You can save loads of development time by working with frontend UI kits. The most popular is Bootstrap although far too many homogeneous sites rely on that framework.
To give you some variety I’ve curated my pick of the best newer open source UI frameworks out there.
These all have their own unique styles and varying levels of support for dynamic components. But if you pair these frameworks with some JavaScript plugins you can build pretty much anything.
You might also like our collection of lightweight & responsive CSS Frameworks.
1. UIKit

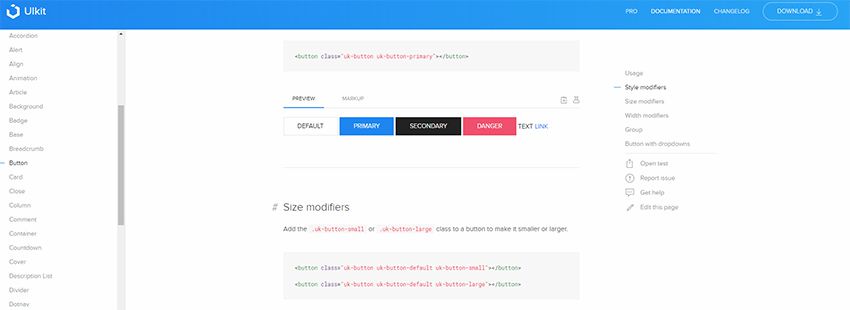
The UIKit framework is lightweight, easy to customize, and easy to append. It’s follows a modular structure where you’ll build page elements with reusable classes.
It’s perfect for structuring a new page without having to code your own grid or roll your own font stacks. This framework even comes with a unique icon set you can add into your page using a web font.
With UIKit you can run Sass or Less along with any package manager(usually npm).
Plus with a huge list of components you can embed anything from upload fields to breadcrumbs and so much more.
2. Foundation

Zurb’s Foundation library is right up there with Bootstrap. But it seems like Foundation gets less attention due to its less-stylized interface.
With Foundation you have access to custom interface elements, components, and a default grid. Everything you need to build a kick-ass frontend can be found in the Foundation library.
Take a peek at their showcase page if you want to learn more. It features a bunch of huge sites running Foundation with custom grids, responsive features, basically, everything you need in a new web project.
3. Milligram

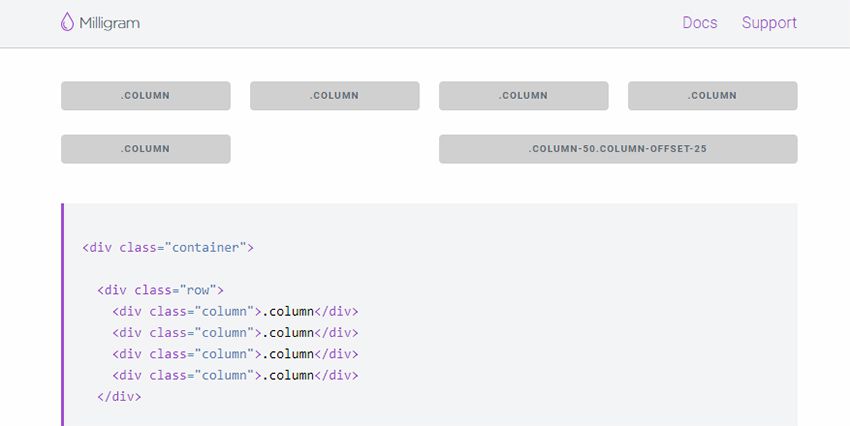
For a minimalist approach to frontend development check out Milligram. This open source CSS library is super small and comes with a bunch of really simple interface features.
It works through Bower, Yarn, and npm so this can fit into any package management workflow.
Only trouble is that Milligram requires the Normalize library, so you do have to add that to your page. But if you have a CSS minifying tool you can easily combine the two libraries together and reduce your HTTP requests.
4. One-Nexus

The One-Nexus framework is massive. It supports responsive design & touch devices, runs on Sass, and works with automated build tools. However, I do think this is one of the more complex frameworks to start with.
If you’re already familiar with frameworks and the command line then One-Nexus is truly awesome. It has so many modules it’ll make your head spin!
But it may take some time getting used to the setup & getting your initial layout configured just right.
5. Semantic UI

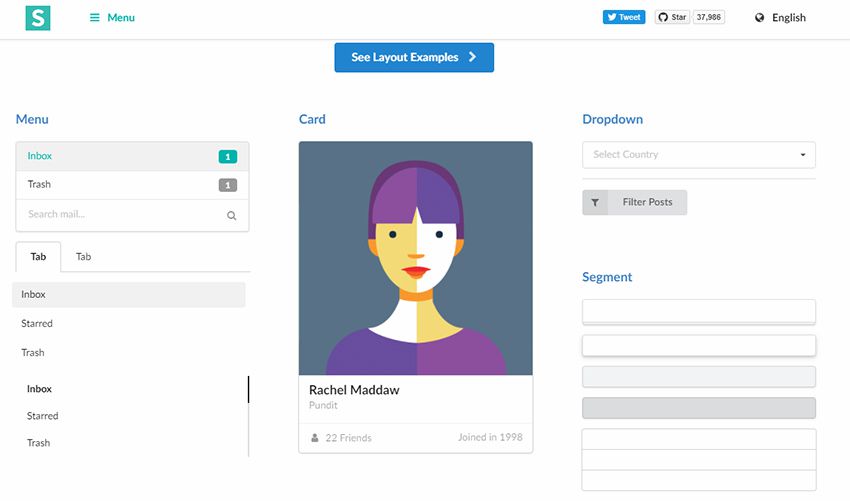
If you’re looking for a tested framework then check out Semantic UI. This is a beautiful frontend library currently in v2.2 with tons of features.
I consider Semantic like the unknown Bootstrap for frontend development. It’s not as popular with mainstream coders, but it has all the same benefits as Bootstrap.
The Semantic library includes buttons, tabs, dropdowns, everything you’d need. Plus is offers simple debugging and a bunch of awesome themes so you can customize your layout from the get-go.
6. Pure CSS

I’ve used Pure CSS on a few small projects and really enjoy it. This is one of the coolest frameworks because it lets you customize your files to include whichever features you need.
You’ll find more info on the getting started page which includes download links plus some setup guides.
Note that Pure’s aesthetics feel very minimalist, but not too simple. They mimic a little bit of Bootstrap along with some pointers from Google’s material design. A fun library to use for any project both personal and commercial.
7. Ink Interface Kit

With the Ink Interface Kit you can build some incredible responsive pages. They’ll look simple and follow a very simple code format, but that’s usually what you want in a frontend framework.
Ink even comes with its own JS library that you can run on top of vanilla JS. It’ll take some adjusting if you’ve never used Ink before. However, it’s a vast library comparable to jQuery in syntax.
This runs on Sass, works with semantic HTML, and feels just like any great frontend framework.
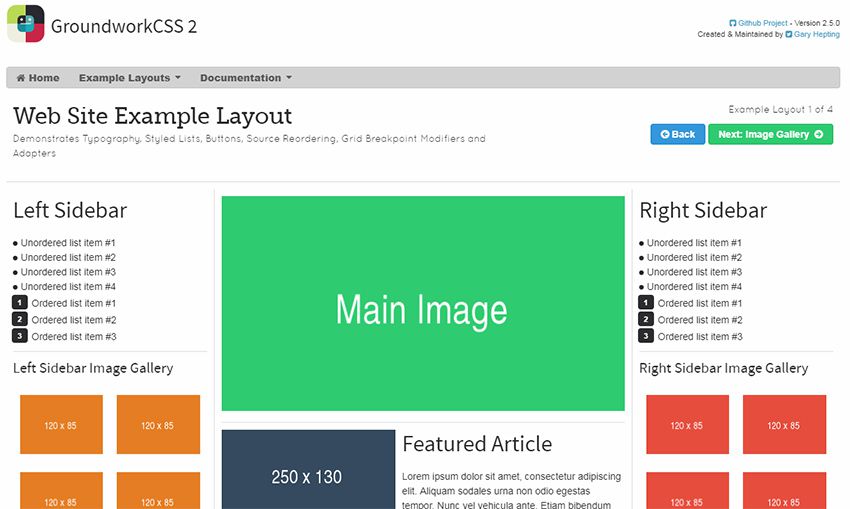
8. GroundworkCSS

I’ve yet to do much testing on GroundworkCSS but this is one hefty responsive framework.
Currently in version 2.x you can download the whole Groundwork library in two styles: basic HTML/CSS/JS or in a template for Ruby on Rails.
Both work the same, and they both provide a robust frontend system for coding usable pages.
Check out their demo layout to get an idea of how this’ll look in your site.
9. Materialize.css

Ever since Google announced their shift towards Material Design it’s become one of the biggest UI design languages. And while it was originally built for Android, it found its way onto the web with many frameworks like Materialize cloning the style.
The entire framework runs as you’d expect: fully responsive, standards compliant, and supports custom resets for all browsers.
Only difference is that your default elements take on the material design style.
And while this is probably my favorite material framework available, you can browse through others to see what else catches your eye.
10. Topcoat

When it comes to performance you can’t overlook the quality of your code. Topcoat takes this to heart as a framework with performance in mind.
It’s fully themeable and super easy to customize with easy-to-read HTML and CSS. Any edits you make will follow a clear structure with BEM naming conventions for CSS.
The real benefit with Topcoat is the load testing and focus on performance. Anyone who needs a custom layout that loads fast should look into Topcoat.
11. Petal

Petal is one of the newest CSS frameworks on the market. Again it’s fully responsive, 100% open source, and can hold up to any of other major framework in this list.
But it is pretty small and meant to stay that way. It’s based on the Less CSS preprocessor and does require Normalize too.
Ultimately this is a super small framework that should appeal to Less CSS devs. You can take a look at the online docs for code snippets and live examples of page elements too.