We’re not going to be discussing the benefits of using CSS animations, nor are we going to talk about whether or not JS animation is faster that CSS animation in this post.
What we are going to do is share a collection of tools, frameworks, and tutorials with you that will help ease your CSS animation learning woes and help save you some time along the way.
You may also like these toolboxes: CSS Flexbox, SVG Workflow Tools, Styleguide Tools, or Tools for Formatting CSS.
Animista
Animista is a place where you can play with a collection of pre-made CSS animations, tweak them and get only those you will actually use.

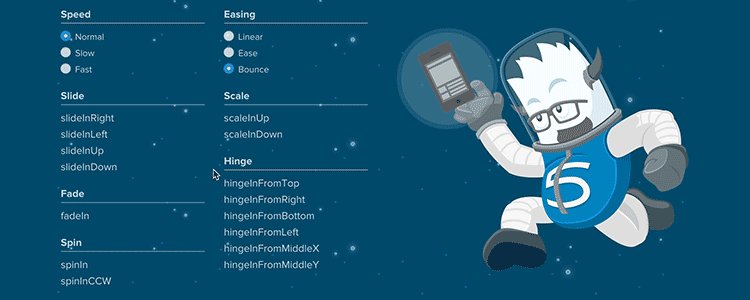
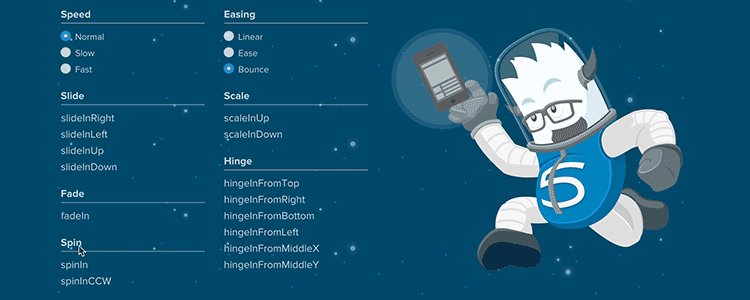
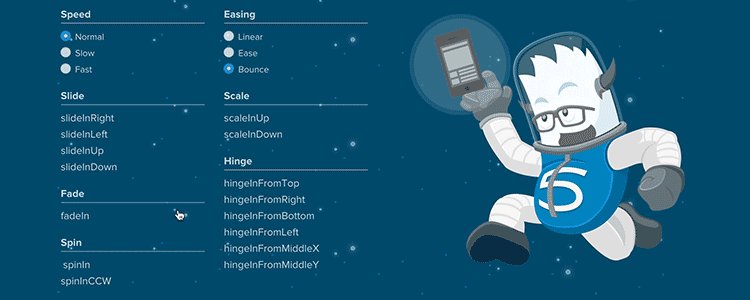
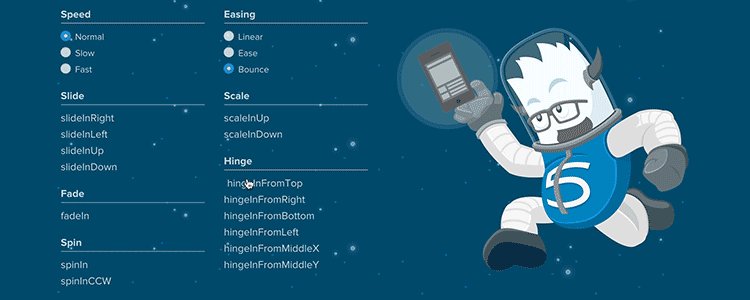
Animate.css
Animate.css is a collection of cross-browser CSS animations that you can use in your sliders, home pages, and other web projects.

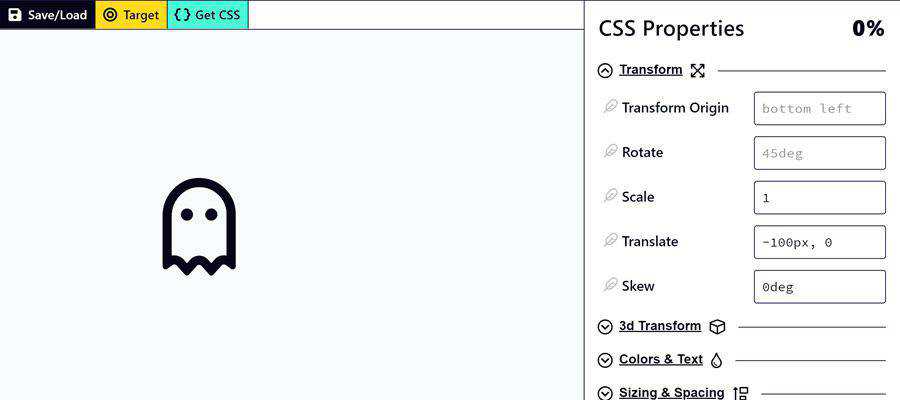
Keyframes.app
Generate amazing CSS animations with this free web-based tool Keyframes.app.

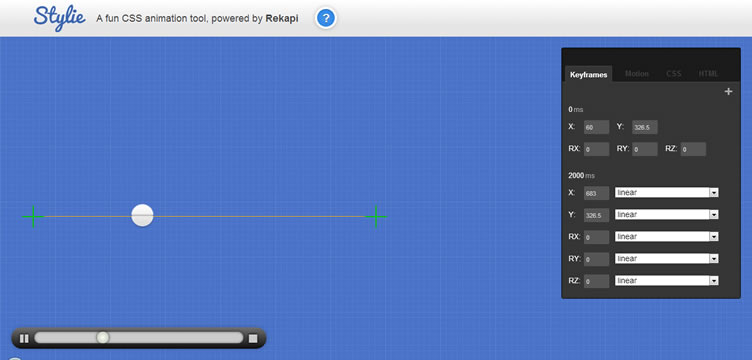
Stylie
Stylie is a web-based CSS animation tool that you can use to configure and generate your own set of animations.

animo.js
animo.js is a powerful tool for managing CSS animations. You can easily stack animations to fire one after another, specify callbacks for the completion of an animation, or simply fire animations on any event or at any moment you please.

Anima
The lightweight (only 5k when gzipped) Anima lets you animate multiple objects at the same time, and each item can have it’s mass and viscosity to emulate real-life objects. It uses CSS transforms and 3d-transforms together with Javascript to create the animation.

Animated CSS Background Generator
Create your own mind-blowing animated background with this free online Animated Background Generator.

Vivify
Vivify is a new and free CSS animation library.

Rocket
Rocket is a simple tool for creating web animations.

Animate Plus
Animate Plus is a JavaScript library that helps you animate CSS properties and SVG attributes.

Animatelo
Animatelo – Just-add-water Web Animations.

Obnoxious.CSS
Obnoxious.CSS – Animations for the strong of heart, and weak of mind.

Tuesday
Tuesday is a ‘quirky CSS animation library’.

Shift.css
Shift.css is a simple responsive framework to build timed, contained CSS animations.

MOTION UI
MOTION UI is a Sass library for creating flexible CSS transitions & animations.

CSS Shake
CSS Shake is a collection of CSS classes that will vibrate & shake the 'DOM'.

Magic Animations
Magic Animations is a small library of CSS special effect animations.

Hover.css
Hover.css is a selection of CSS animated hover effects for buttons.

Saffron
Saffron is a Sass mixin library of simple CSS animations and transitions.

CSSynth
CSSynth is a small web-based app for running animations in order.

Ceaser
Ceaser is a simple CSS easing animation tool that you can easily employ in your projects.

WAIT! Animate
WAIT! Animate is a tool that makes it easy to calculate CSS animation keyframe percentages.

Tridiv
Tridiv is a web-based editor that lets you create 3D shapes in CSS. It is cross-browser compatible, and you can also browse several online examples before you actually start using the editor.

Morf.js
Morf.js is a JavaScript work-around that lets you produce hardware-accelerated CSS transitions with custom effects.

CSS Keyframes Animation Generator
The CSS Keyframes Animation Generator, as the name suggests, is an online tool that lets you create CSS keyframe animations.

Effeckt.css
The Effeckt.css library offers a multitude of UI-less animations and transitions that you can use in your web projects.
CSS Animation Cheat Sheet
The CSS Animation Cheat Sheet is a set of pre-made CSS animations that you can use in your web projects by adding the stylesheet to your site and applying the pre-made CSS classes to the necessary elements.

CSS Animation Tutorials
- A Beginner’s Introduction to CSS Animation
After covering the basics, this tutorial will show you how to quickly create a quick example that will animate a square element into a circle. - CSS Transitions, Transforms and Animation Tutorial
This website teaches you how to make use of CSS transitions, transforms and animations in your web projects. The tutorial is fairly simple and does not require an advanced level of working knowledge of CSS. - Using CSS Animations
This tutorial serves as a primer to CSS animations. If you are looking for a place to start with CSS animations, this tutorial can be of great use for you. - Using CSS Transitions
Just like the above one, this tutorial too comes from the Mozilla Developer Network, even though this one teaches you how to work with CSS transitions. - 4 Simple CSS Animation Tutorials
This resource is a collection of four CSS animation tutorials combined into one. You can learn how to use and work with functions such asscale(),translate(),rotate()andskew(). - Examples of Pseudo-Elements Animations and Transitions
This tutorial unravels the potential of CSS animations and transitions when working with pseudo-elements:beforeand:after. - Animated 3D Bar Chart with CSS
This advanced tutorial explains how to create a 3D bar chart using CSS animations.
Related Topics
Top