Brand Guidelines Template (AI)
Brand Guidelines Template is a resource you can hand off to clients with clear instructions for colors, fonts and examples of what not to do.

Brandbooks Free Brand Guidelines Template (AI & InDesign) by ZippyPixels
Brandbooks Free Brand Guidelines Template is an impressive collection of files that you can use to print out an eight page booklet of branding styles and documentation.

Styleguide Web Templates
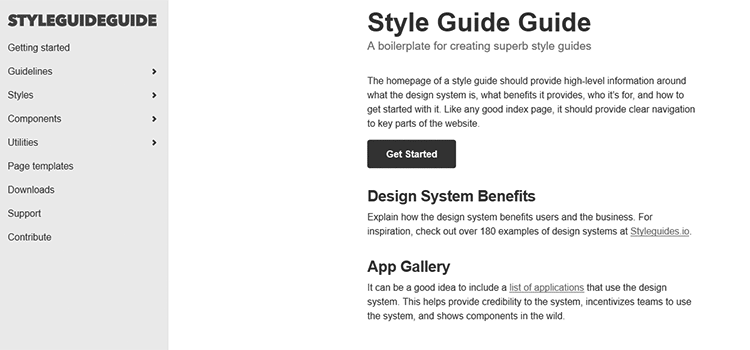
Style Guide Guide by Brad Frost
Style Guide Guide is a boilerplate for creating superb style guides.

Style Guide Template in CSS by CodyHouse
Style Guide Template in CSS was created with flexibility and easy updates in mind.

Style Guide Boilerplate by Brett Jankord
Style Guide Boilerplate provides an interactive way to display standard fonts, colors, base styles and patterns for your web project.

Bootstrap Style Guide Boilerplate by Kemie Guaida
Bootstrap Style Guide Boilerplate uses the popular framework to allow for an efficient means of creating a Styleguide.

Styleguide Generation Tools
StyleDocco
Using Node.js, StyleDocco will read your CSS and generate a visual Styleguide for you.
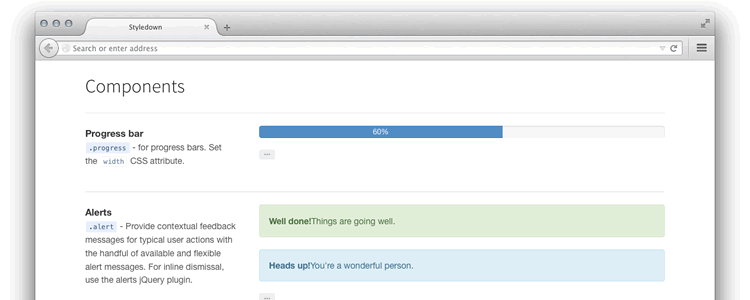
Styledown
Styledown lets you create a Styleguide by using markdown in your CSS files.

Fabricator
Fabricator is a Node.js tool that allows you to easily write project documentation and create an interactive Styleguide.

Styleguide by Huge
Styleguide can be used in alongside your project to create a live, automatically updated repository of styles.

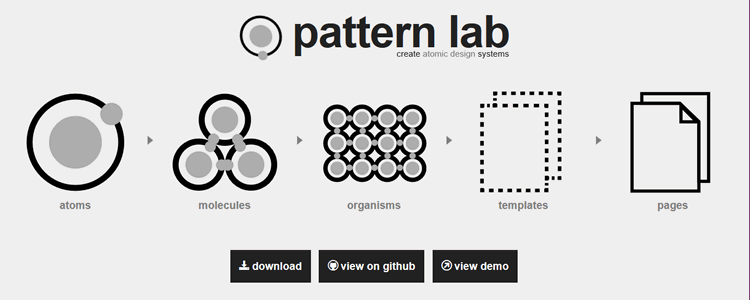
Pattern Lab
Atomic Design is the term Pattern Lab uses to describe its component-driven Styleguide system. That means it’s a bit more in-depth, covering the tiny details of your design.

Living Styleguide Tools
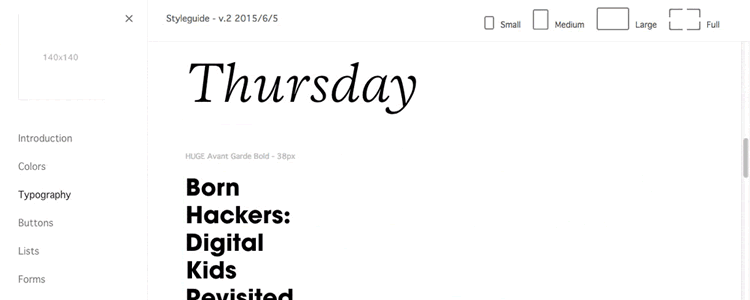
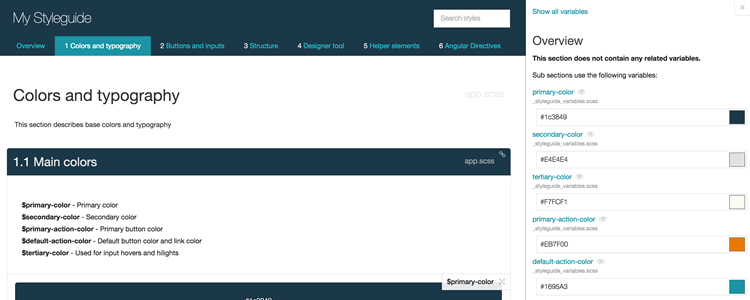
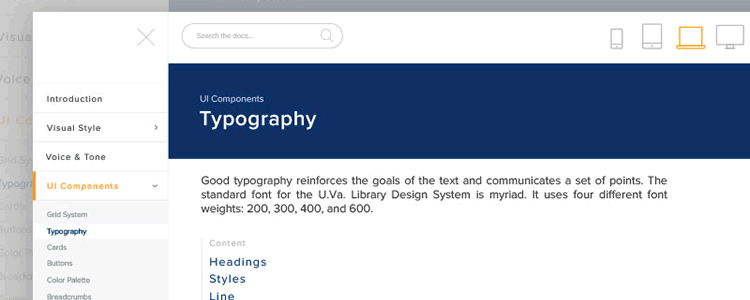
SC5 Style Guide Generator
SC5 Style Guide Generator lets you create and edit your Styleguide directly in a web browser.

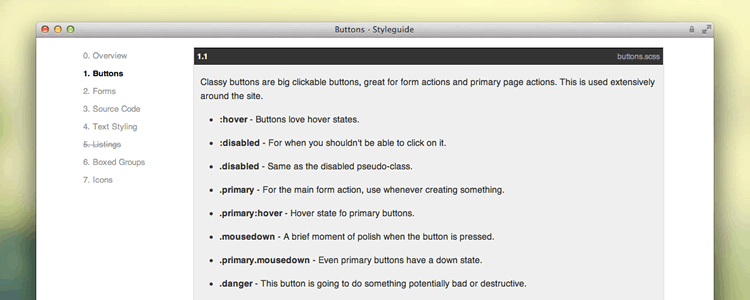
KSS – Knyle Style Sheets
KSS generates a Living Styleguide using Ruby or other frameworks that use gems.

DocumentCSS
DocumentCSS helps you create live Styleguides that change along with your site.

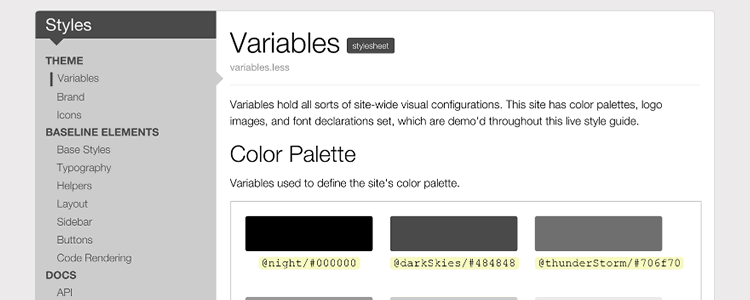
LivingStyleGuide Gem
LivingStyleGuide Gem will create a Styleguide with Sass and Markdown using Ruby, Middleman or Padrino, among others.

Styleguide Generators
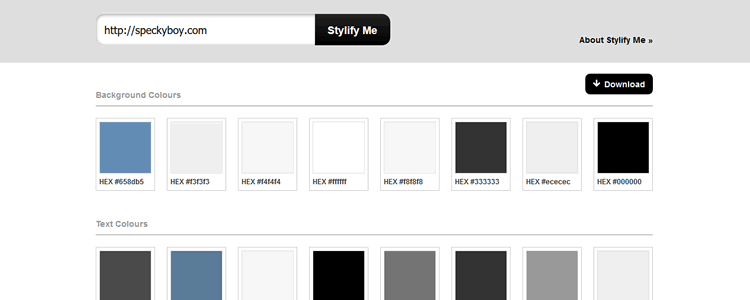
Stylify Me
Looking for a really quick way to create a Styleguide? Simply enter your URL into Stylify Me and within seconds you’ll have one!

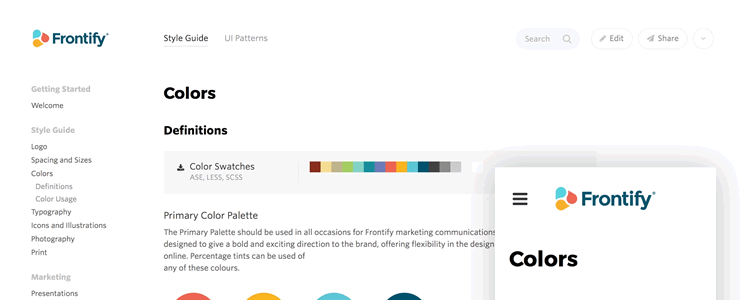
Frontify Style Guide
Frontify Style Guide goes beyond the basics by allowing you to create and tweak your Styleguide using their online service.

Style Guide Preview Template (Sketch) by Tony Jones
If you’re using Sketch App, this free Style Guide Preview Template will help you develop a nice, clean Styleguide.

UI Style Guide Template (PSD) by Tony Thomas
UI Style Guide Template is a Photoshop (PSD) template featuring color swatches, typography, iconography, form and UI elements.

Style Tiles (PSD) by Samantha Warren
Style Tiles are interesting in that they’re meant to be used as more of a catalyst for discussion in the beginning of the design process, before a final look has been established. A great way to show your clients the possibilities before they commit to a design.

Responsive Digital Style Guide (Sketch) by Mark Ludemann
Sometimes, we tend to think of Style Guides only as a one-size-fits-all general palette. Responsive Digital Style Guide goes a step further and defines styles for mobile devices.

Web Style Guide (PSD) by Rafal Tomal
Web Style Guide aims to provide a simple "cheat sheet" for busy designers to maintain consistency in their projects.

Basic Five Page Style Guide Template (AI) by James George
Basic Five Page Style Guide Template is a handsome group of templates you can use in Adobe Illustrator.

Brand Guidelines Template (AI)
Brand Guidelines Template is a resource you can hand off to clients with clear instructions for colors, fonts and examples of what not to do.

Brandbooks Free Brand Guidelines Template (AI & InDesign) by ZippyPixels
Brandbooks Free Brand Guidelines Template is an impressive collection of files that you can use to print out an eight page booklet of branding styles and documentation.

Concluding
Take that extra step for your clients and yourself by creating Styleguides for your projects. Let us know how you’re using them in the comments!
If you’re looking for some stylyeguide inspiration, you should check out this post: Inspirational Examples of UI Styleguides.
Related Topics
Top