CSS Image Filters are a simple, lightweight method of adding some unique looks to your site’s images. Effects that once were the sole realm of image editors like Photoshop can be achieved through CSS.
They not only look great, but they can also save you time by not having to open up images to apply effects individually. We look at some of the best resources to help you learn and implement CSS Image Filters into your next project.
You may also like these toolboxes: Flexbox, CSS Animation, SVG Workflow Tools, Styleguide Tools, or Tools for Formatting CSS.
CSS Image Filter Libraries
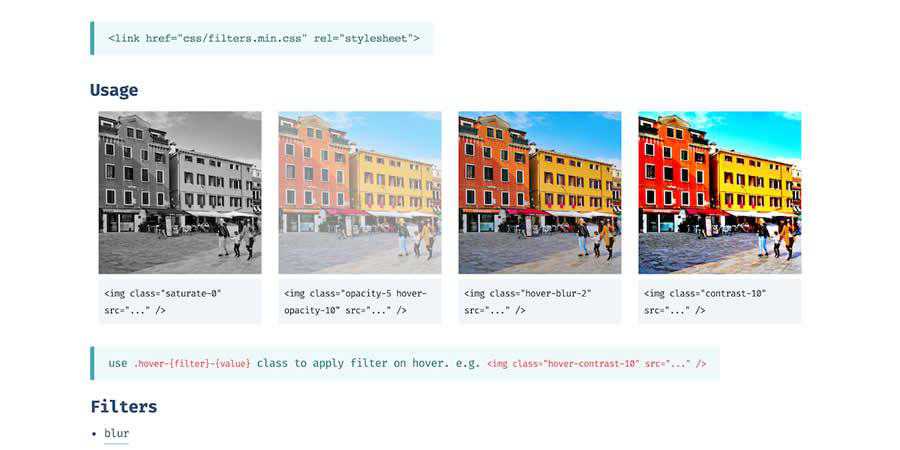
filters.css
Built with SCSS, filter.css is a tiny CSS only library for applying color filters to images and other areas of your site.

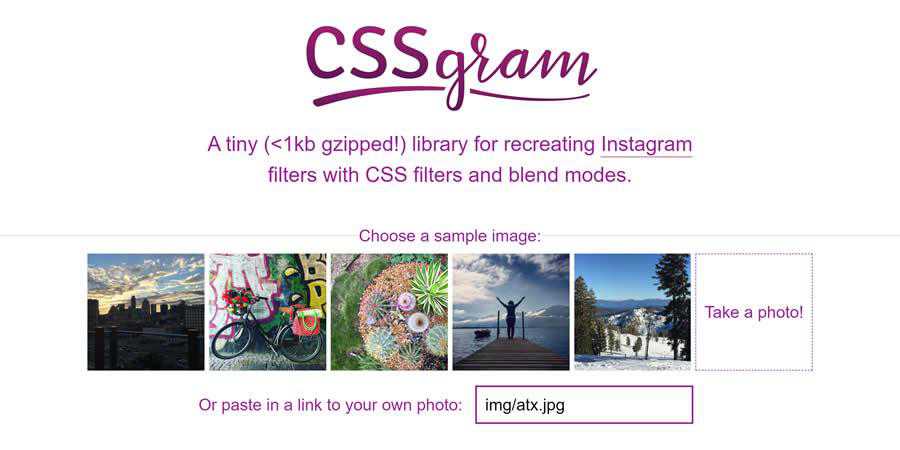
CSSGram By Una Kravets
CSSGram aims to recreate Instagram’s popular filters on the web. Simply upload the library to your site and use the special class names via either CSS or SASS.

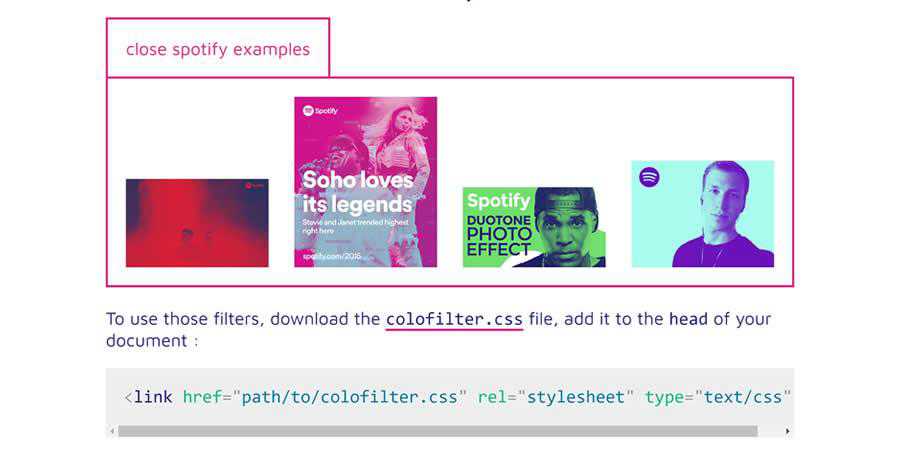
colofilter.css By Lucas Bonomi
Add some colorful "DuoTone" effects to your site with colofilter.css. The effects are beautiful but not compatible with Microsoft browsers just yet (Safari has partial support).

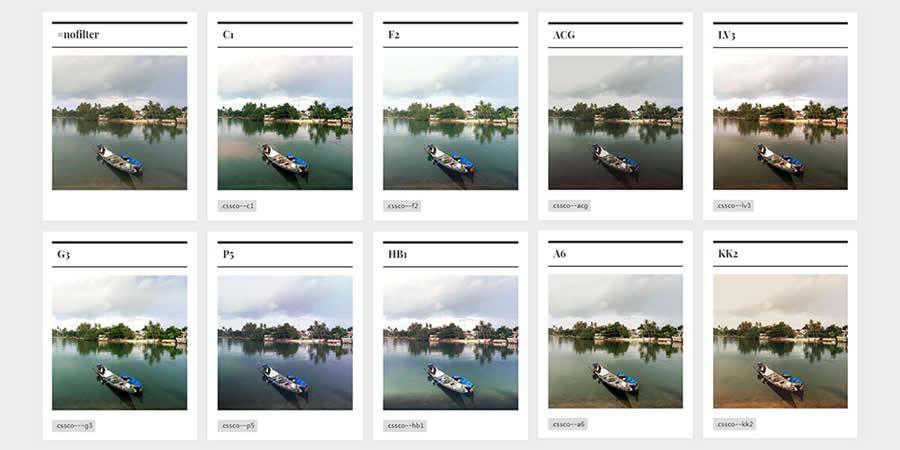
CSSCO By Lauren Waller
CSSCO is a library of attractive photographic filters that can be easily added to your site. MS browsers and Safari are partially supported.

CSS Filter Web-Based Generators
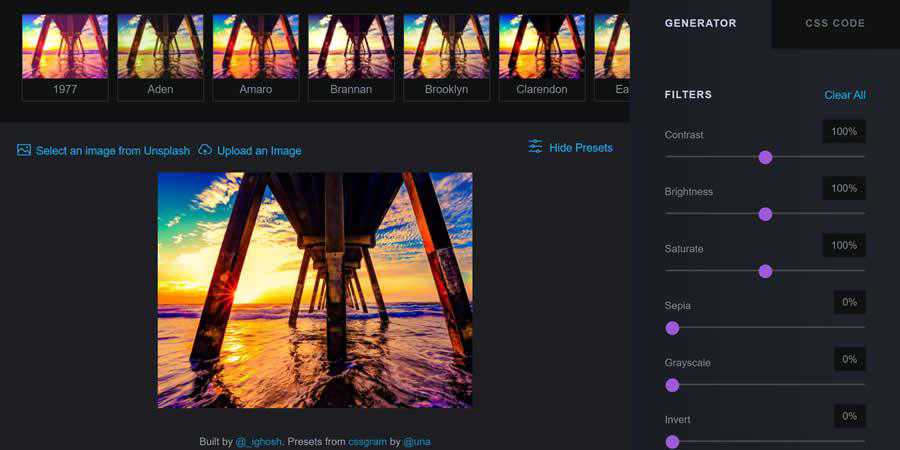
cssFilters.co By Indrashish Ghosh
cssFilters.co lets you upload an image, tweak various filters and output CSS code using a lovely interface.

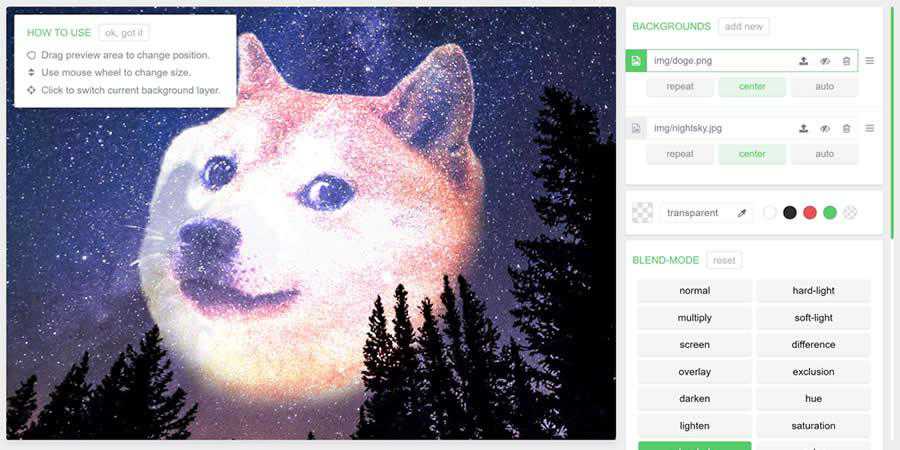
Filter Blend By Ilya Shubin
Upload your image to Filter Blend and apply a variety of background colors, blend modes and CSS filters. It’s almost like you don’t need Photoshop anymore!

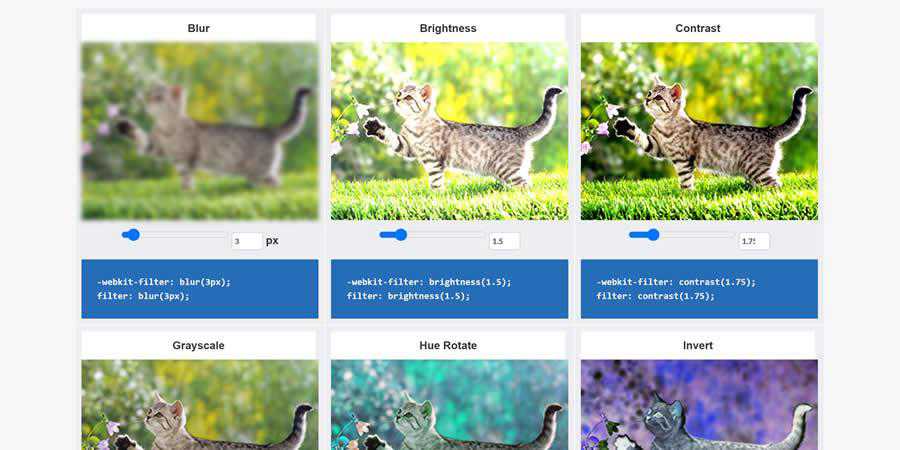
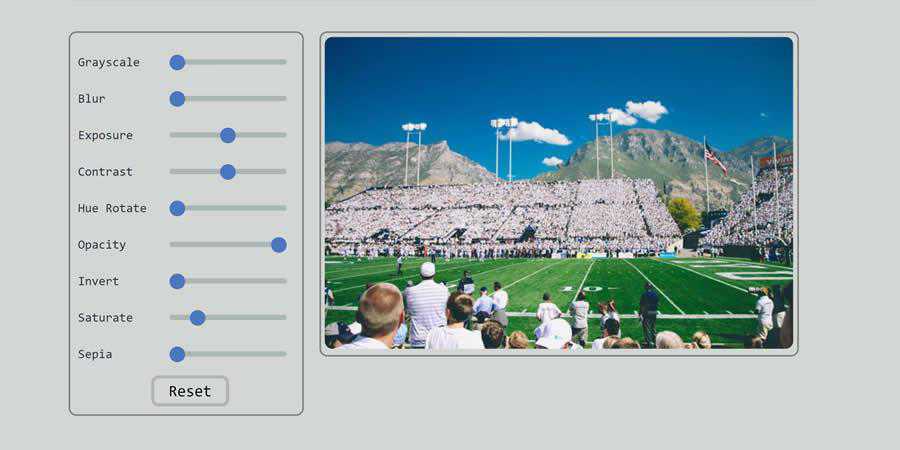
CSSReflex Filter Effects By Naeem Noor
CSSReflex Filter Effects lets you see just what each CSS filter can do. Use the sliders under each effect and see the results.

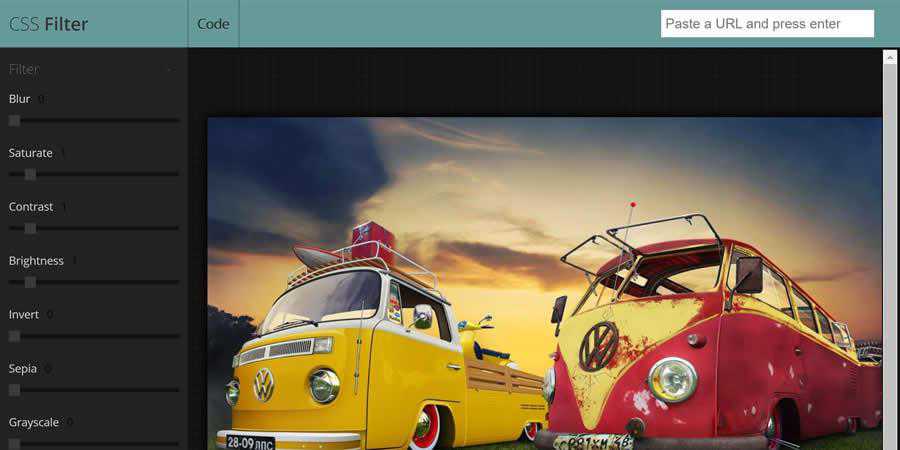
CSS Filter By Jordano Aragão
Tweak various filters to your heart’s content and export some CSS for use on your site with this pen.

CSS Image Filters & jQuery
tiltShift.js By Noel Tock
tiltShift.js mimics the popular tilt-shift effect using jQuery and CSS 3 filters.
Philter By Liudas Dzisevicius
Philter uses HTML attributes to enable CSS filters, including hover effects.

Image Editor with CSS Filters & jQuery By SitePoint
Paste in an image link and start filtering with Image Editor with CSS Filters and jQuery.

Additional CSS Filter Tools
Postcss Instagram By Azat S.
Meant for use with PostCSS, Postcss Instagram is a plugin that adds Instagram-like filters to images.
SassyFilters By Pascal Duez
Using SASS? SassyFilters is a collection of cross-browser configurable CSS-SVG filters .
CSS Filters DevTools Extension By Jaume Sanchez
If you’re using Chrome DevTools, the CSS Filters DevTools Extension will add a sidebar to the elements panel that allows you to easily edit filters.
CSS Image Filters Learning Guides
Understanding CSS Filter Effects By Alex Danilo
This is an article from a few years ago, but still holds a lot of relevant information about filters. Author Alex Danilo goes especially in-depth with regards to potential performance issues.
Image Adjustment with CSS Filter Effects By Thoriq Firdaus
Image Adjustment with CSS Filter Effects provides a rundown of select CSS Image Filters along with some downloadable source code to get you started.
As it turns out, adding CSS Image Filters to your site is a straightforward process. An interesting aspect for designers and developers is that you can set up filters in your CSS, and when clients add images to their site, they are automatically filtered.
This means less time spent training for you and more convenience for your clients. With the variety of filters and tools that make implementation a piece of cake, there’s no reason not to experiment.
Related Topics
Top